[UX/UI 사전캠프_7일차] 컴포넌트 만들기 (1)
컴포넌트 만들기
:Material Design Guide를 참고하여 강의에서 배운 컴포넌트를 심도있게 학습해봅시다.
https://m3.material.io/components
Components – Material Design 3
Components are interactive building blocks for creating a user interface.
m3.material.io
Component란 ?
UI를 만들기 위한 인터렉티브 빌딩 블록, 목적에 따라 아래 6가지로 분류됨
- Actions 목표를 달성하는데 도움
- Communication 유용한 정보를 제공
- Containment 정보와 액션 컴포넌트를 포함
- Navigation 이동할 수 있도록
- Selection 선택사항을 지정
- Text inputs 텍스트 입력, 편집
- Actions
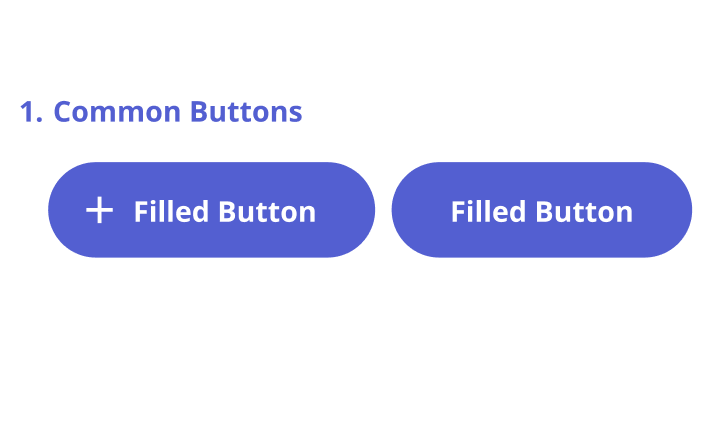
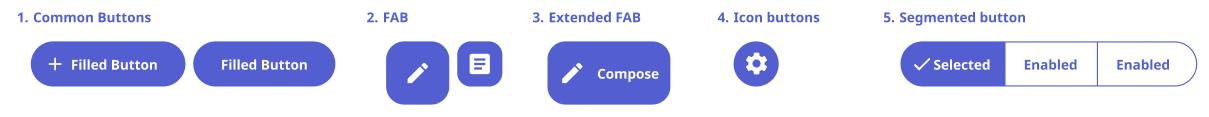
1. Common Buttons


