UXUI 아티클 / 책 스터디
UI를 위한 색
색 : 강한 자극을 주는 시각 언어, 사용자가 행동하게 하거나 중요한 정보를 강조
- 색 속성
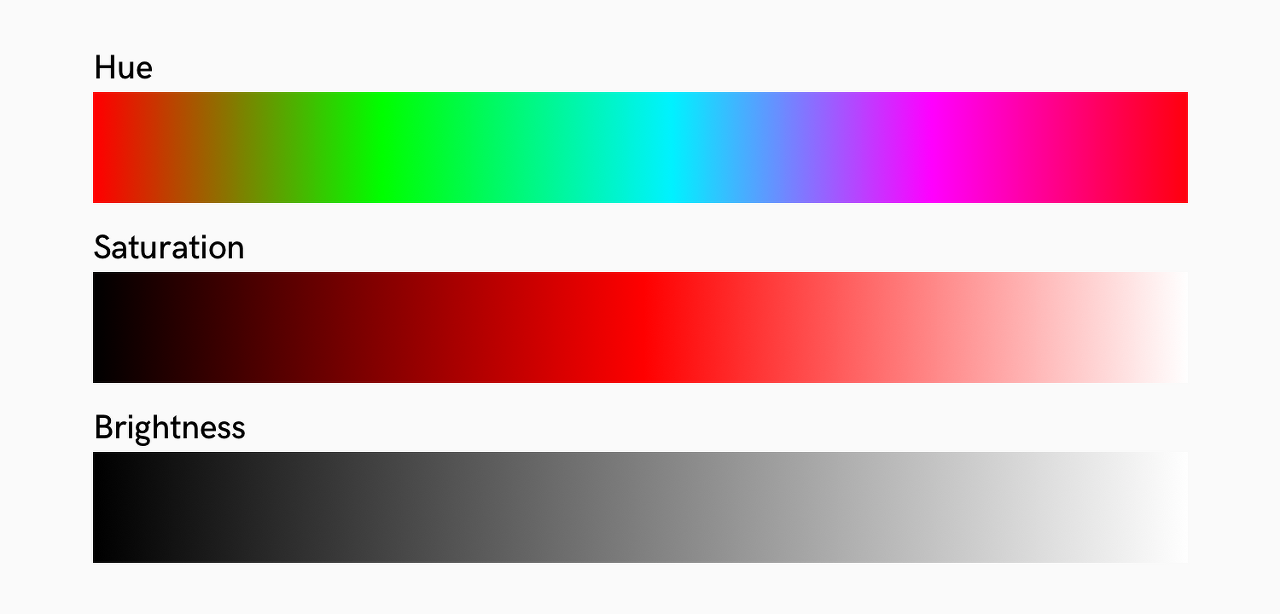
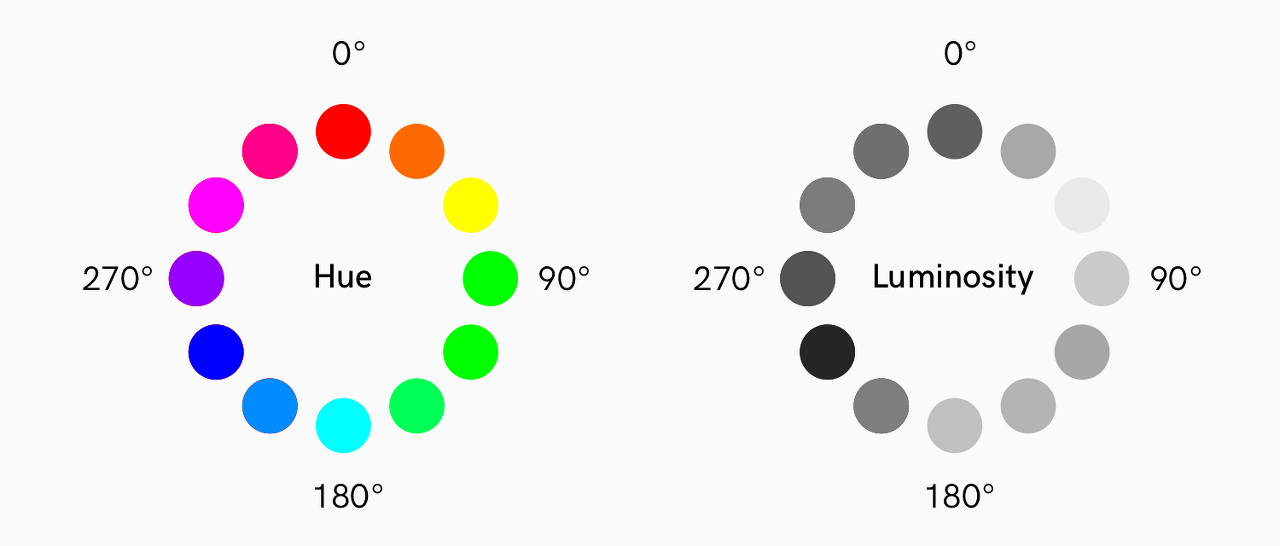
색상 (Hue) : 고유한 색의 종류
채도 (Saturation) : 원색의 진하기
명도 (Brightness) : 밝고 어두움을 구분




형태로 구성하고, 색으로 강조하고, 용도에 따라 색을 바꾼다.
