UXUI 디자인 입문 5주차 과제
- 디자인 원칙의 실제 사례 찾아보기
이번 과제는 다양한 디자인 원칙을 실제 사례에서 찾아보는 것이다.
일단 내 핸드폰에 있는 화면들을 많이 캡쳐해보고,
하나씩 분류를 찾아보았다 !
3개씩만 하라고 했지만 가능하면 다 해볼 예정임
1. 게슈탈트 심리학에서 3가지를 골라 실제 사례를 찾아보세요.
유사성의 원리
: 인스타그램 맨 위에 스토리는 원형이라는 모양의 유사성으로 하나의 그룹으로 보여진다.

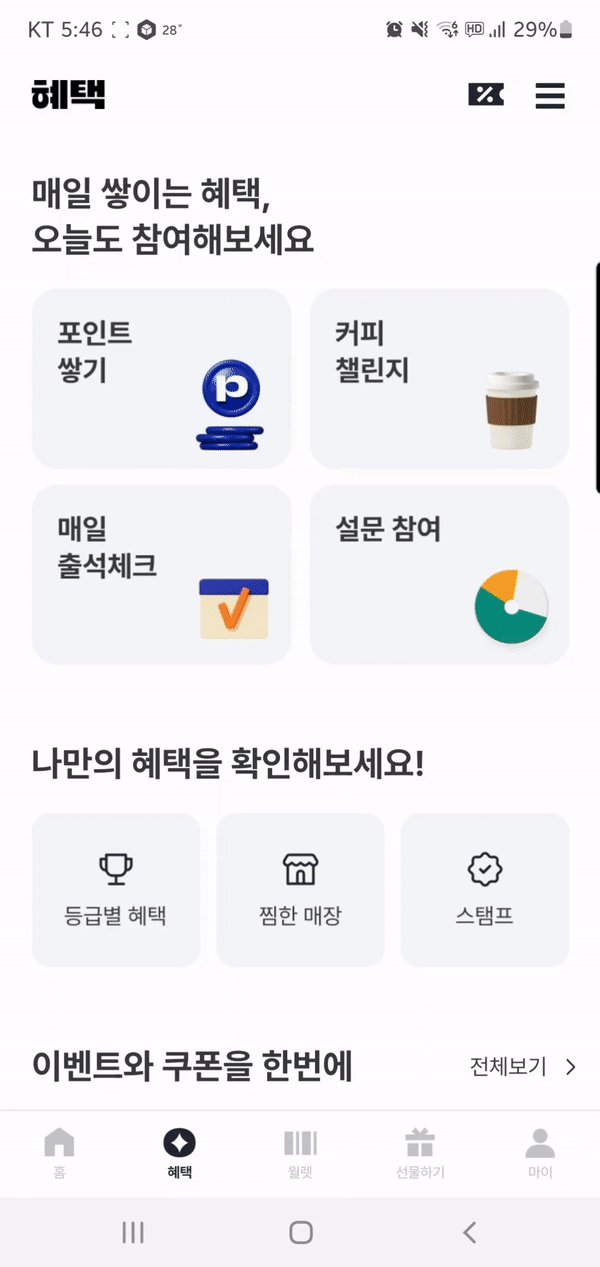
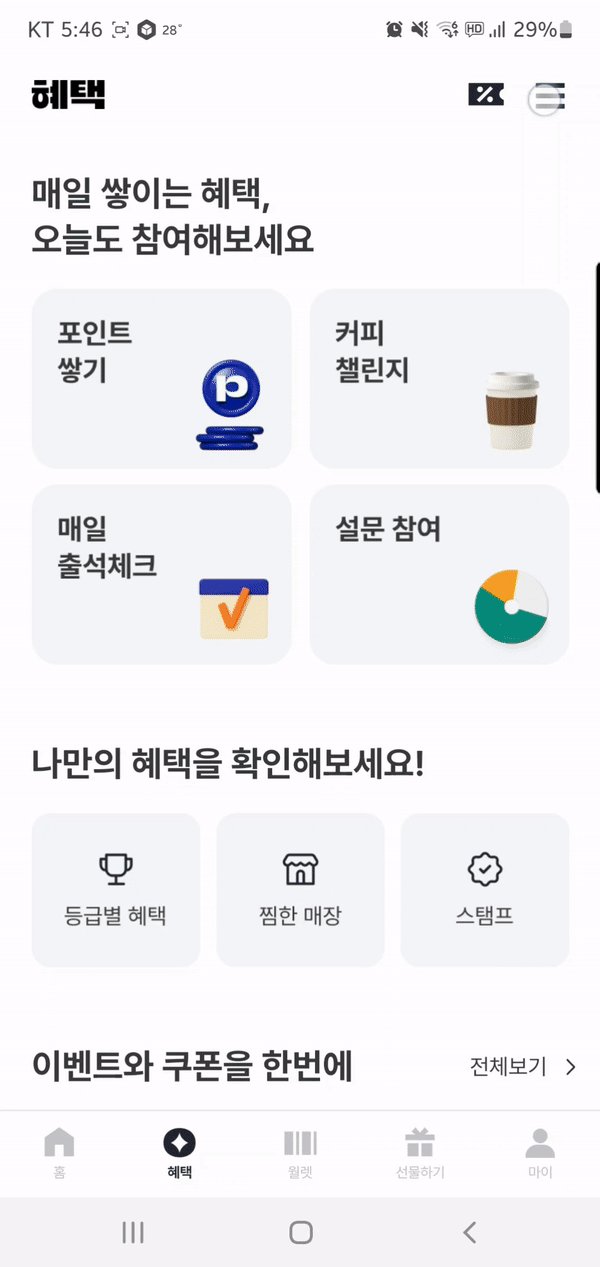
근접성의 원리
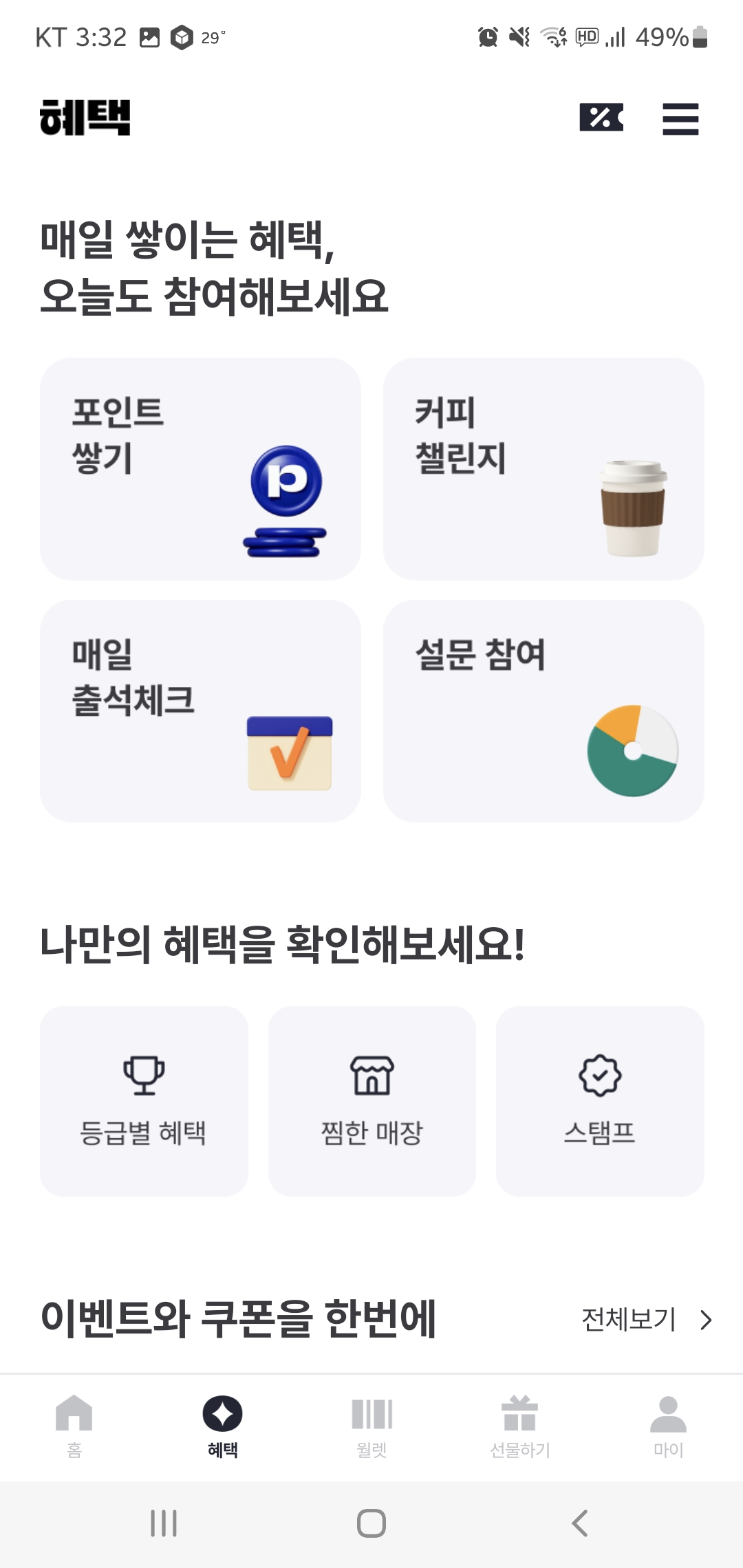
: 해피포인트 앱의 혜택 탭에서 매일 쌓이는 혜택과 나만의 혜택이
충분한 여백을 두고, 서로 근접한 것끼리 그룹으로 보여진다.

