UXUI 스터디/Figma 배우기
[UX/UI 디자인입문] 피그마로 간단한 프로토타입 만들어보기
츄잉검
2024. 6. 4. 20:33
728x90
UXUI 디자인 입문 4주차 과제
- 피그마로 간단한 프로토타입 만들어보기
이번 과제는 피그마로 프로토타입 만들기이다.
앞선 과제들이 머리를 많이 쓰는 거여서 시간이 오래 걸렸었는데,
애니메이션을 추가하는 심화과정까지
간만에 빠르고 간편하게 과제를 완성했다.

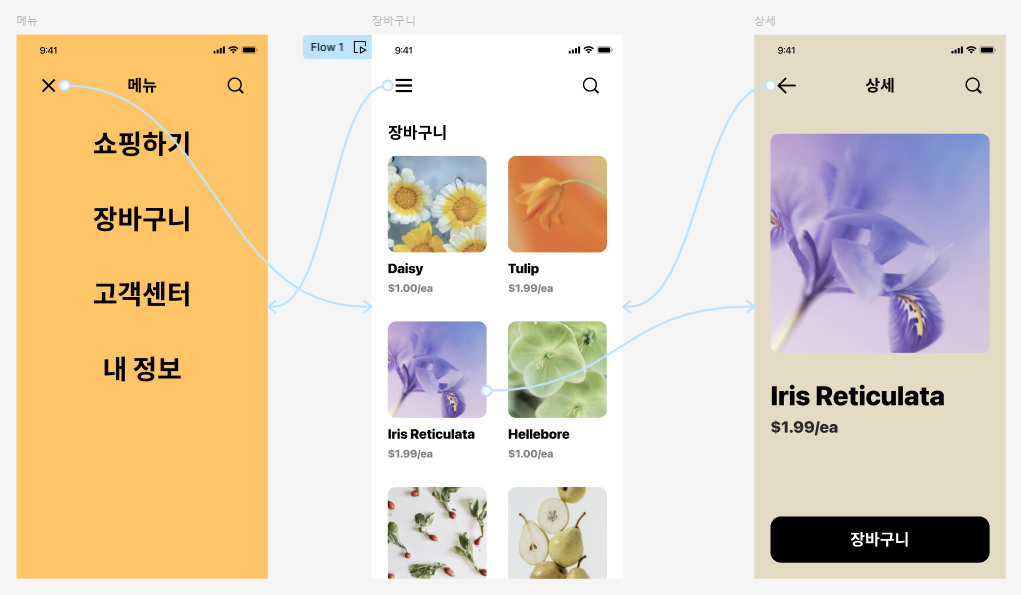
1. 장바구니 화면의 Button/Menu 버튼을 클릭하면 메뉴 화면으로 이동
+ 화면이 흐린 상태에서 진해지며 노출되도록 > Dissolve

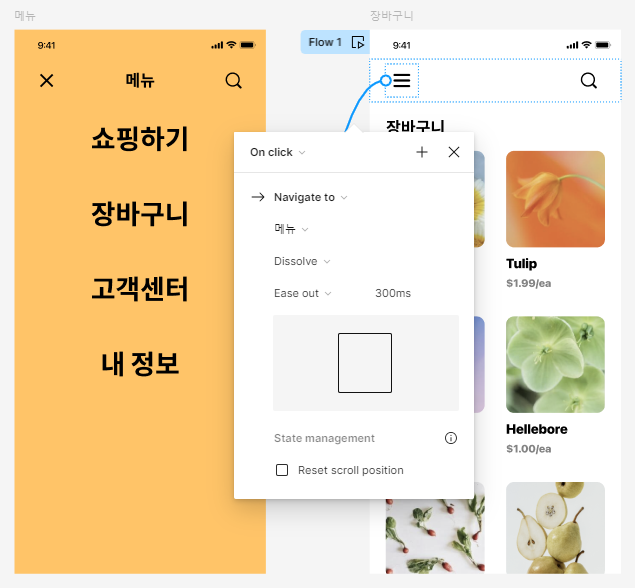
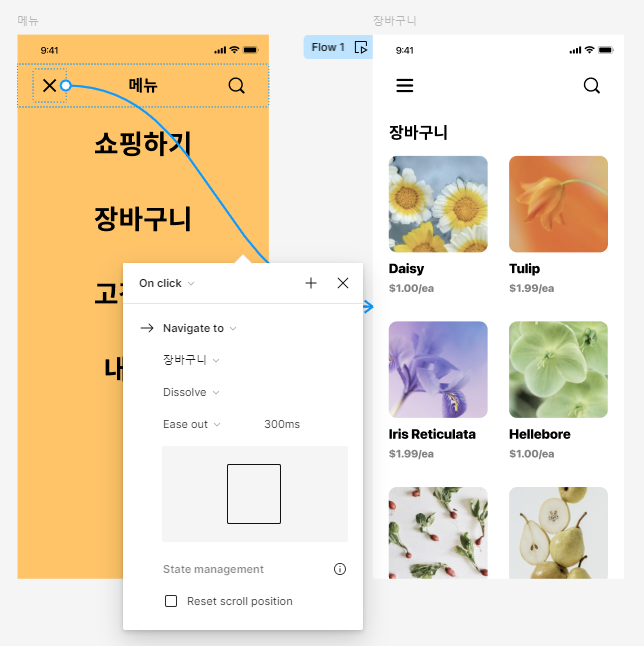
2. 메뉴 화면의 Button/Close 버튼을 클릭하면 장바구니 화면으로 이동
+ 장바구니 화면이 흐린 상태에서 진해지며 노출되도록 > Dissolve