: 대부분의 액션에서 사용되는 버튼
간결하게, 문장 대소문자로 구분
버튼은 사용자가 취할 수 있는 작업을 전달한다.
대화상자, modal window, 양식, 카드, 도구 모음
동작을 표현하는 옵션일 뿐 남용하면 안됨
라벨 텍스트는 사용자가 버튼을 누르면 발생하는 동작을 설명
첫번째 문자, 고유명사는 대문자로 표시
아이콘은 버튼의 앞쪽, 라벨 텍스트 앞에 배치 (세로 정렬X, 두 개 이상X)
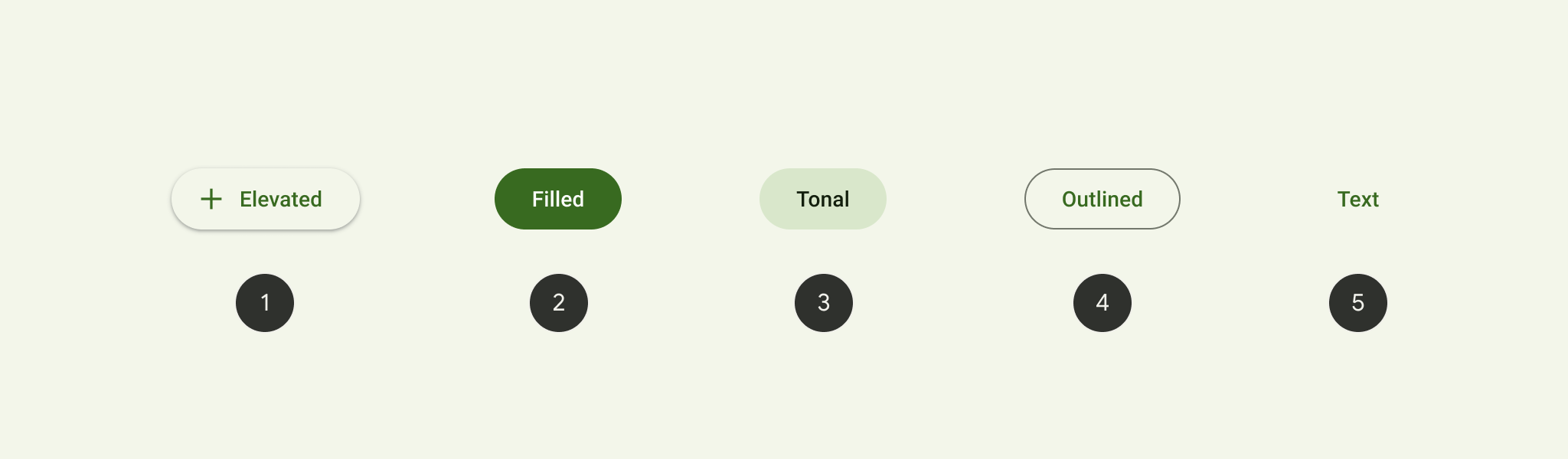
5가지 종류 : elevated, filled, filled tonal, outlined, text
1) elevated : 그림자가 있는 filled tonal 버튼, 배경에서 분리되어야 하는 것 처럼 꼭 필요할 때만 사용
높은 명도(화이트 바닥)에 있을 때 두드러짐
2) filled : 시각적으로 가장 큰 영향, [확인] 같은 중요한 최종 작업에 사용
3) filled tonal : filled와 outlined 중간, 보조 색상 매핑을 사용
4) outlined : 중간 강조, 중요하지만 앱의 기본 작업이 아닌 작업
5) text : 여러 옵션을 표시할 때 가장 낮은 우선순위 작업에 사용