페쇄성의 원리
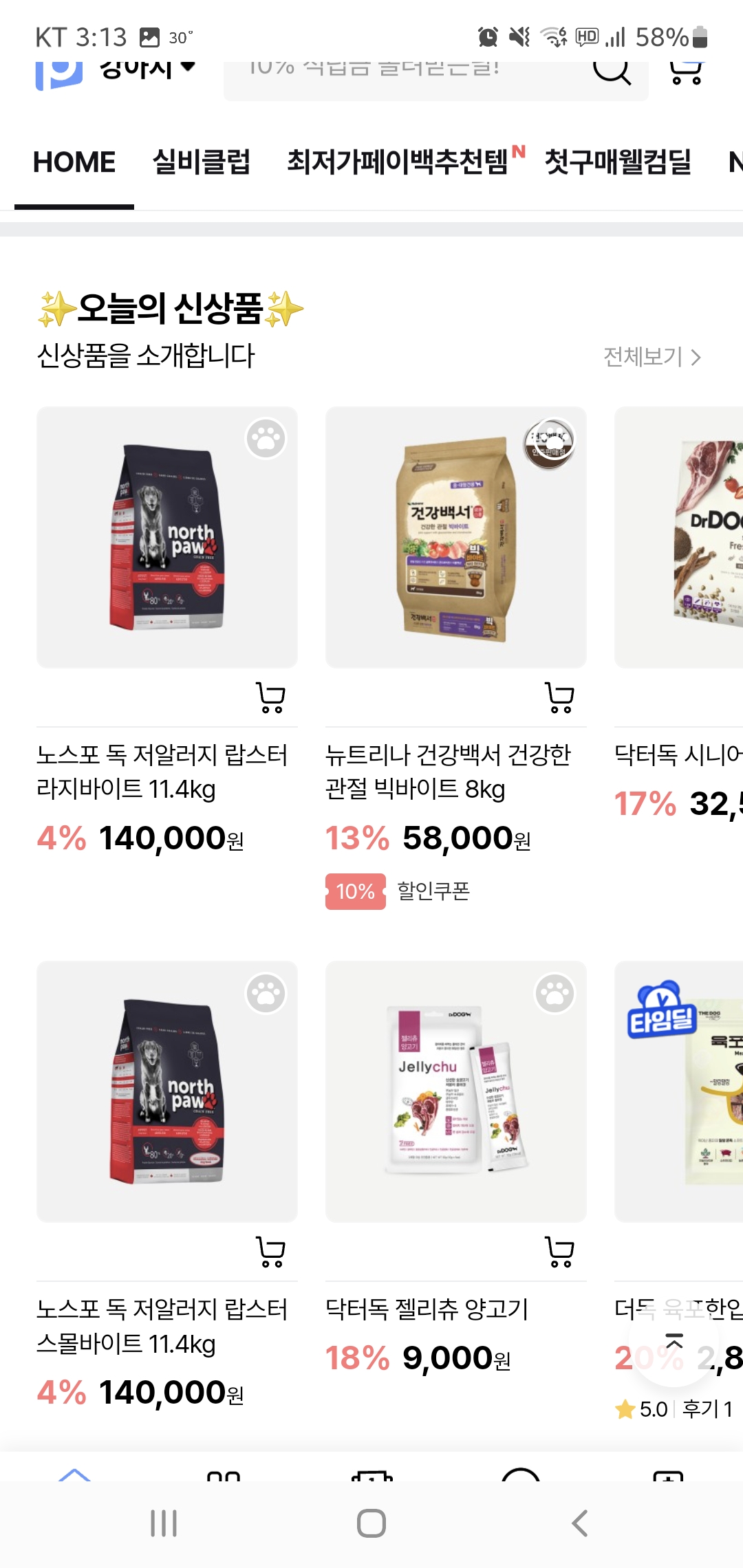
: 어바웃펫 앱에서 오른쪽 끝에 있는 상품은 사각형이 잘린 형태지만
하나의 사각형으로 인식된다.

연속성의 원리
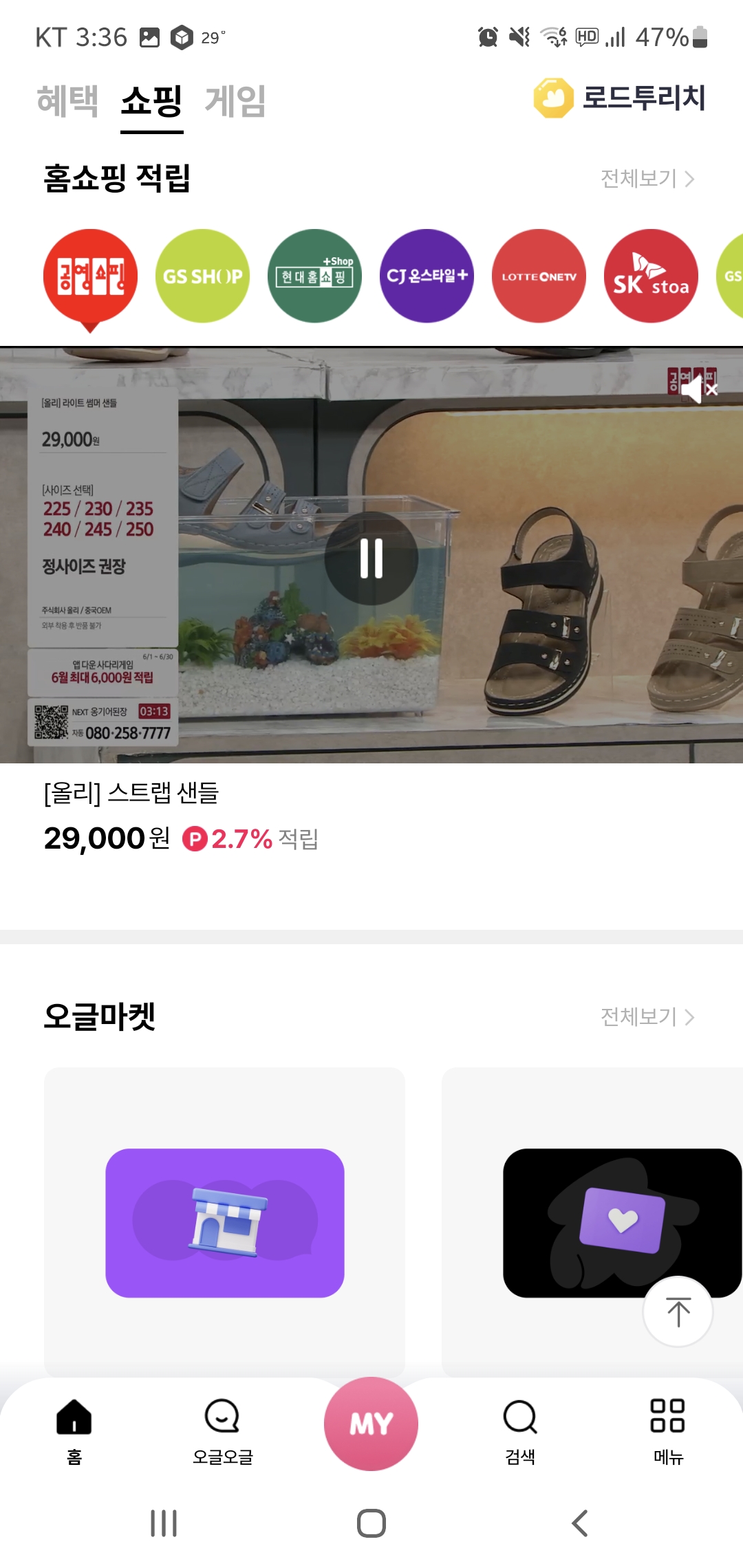
: OK캐시백 앱에서 홈쇼핑 목록이 직선으로 배열된 것이 하나로 인식된다.