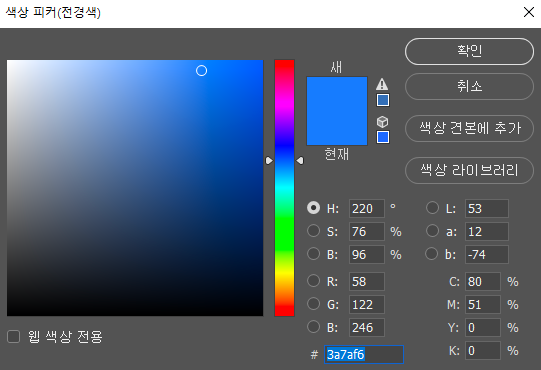
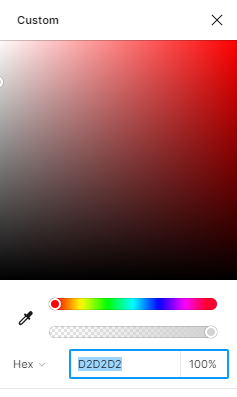
- 색 공간
디지털 디바이스에서 다양한 색을 표시하기 위한 규격
HEX와 RGB를 주로 사용
HEX : RGB를 16진법으로 변환한 코드, 한 번에 복사 붙여넣기 할 수 있는 장점


주요 프로그램 모두 HSB 방식으로 색을 선택하고, 표시는 HEX를 사용
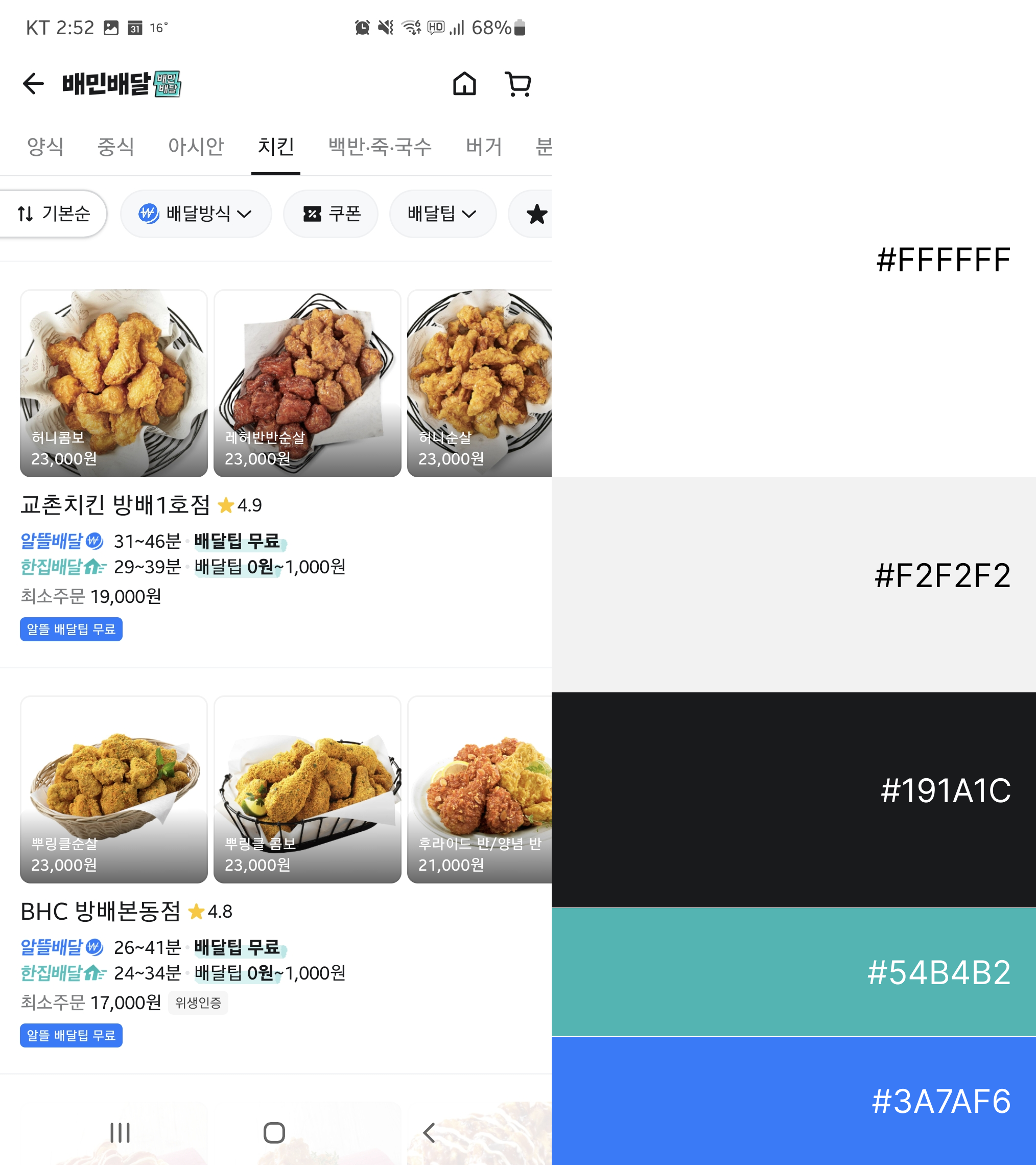
- 주색과 보조색
색 서비스에는 주로 주색, 보조색, 흑백을 사용
브랜드 그래픽 시스템을 따름