카드, 대화 상자, 스낵바와 같은 구송 요소 안에 있기도 함
2. Floating action buttons (FAB)


: 기본적인/중요한 액션을 돕는다.
다른 모든 콘텐츠 앞에 나타나며, 스크롤 할때 지속된다.
명확하고 이해할 수 있는 아이콘을 사용한다.
O : 만들기, Favorite, 공유하기, 프로세스 시작
X : 휴지통, 경고/오류, 자르기, 도구 모음에 적합한 컨트롤
브라우저에서는 왼쪽 상단, 모바일에서는 오른쪽 하단에 위치
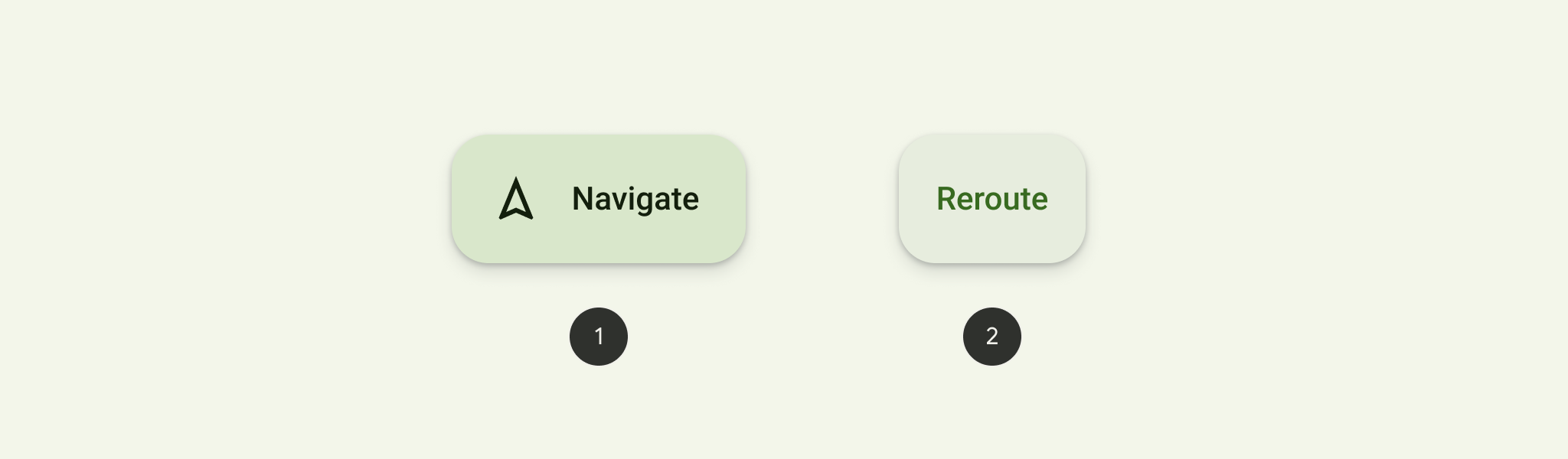
3. Extended FAB


: FAB에 텍스트 추가하거나 텍스트로만 구성
지속적인 엑세스가 필요한 긴 스크롤 뷰가 있는 화면에서 사용
아이콘만으로는 너무 모호할 수 있는 경우에 효과적
하단 중앙정렬이나 가장자리에 오른쪽 정렬로 (LTR 언어는 왼쪽 정렬)
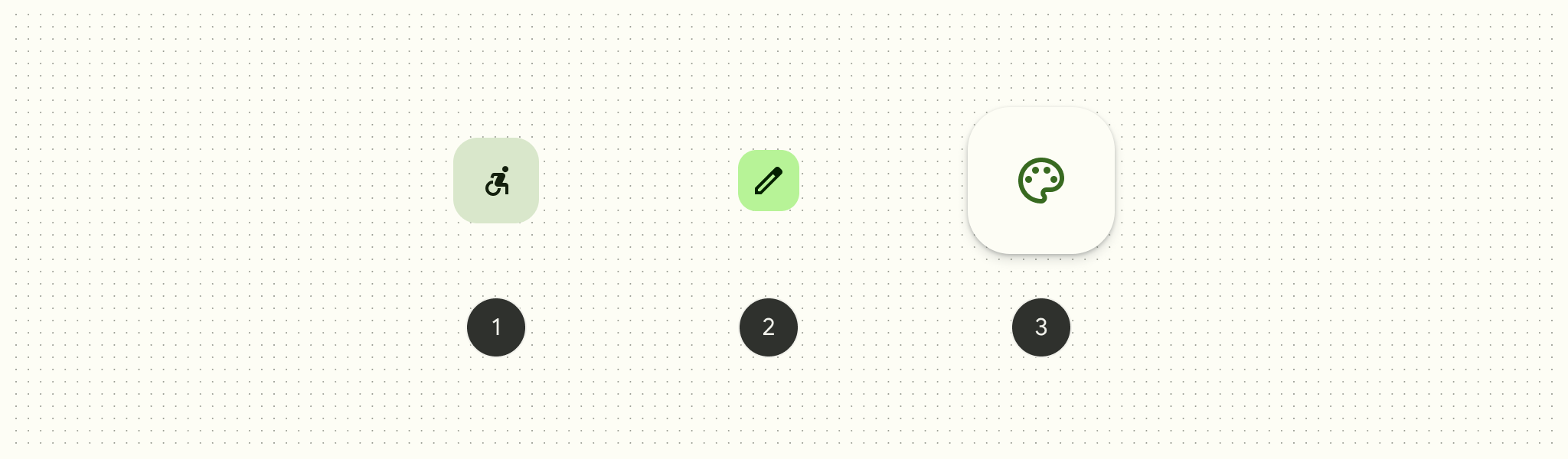
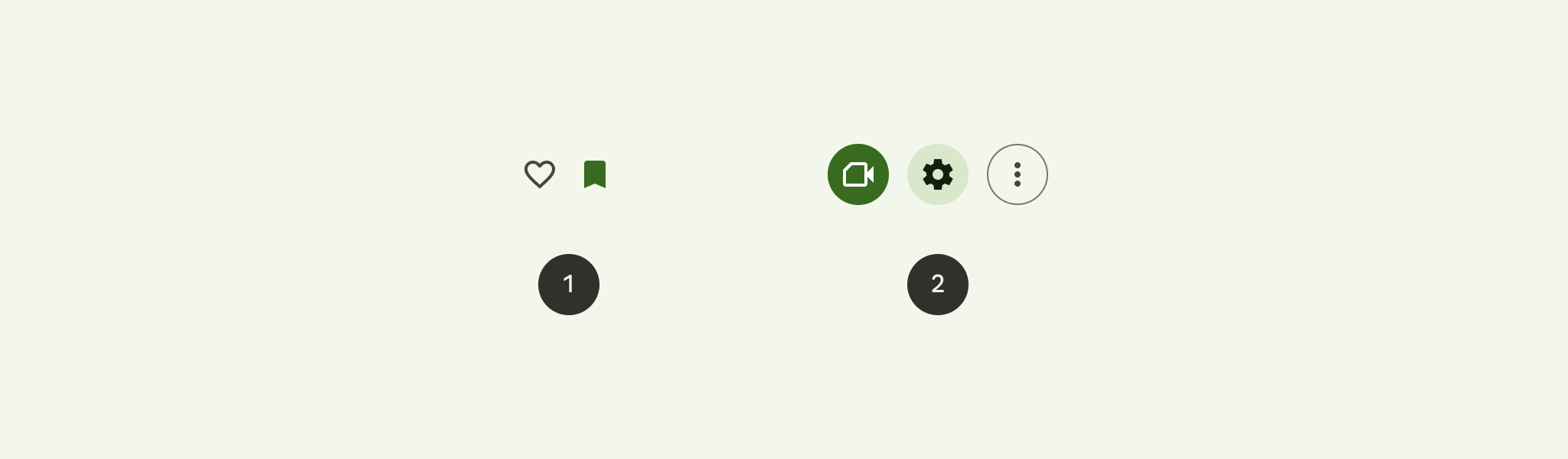
4. Icon buttons


: 한번의 탭으로 사소한 액션을 돕는다.