공통성의 원리
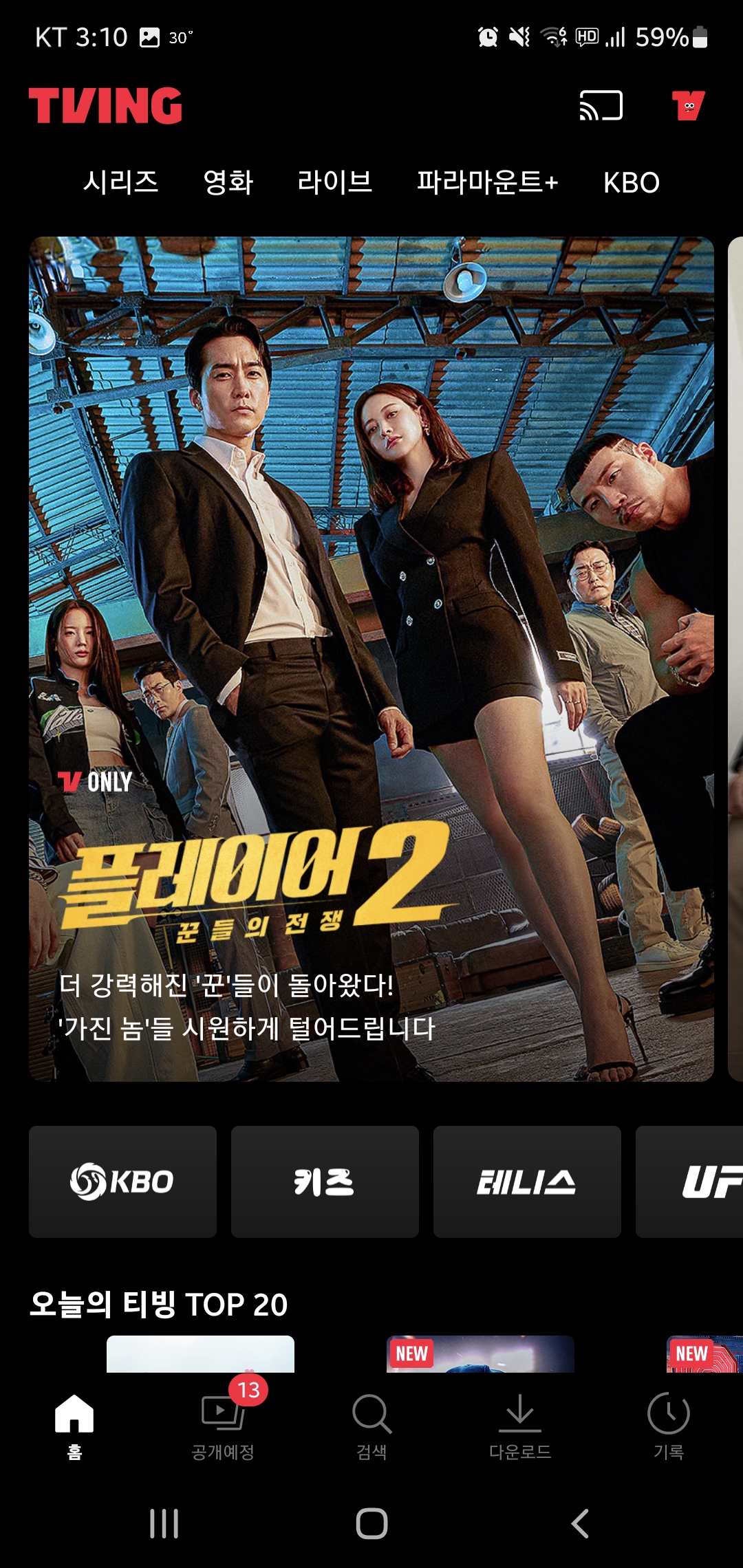
:티빙 앱에서 같은 방향으로 움직이는 것끼리 관련성이 높다고 인식된다.