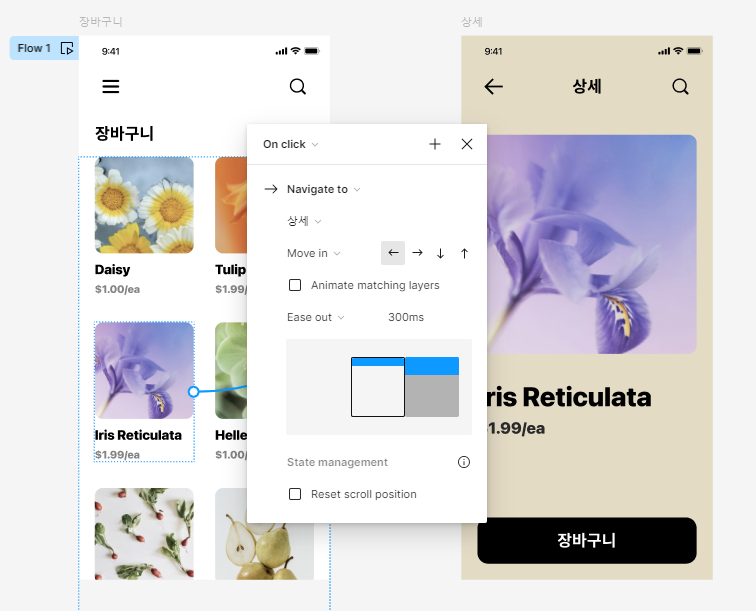
3. 장바구니 화면의 List Item 3을 클릭하면 상세 화면으로 이동
+ 상세 화면이 장바구니 화면 위로 밀어 들어오며 노출되도록 > Move in

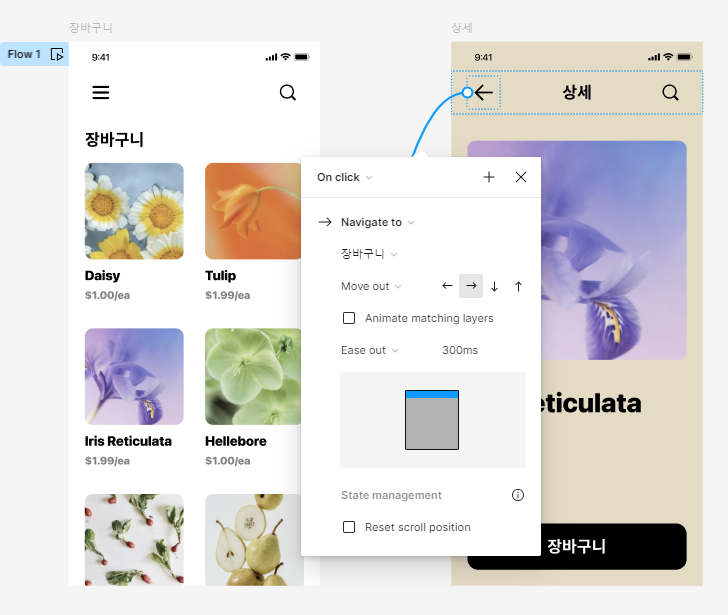
4. 상세 화면의 Button/Back을 클릭하면 장바구니 화면으로 이동
+ 상세 화면이 밀려 나가며 아래로 장바구니 화면이 노출되도록 > Move out

애니메이션은 말로 하는게 더 헷갈려서
직접 보고서 따라하는게 좋은 것 같다.
특히 저 프로토타입 연결하면 나오는 박스에서
하단에 회색의 사각형에 마우스를 갖다대면
움직임을 확인할 수 있어서 편리하다!
🔗 피그마 프로토타입 링크
Figma
Created with Figma
www.figma.com
반응형