명확한 의미를 가진 시스템 아이콘을 사용
호버에서 버튼의 동작을 설명을 포함한다.
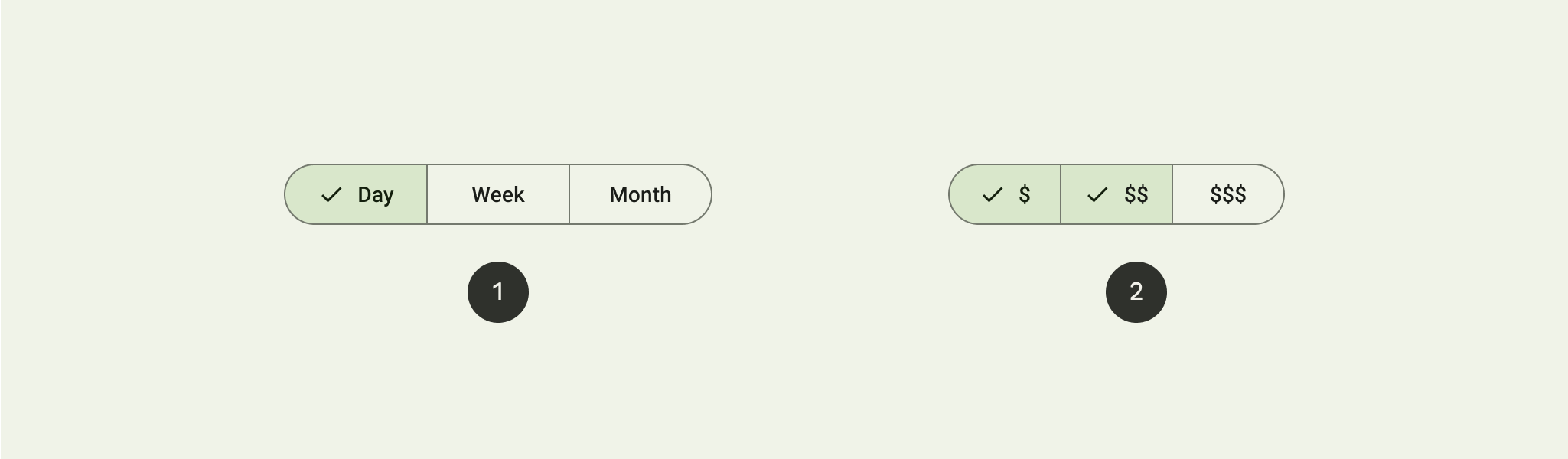
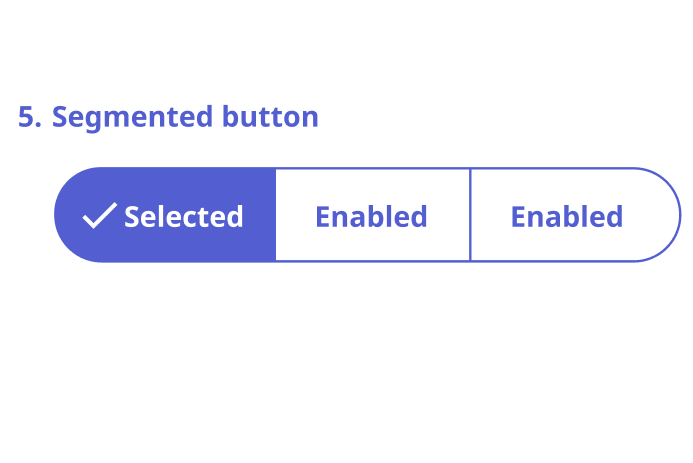
5. Segmented button


: 사용자가 옵선 선택, 보기 전환, 요소 정렬하는데 도움
분할된 버튼은 아이콘이나 텍스트 또는 둘 다 포함할 수 있음
단일 선택이나 다중 선택의 두가지 유형
2~5개 항목 중 간단한 선택에 사용