2. UX 비주얼 디자인 원칙에서 3가지를 골라 실제 사례를 찾아보세요.
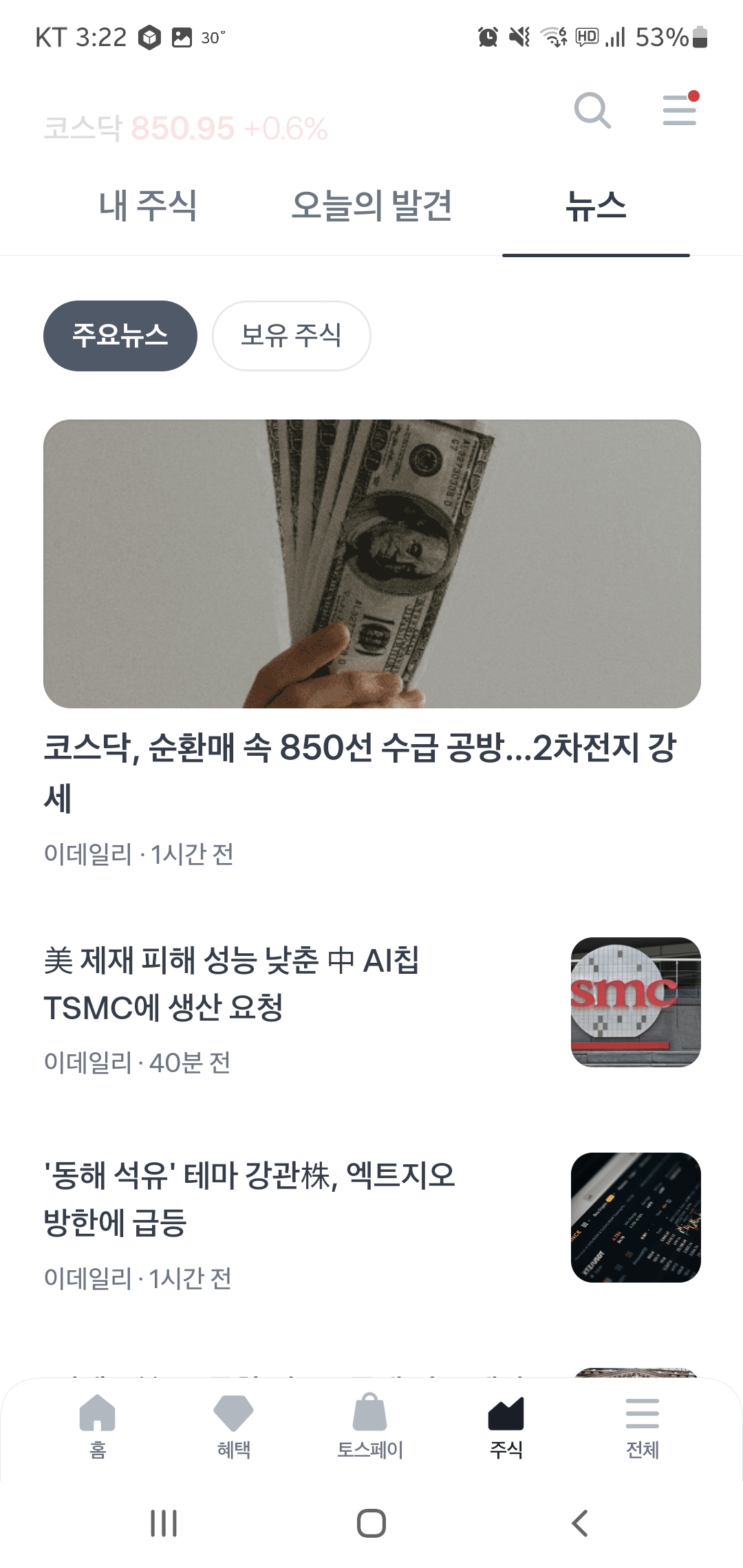
스케일 : 토스 뉴스 탭에서 주요뉴스가 큰 사이즈와
아래 작은 사이즈로 중요도가 다르게 보여진다.

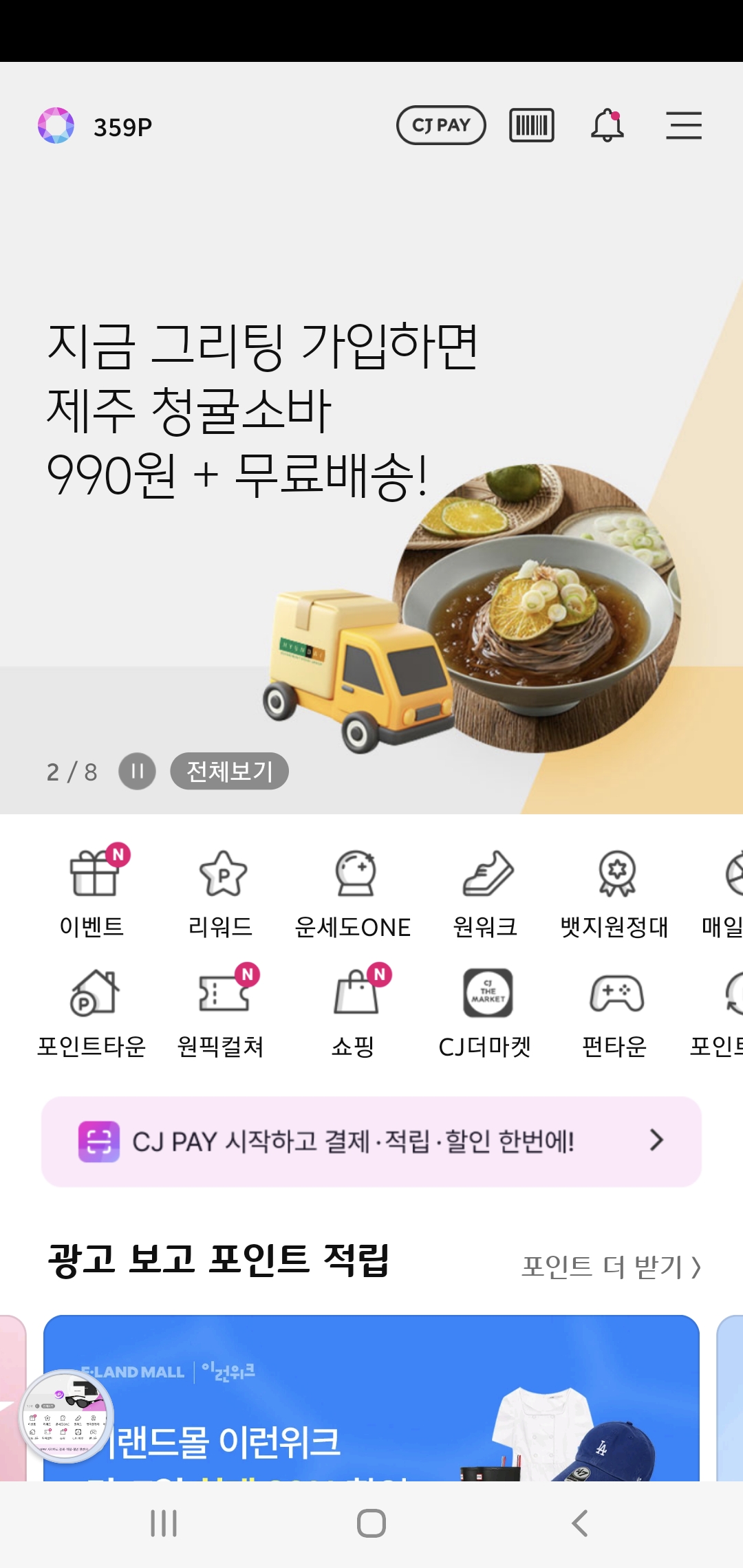