주색 Primary : 색이 필요한 곳에 가장 많이 사용
보조색 Secondary : 주색이 사용되었고, 다른 요소와 구분할 때
흑백 Black & White : 주로 배경과 글에 사용, 가장 밝은 색과 가장 어두운 색

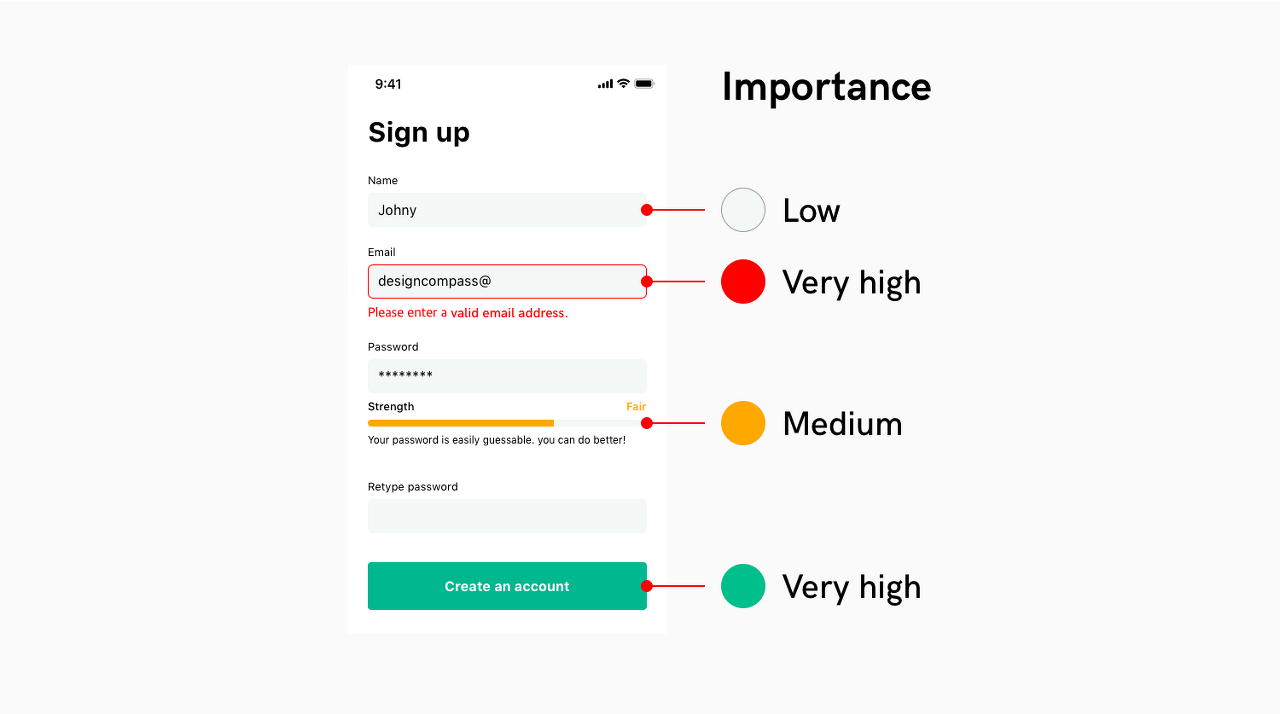
- 색 계층
페이지 내의 중요도에 따라 색을 사용
중요한 요소는 주색과 보조색으로 강조
특수한 상황에 인지나 행동이 중요한 요소일 경우 의미에 알맞은 색을 사용

- 색 대비
다른 색과 확연하게 구분되도록 충분한 대비가 필요
배경, 다른 요소와 상대적인 관계를 생각하며 색을 조정
WCAG에서 나눈 레벨을 따르고, 주로 AA레벨이 표준으로 쓰임