 |
- Communication
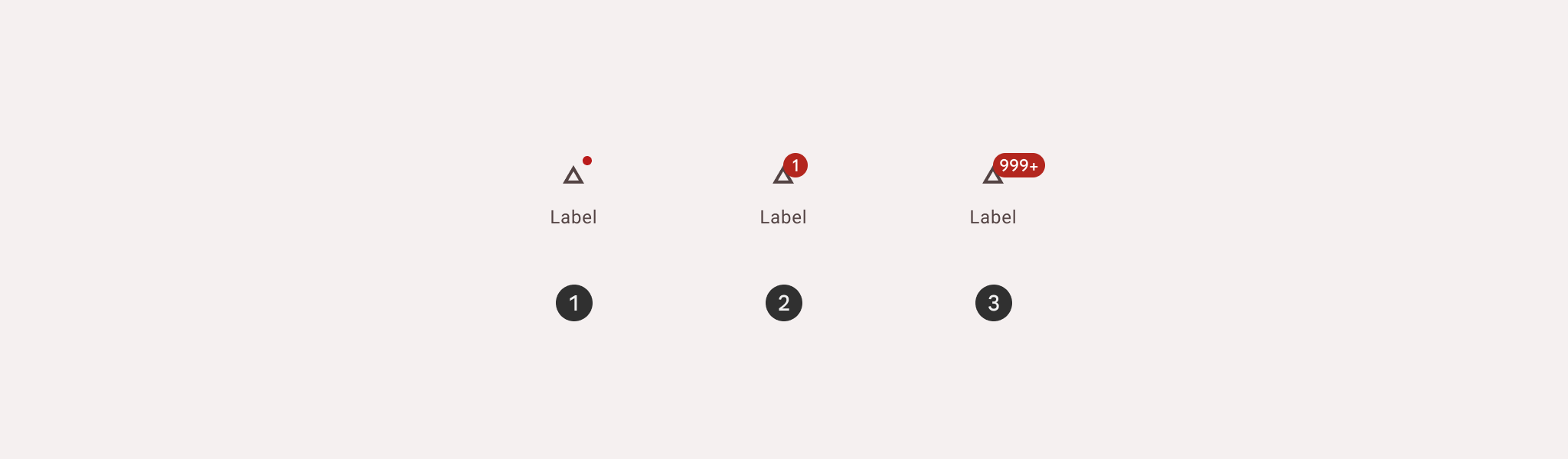
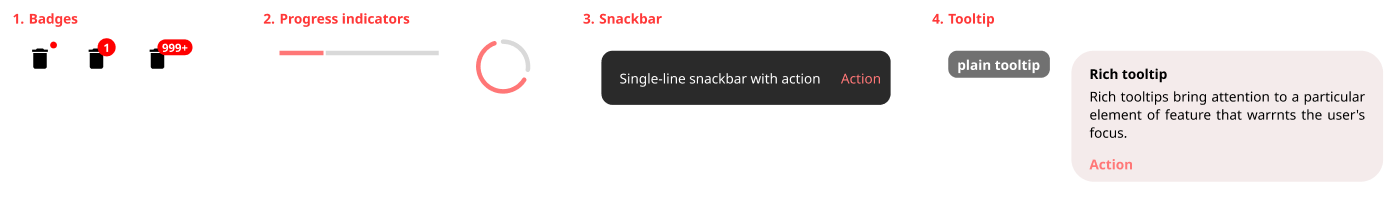
1. Badges


: 네비게이션 항목 및 아이콘에 대한 알림, 카운트 또는 상태 정보를 표시
1) Small badge : 텍스트 없는 작은 원
2) Large badges : 텍스트 있음
아이콘의 끝 가장자리에 위치
default color를 사용
+를 포함하여 4자 이내로 내용 제한