시각적 위계 : CJ ONE 어플에서 맨위에 이벤트가 제일 크고 상단에 위치해서
시선이 제일 먼저 가고, 다음으로 아래 작은 메뉴들로 이동된다.

균형 : 네이버 콘텐츠 탭에서 영상들이 대칭구조로 균형감있다.

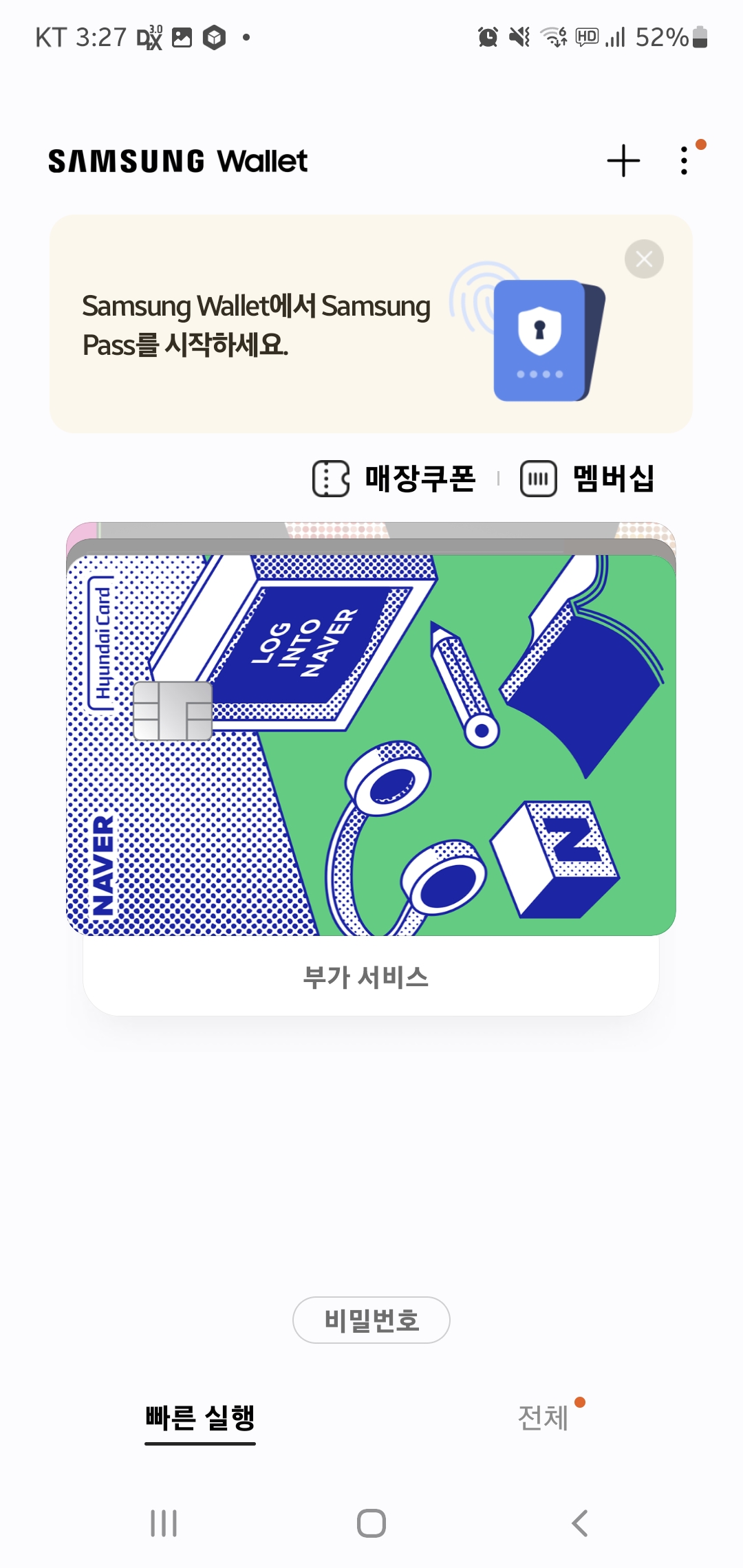
대비 : 삼성페이에서 결제화면은 배경이 블랙으로 바뀌어
강한 대비감을 보여준다.