A (최소) - 3:1
AA (중간)- 4.5:1
AAA (최대 - 7:1
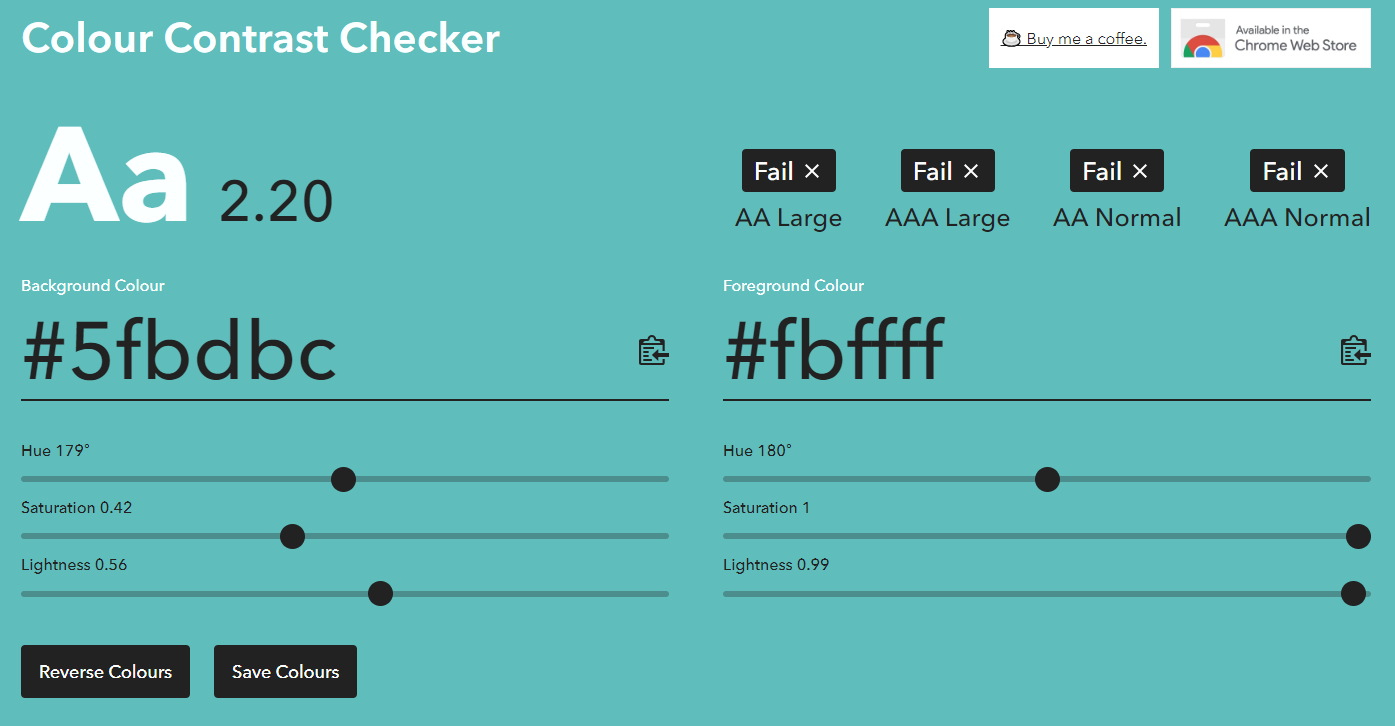
Color Contrast Checker : 콘트라스트 체크 툴
Colour Contrast Checker
Check the contrast between different colour combinations against WCAG standards
colourcontrast.cc


- 색 조합
주색을 정한 뒤 색상환을 기준으로 색을 정함
단색, 유사색, 보색을 활용하여 제한적으로 사용