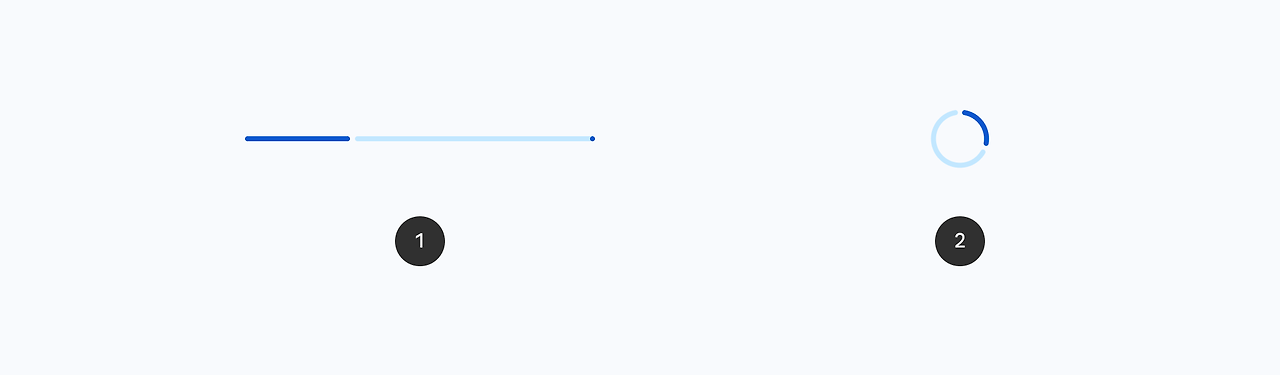
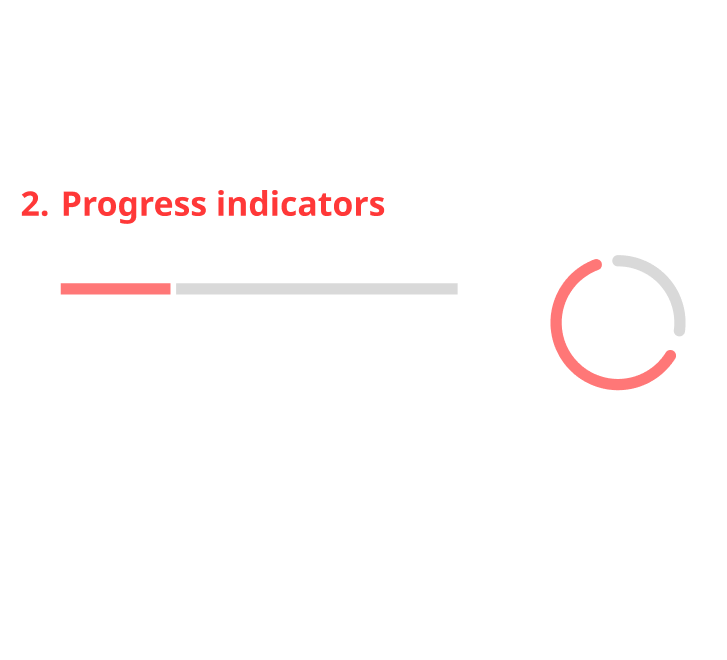
2. Progress indicators


: 공정의 상태를 실시간으로 보여주는 진행률 표시기
앱 로드, 양식 제출, 업데이트 저장 같은 진행 중인 프로세스 상태를 알려줌
1)선형 - 가장자리, 페이지 상단에 위치
2)원형 - 페이지 중심, 페이지에 더 많은 항목 로드할 때는 새 내용이 나타날 빈 공간에 위치
