UXUI 디자인 입문 1주차 과제
- UX/UI 관점에서 화면 분석하기
1. 먼저, 평소에 자주 쓰는 서비스 하나를 골라 분석하고 싶은 화면 몇 개를 스크린샷으로 준비합니다.
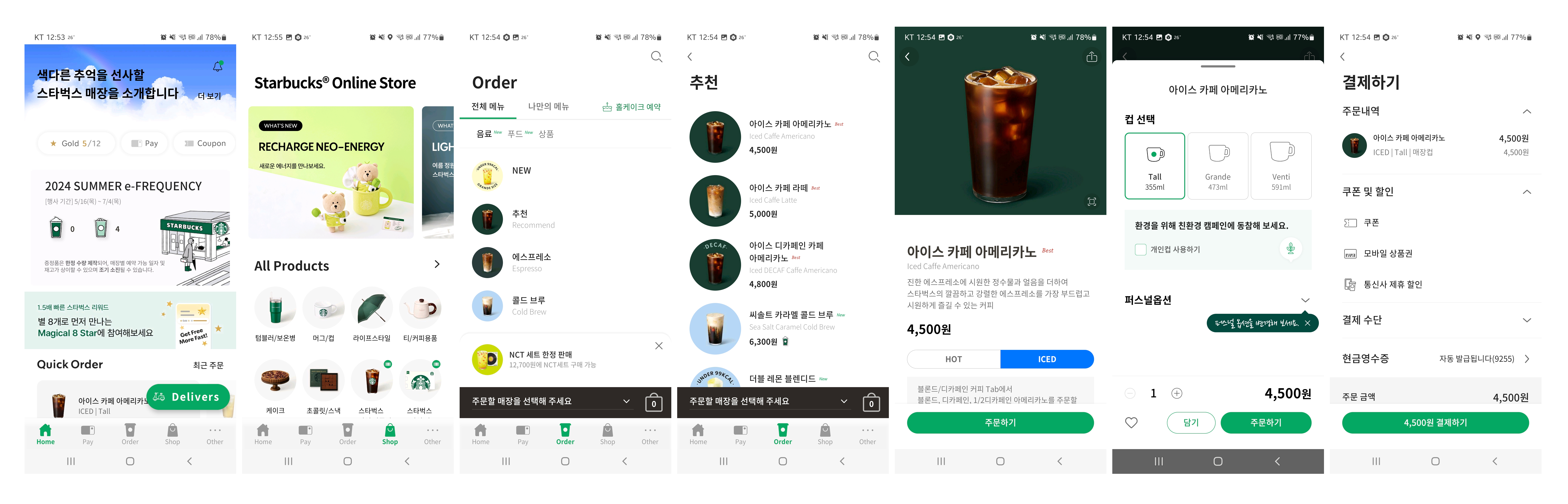
자주쓰는 앱 중, 스타벅스 앱을 분석해보았다.
아래와 같이 7가지 화면을 캡쳐해보았다.

2. 화면을 살펴보고 눈에 띄는 요소를 1~3개 정도 찾아보세요.
눈에 띄는 요소, 분석할 요소들을 아래와 같이 정리해보았다.

3. 이제 🔗 Human Interface Guidelines 와 🔗 Material Design에서 관련한 가이드가 있는지 찾아봅시다.
4. 관련된 가이드를 찾았나요? 잘하셨어요! 처음부터 천천히 읽어보세요.