단색 Monochromatic : 중요한 정보에 주색을 사용, 회색 영역도 주색과 같은 계열의 톤을 사용
유사색 Analogous : 구분이 필요한 상황일 때 유사색을 사용.
보색 Complemntary : 다른 요소보다 강력하게 강조
- 색 비율
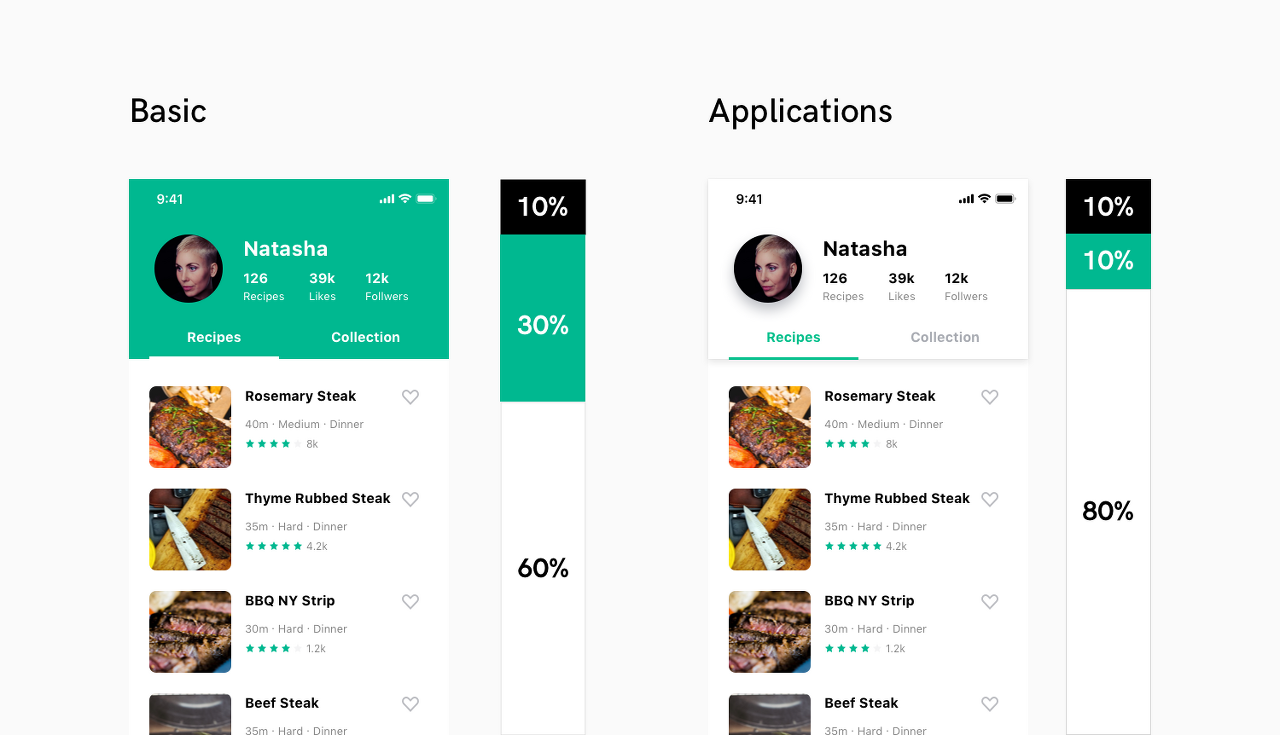
인테리어에서 사용하는 60-30-10 법칙
60%, 30% 배경 색을 배분
10%를 강조하고자 하는 요소, 글 위주의 서비스에 배분

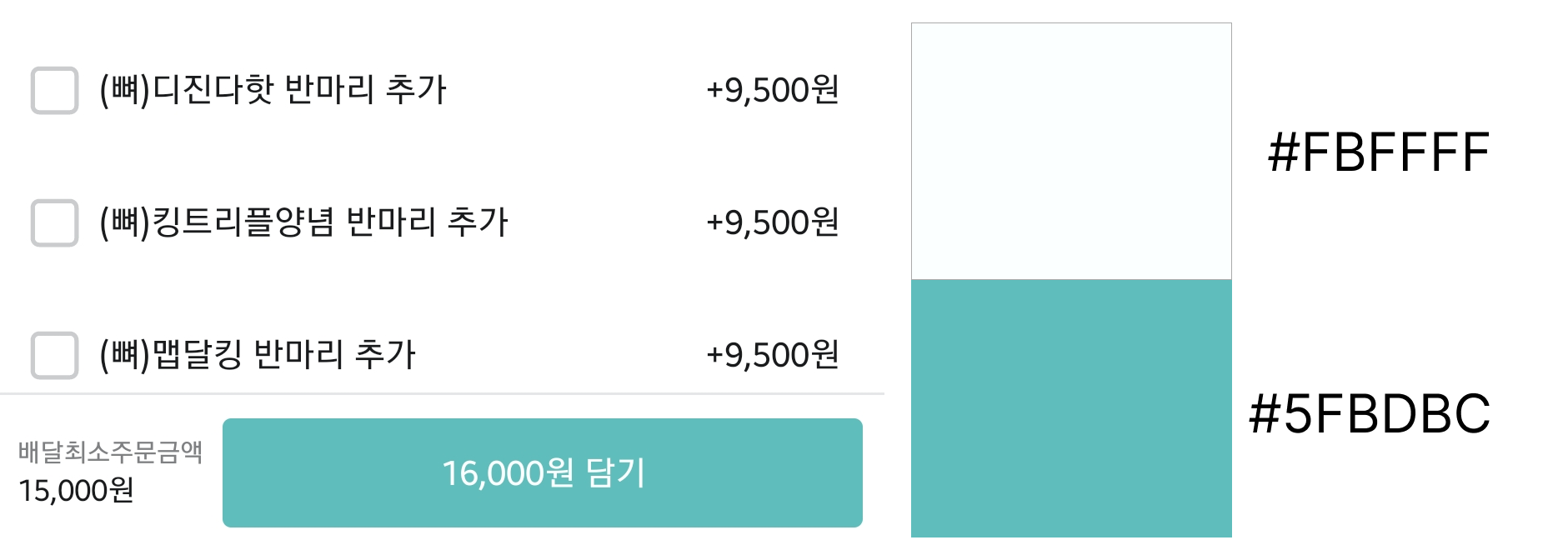
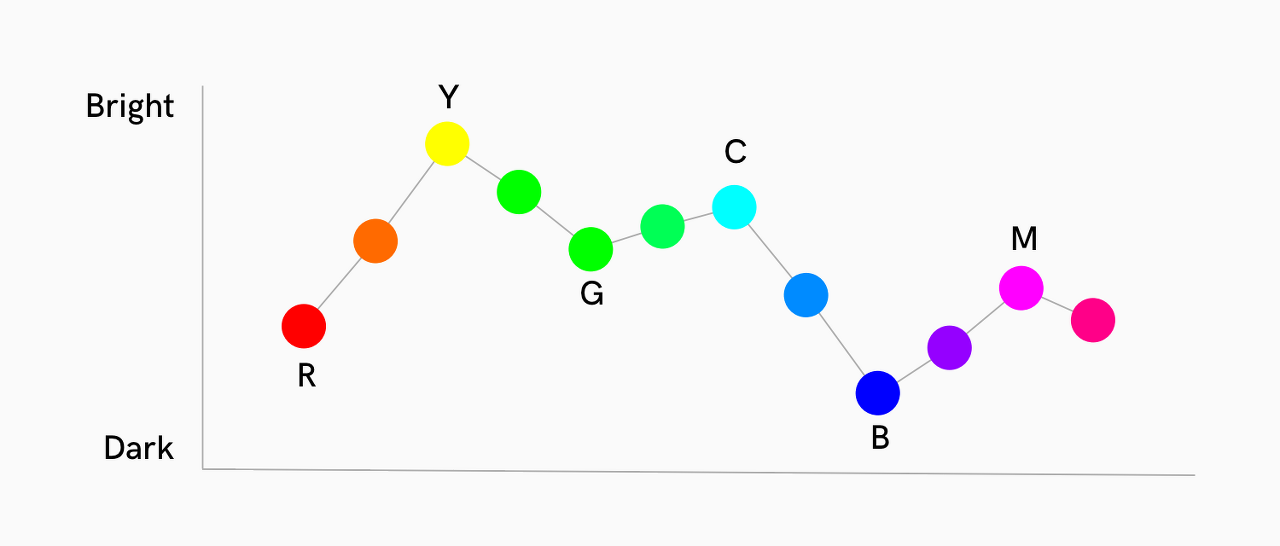
- 밝은 색과 어두운 색