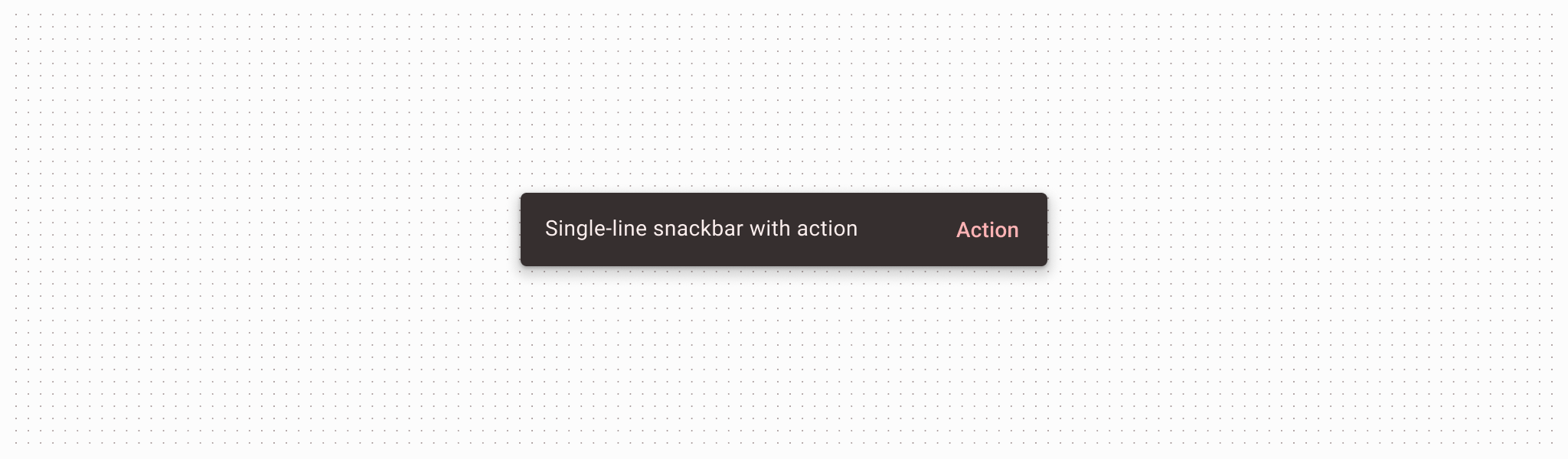
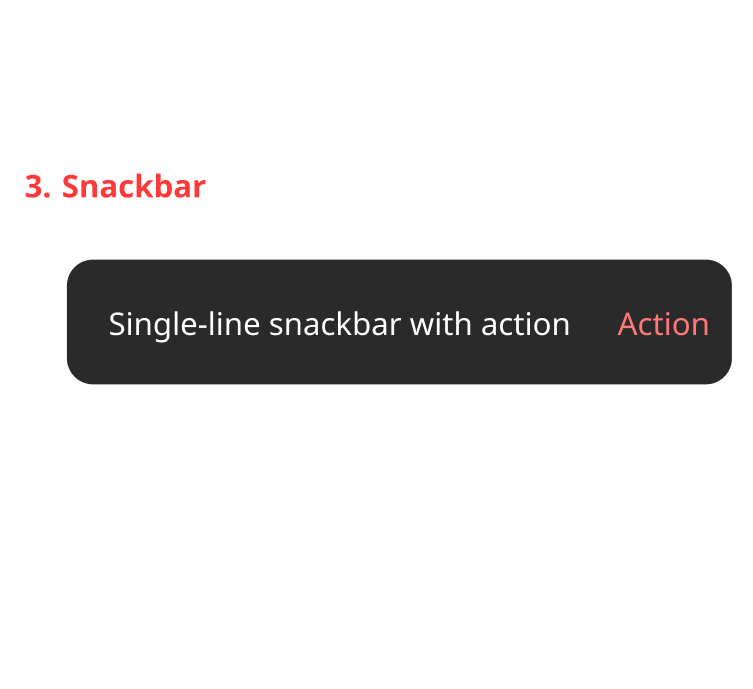
3. Snackbar


: 화면 하단에 앱 프로세스에 대한 짧은 업데이트를 보여줌
사용자의 경험을 방해하면 안된다.
UI 하단에 일시적으로 4~19초 동안 나타남
FAB 위쪽에, 겹쳐져 있지 않도록
사용자가 조치를 취할 때까지 스스로 사라지거나 남을 수 있음
최대 두줄 길이
아이콘의 사용이나 링크 사용은 피한다.