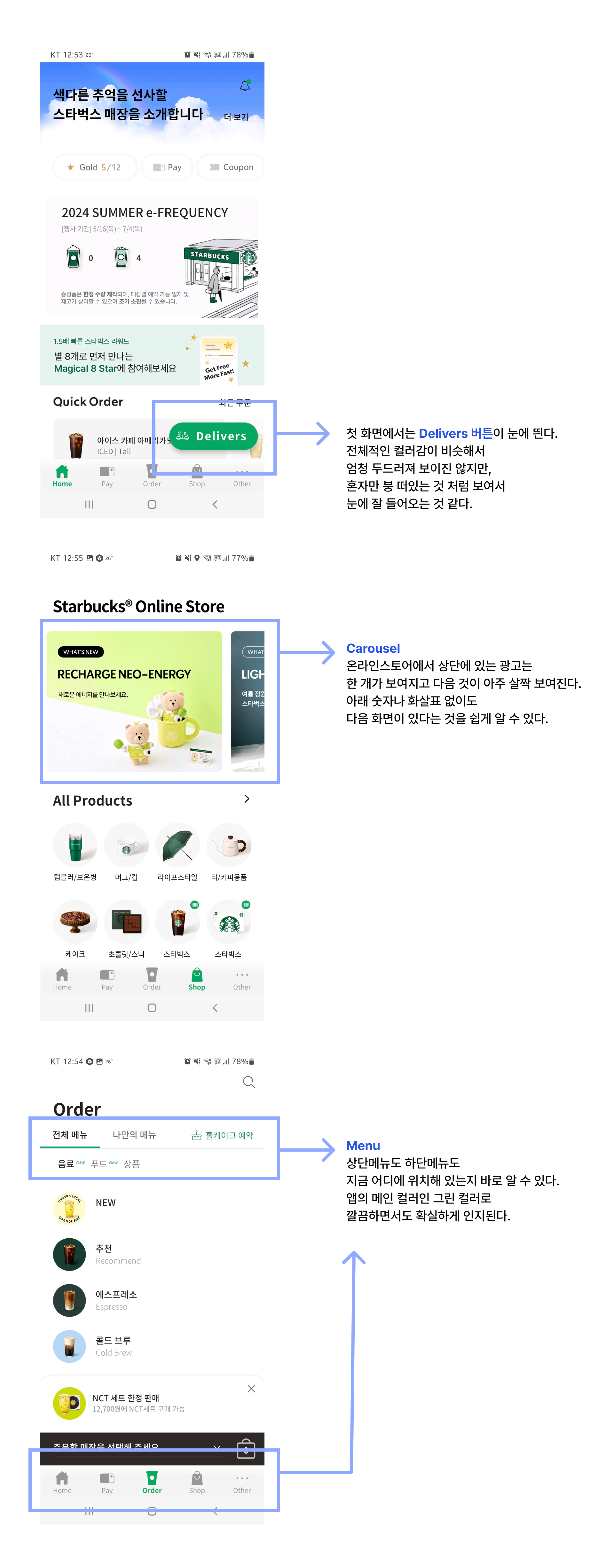
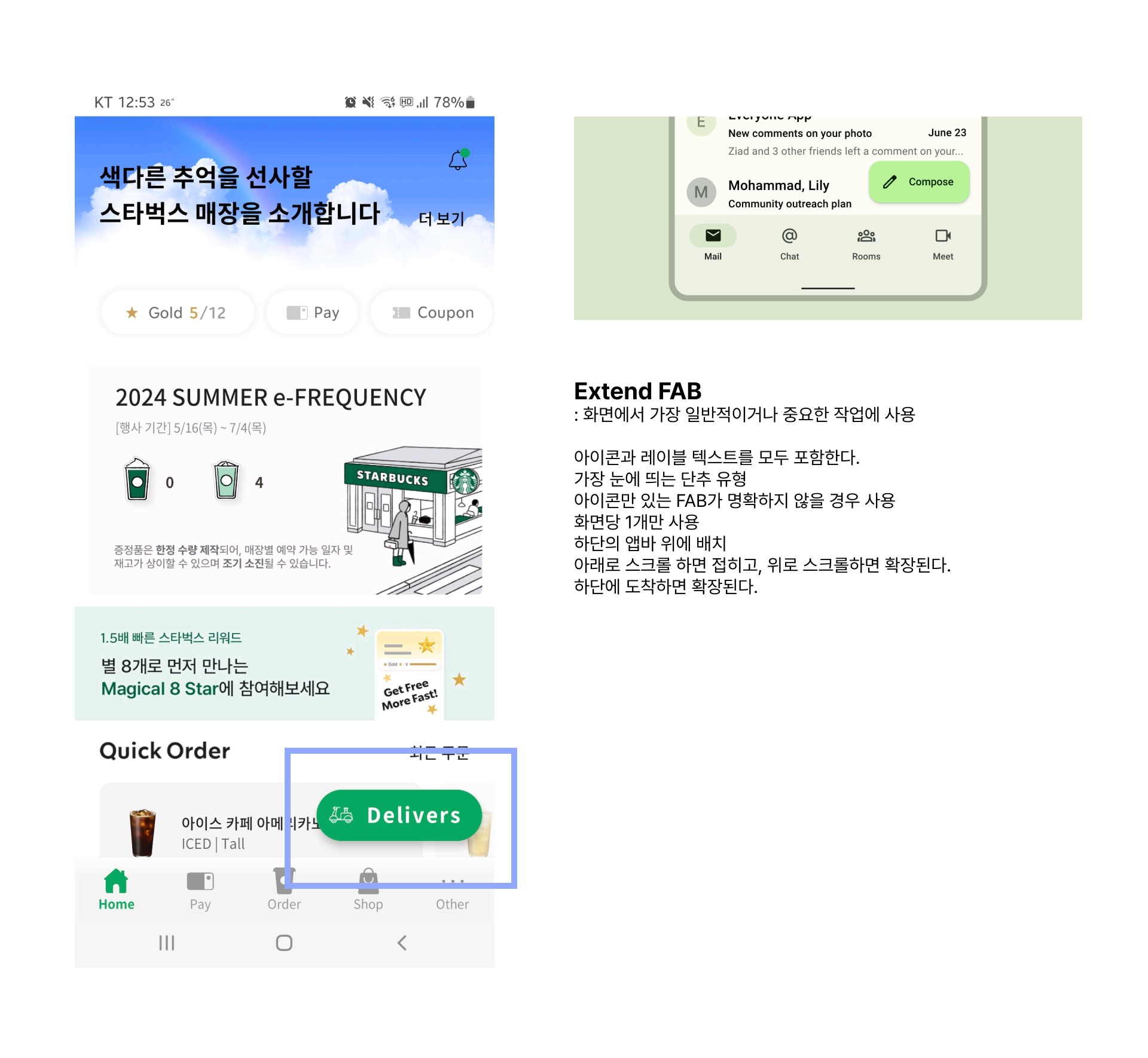
- Delivers버튼 : Extend FAB (Material)
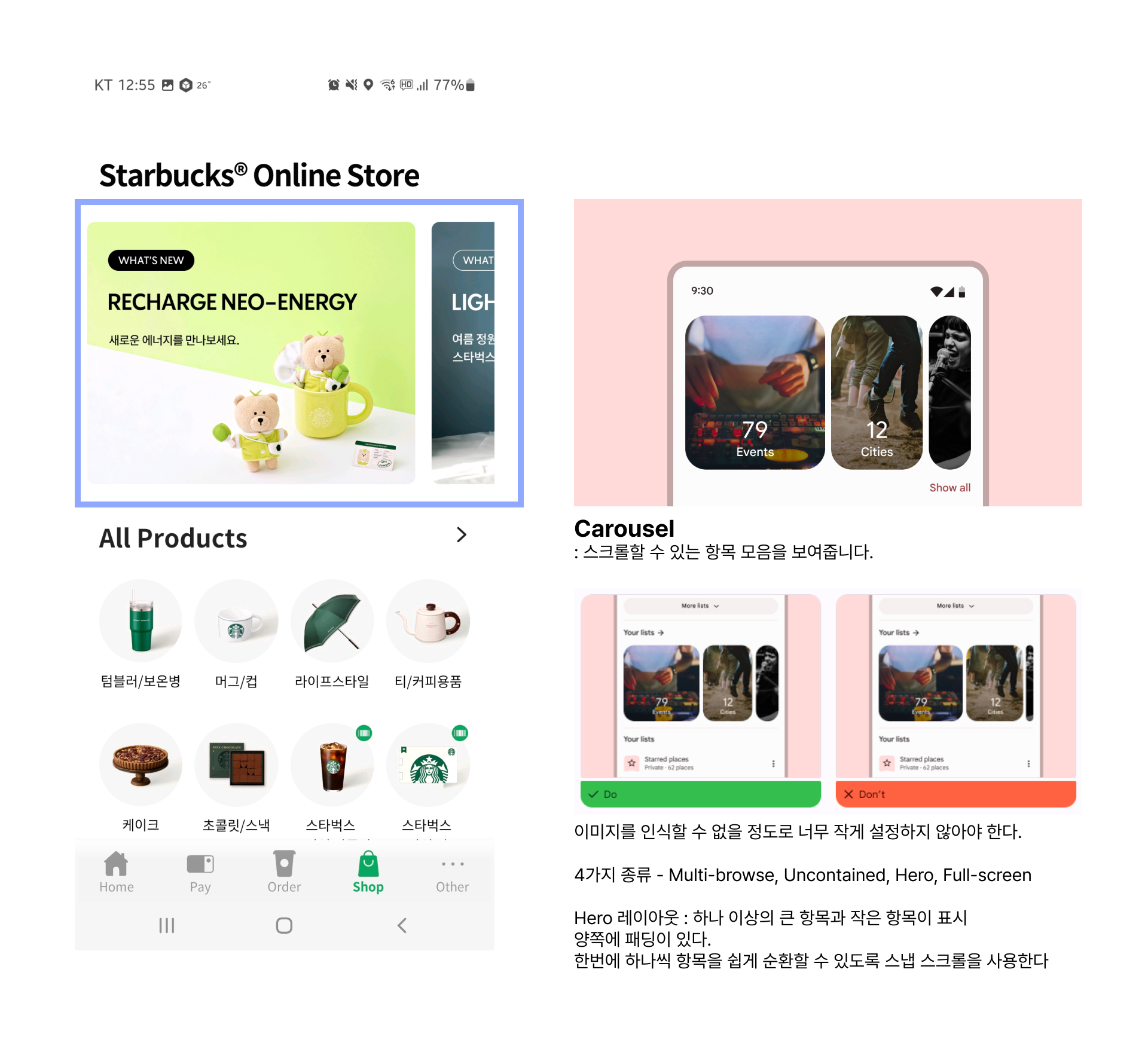
- 프로모션 카드 : Carousel (Material)
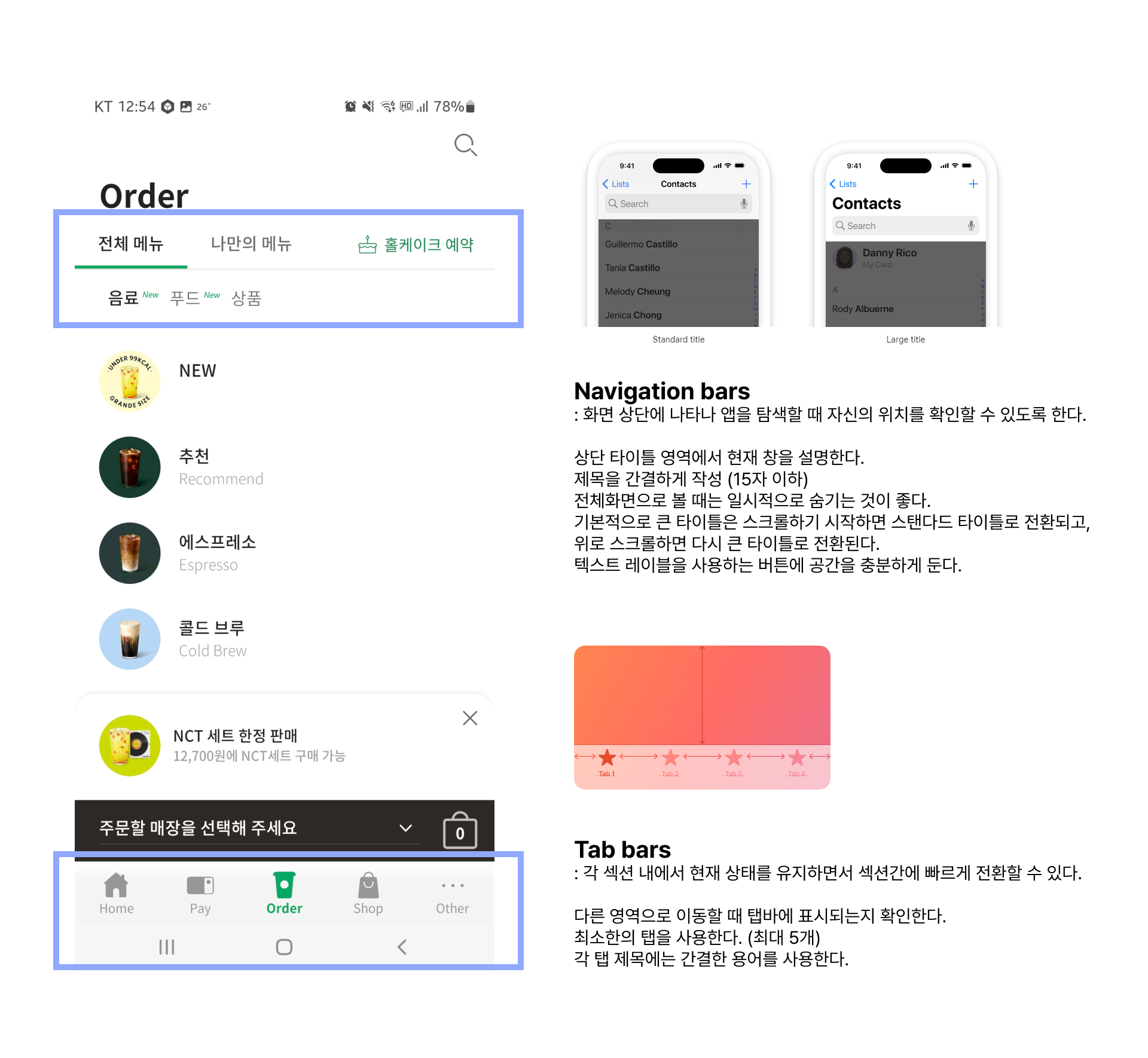
- 상단하단 Menu : Navigation bars, Tab bars (HIG)
5. 그런 다음, 본인이 고른 화면 안의 요소들이 가이드에서 이야기하는 대로 잘 디자인되었는지 정리해 보세요.

✅ 좋은 점
- 가이드 내용대로 잘 만들어졌다.