1개의 주색으로 정보를 구분하기 어려울 때 밝은 색과 어두운 색을 사용
밝기-채도-색조 순서로 색을 변형

색을 어둡게: RGB 계열 색조로 움직이고 채도를 늘리고 밝기를 줄인다.
색을 밝게: CMY 계열 색조로 움직이고 채도를 줄이고 밝기를 늘린다.
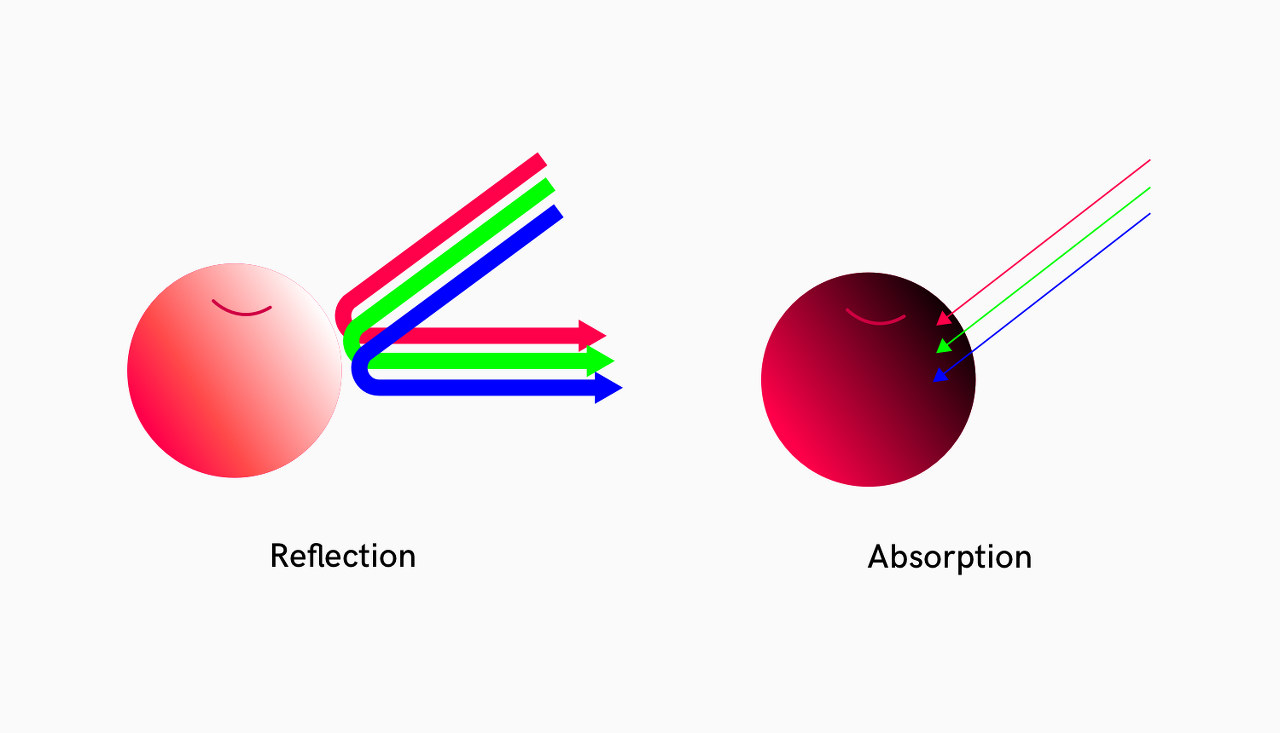
why1. 자연에서의 색 변화 : 빛이 강해지면 채도가 약해짐

why2. 색조 자체의 밝기 : RGB로 갈수록 어두워지고, CMY로 갈수록 밝아짐


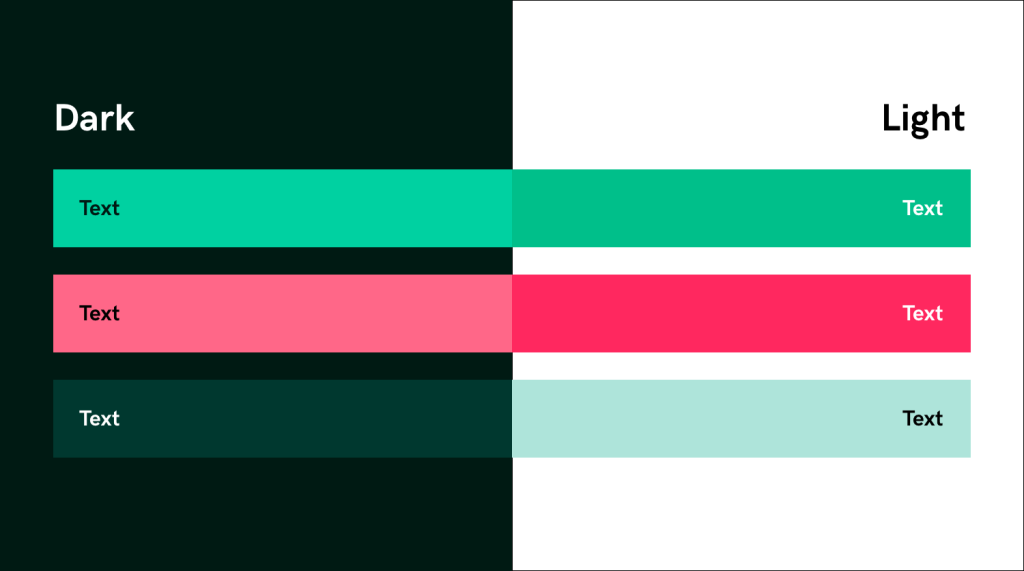
- 배경과 색