3. [심화] 아래에 1가지를 골라 좋은 사례라고 생각되는 제품의 화면을 찾아보고
그 근거를 게슈탈트 심리학, UX 비주얼 디자인 원칙, UX/UI 심리학 법칙을 활용해서 설명해 보세요.
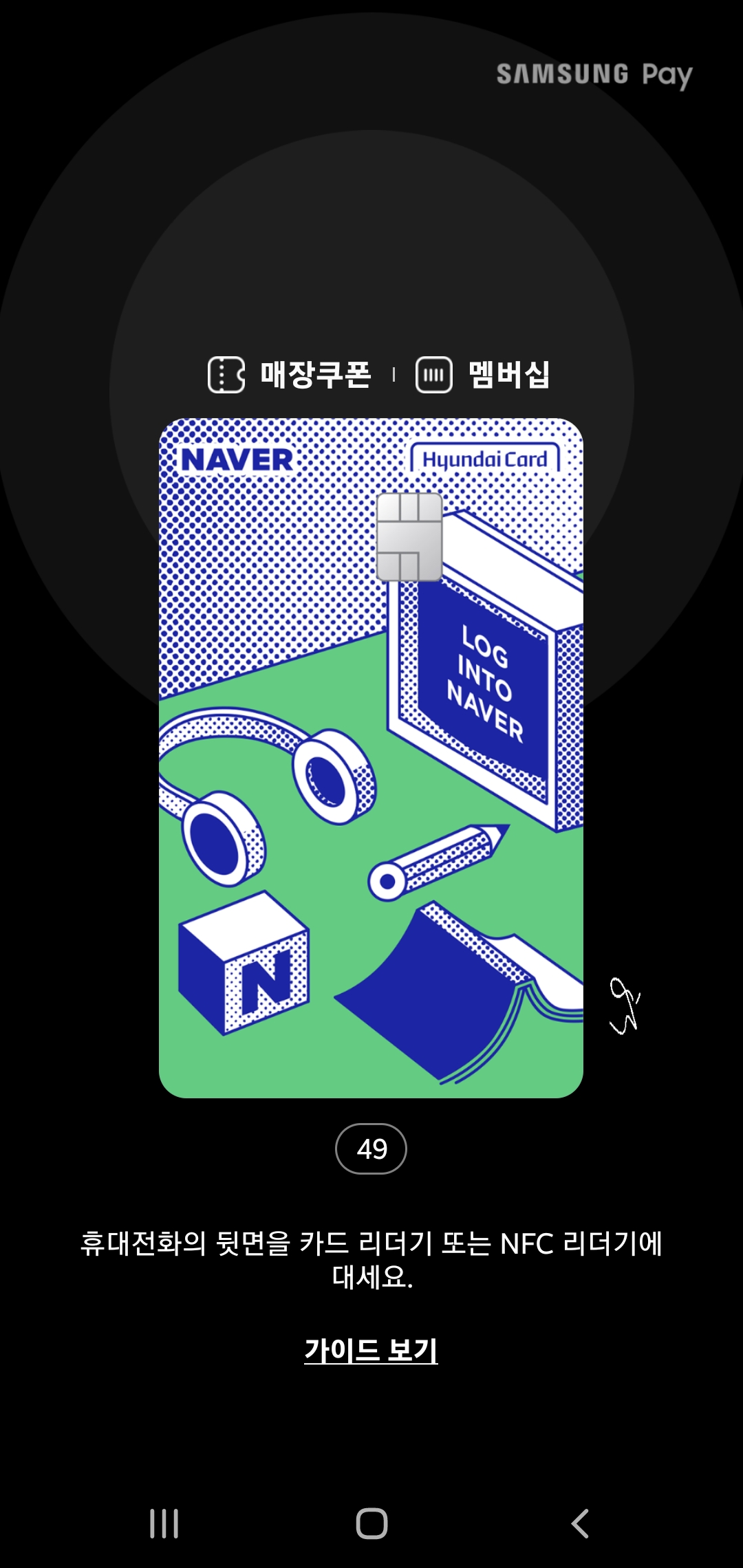
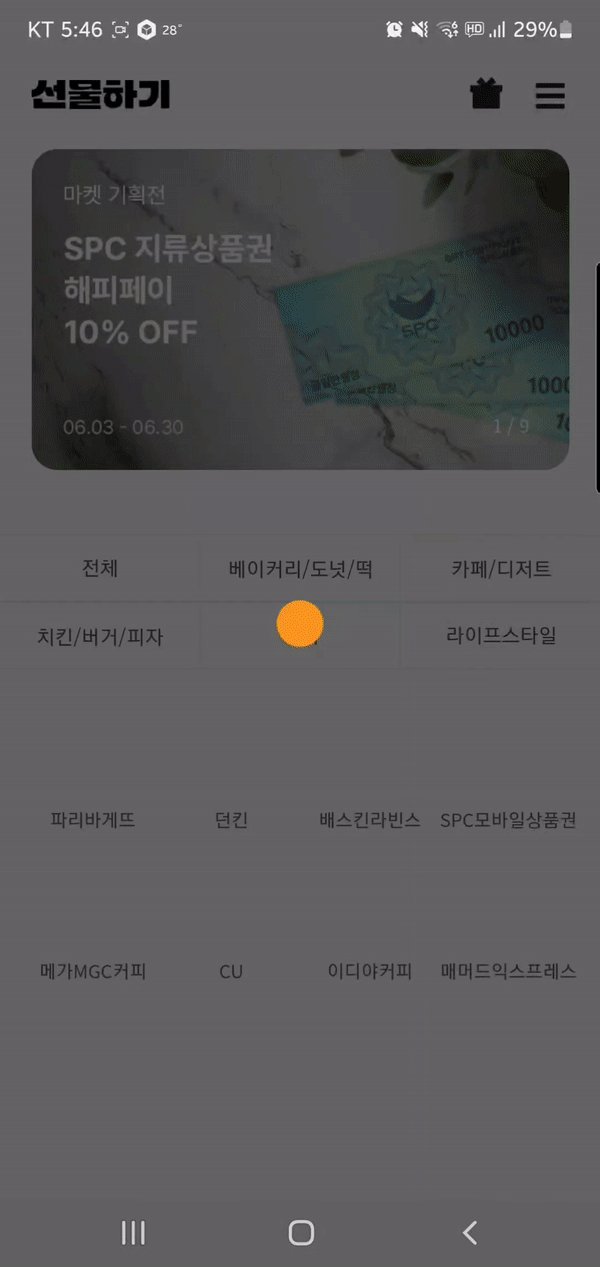
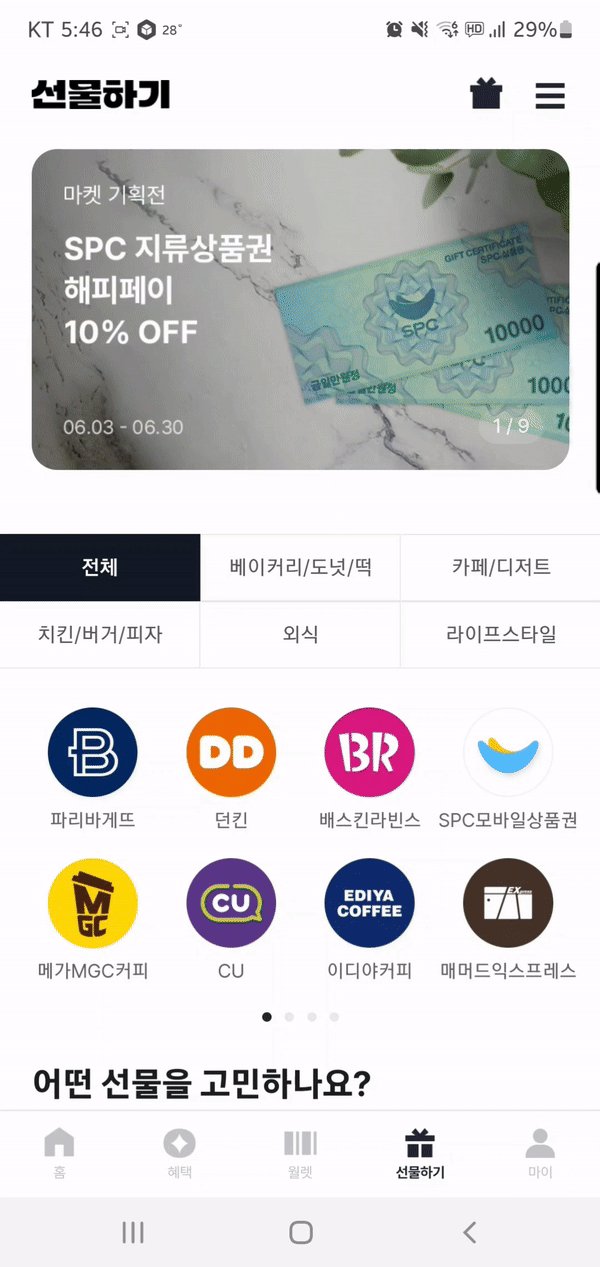
- 로딩
UX 비주얼 디자인 원칙, 대비
: 배경이 어두워짐으로 대비감을 줘서 다른 화면이라는 것을 인식할 수 있게 했다.
UX 비주얼 디자인 원칙, 균형
: 로고가 정 가운데 위치함으로 균형감을 준다.

'UXUI 스터디 > UXUI 이론' 카테고리의 다른 글
| [미니실습] 에브리타임과 블라인드 서비스 비교하기 (2) | 2024.06.07 |
|---|---|
| [UX/UI 디자인입문] 레퍼런스 분석하기: 카카오톡 (1) | 2024.06.07 |
| [UX/UI 디자인입문] 테스트케이스 + 디자인 QA로 발견한 이슈 공유하기 (0) | 2024.06.04 |
| [UX/UI 디자인입문] 디자인씽킹 활용해보기 (0) | 2024.06.04 |
| [UX/UI 디자인입문] UX/UI 관점에서 화면 분석하기 (0) | 2024.06.03 |