- 화면에 1개만 사용되었고, 눈에 잘띄는 버튼으로 보여진다.
- 아래로 스크롤하면 접힌다.
⚠️ 아쉬운 점
- 위로 스크롤 했을 때와 하단에 도착했을 때 확장되지 않는다.
- 가장 일반적이거나 중요한 작업에 사용하는 버튼이라고 하는데,
나는 아직까지 한번도 사용하지 않은 버튼이다.
스타벅스가 실제로 주위에 많이 있어서 배달을 안 시키기도 하고,
주로 스타벅스는 매장에 가서 이용을 하거나, 어디 가는 길에 테이크아웃을 한다.
실제로 사용자들이 많이 이용하는지 궁금하다.

✅ 좋은 점
- 하나의 큰 항목과 작은 항목이 표시된 Hero 레이아웃으로 잘 적용되었다.
- 다음 항목이 너무 작지 않아서 다음에 항목이 있다는 것을 잘 알아볼 수 있다.
- 가이드와 달리 양옆에 패딩이 없이 전체 화면으로 보여지고,
뒤로 넘기면 3개가 이미지가 보이고, 양쪽 이미지가 정말 작게 보여지는데,
가운데 이미지도 잘 보이고, 화면이 확장되어 보여서 이게 더 좋은 것 같다.
⚠️ 아쉬운 점
- 하나씩 스냅이 잘 되지 않는다.
조금만 세게 밀어도 뒤로 쑥 가는 느낌이어서 세기 조절이 살짝 어렵다.

✅ 좋은 점
- 가이드라인대로 잘 만들어졌다.
- 아래로 스크롤하면 상단 타이틀이 작아져서 계속 현재 위치를 알 수 있다.
- 메인 컬러인 그린으로도 빠르게 현재 상태를 확인할 수 있다.
- 아이콘이 직관적으로 표현되어 어떤 탭인지 알 수 있다.
- 탭 제목들이 간결하게 적용되었다.
⚠️ 아쉬운 점
- 탭 제목이 [홈, 페이, 오더, 샵, 그외] 한글로 들어가면 너무 촌스러워 보일까...?
'UXUI 스터디 > UXUI 이론' 카테고리의 다른 글
| [미니실습] 에브리타임과 블라인드 서비스 비교하기 (2) | 2024.06.07 |
|---|---|
| [UX/UI 디자인입문] 레퍼런스 분석하기: 카카오톡 (1) | 2024.06.07 |
| [UX/UI 디자인입문] 디자인 원칙의 실제 사례 찾아보기 (1) | 2024.06.05 |
| [UX/UI 디자인입문] 테스트케이스 + 디자인 QA로 발견한 이슈 공유하기 (0) | 2024.06.04 |
| [UX/UI 디자인입문] 디자인씽킹 활용해보기 (0) | 2024.06.04 |