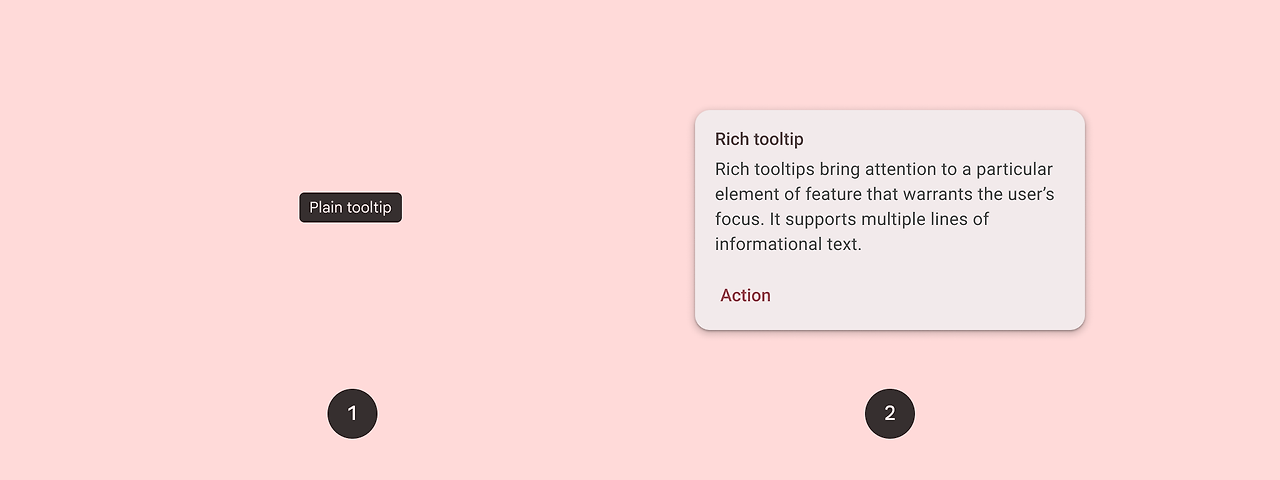
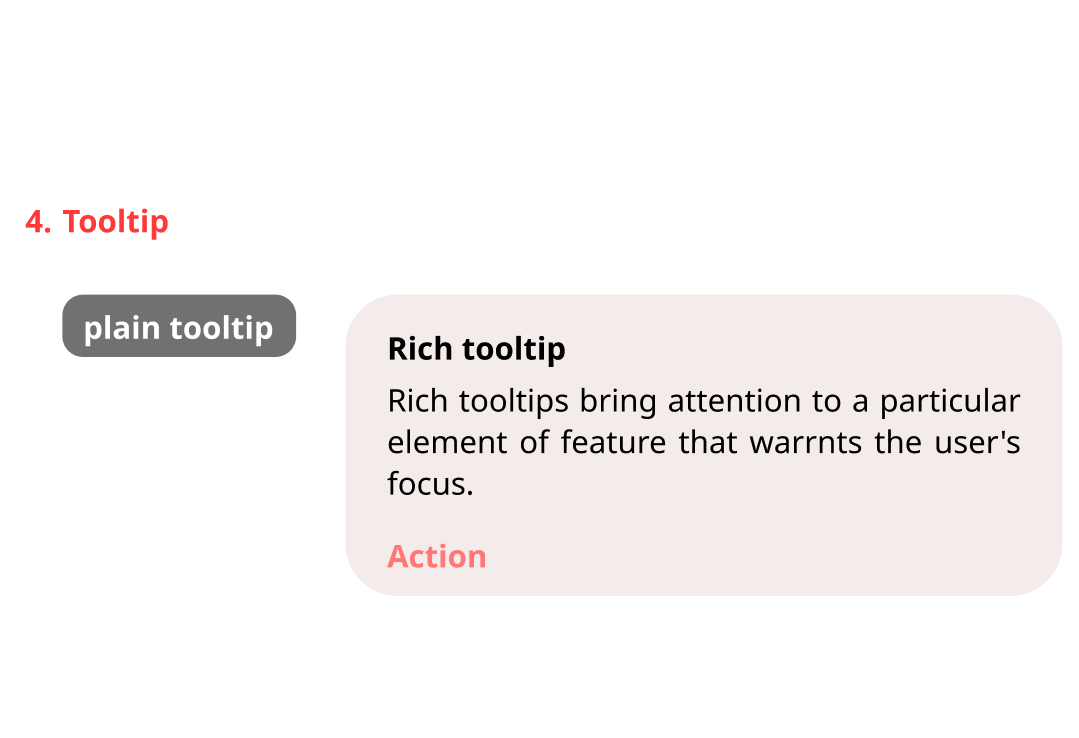
4. Tooltips


: 도구 팁에 간단한 라벨 또는 메시지 표시
1) Plain : 다음 요소 또는 작업을 설명, UI 요소에 대해 간략하게 설명
2) Rich : 기능의 가치를 설명하는 것과 같이 더 자세한 정보 제공, 선택적으로 제목, 링크, 및 버튼이 포함될 수 있음
 |