색은 상대적이기 때문에 주변 색에 따라 성질이 달라짐
다크 모드로 디자인 할 때 같은 색을 사용하지 않고, 테마에 알맞은 색을 사용

어두운 배경 + 밝은 영역 + 어두운 내부 요소
밝은 배경 + 어두운 영역 + 밝은 내부 요소
좋았던 점 : UI에서 사용하는 컬러의 개념들, 다양한 활용법을 알 수 있어서 좋았다.
아쉬운 점 : 개념적으로 설명되어서 조금 어렵게 느껴졌다.
알게된 개념 : 인테리어에서 사용하는 60-30-10법칙
출처
06화 UI를 위한 색
우리의 눈이 보는 색의 원리와 UI 디자인 | 색은 강한 자극을 주는 시각 언어입니다. 화면 내에서 사용자를 행동하게 하거나 반드시 알아야 하는 정보를 강조하기 위해 주로 사용하는 요소입니
brunch.co.kr
'내일배움캠프 > 사전캠프' 카테고리의 다른 글
| [UX/UI 사전캠프_14일차] 웹 서비스 홈 화면 분석 (0) | 2024.05.10 |
|---|---|
| [UX/UI 사전캠프_12,13일차] 웹 클론 디자인 (0) | 2024.05.08 |
| [UX/UI 사전캠프_10일차] 비슷한 직무 JD 분석 (1) | 2024.05.03 |
| [UX/UI 사전캠프_9일차] 친환경 UX 디자인 (0) | 2024.05.02 |
| [UX/UI 사전캠프_8일차] 컴포넌트 만들기 (2) (1) | 2024.05.01 |



