WIL (Weekly I learned)
FACTS
- 월/화 : UXUI 입문 과제 완료
- 수 : 새로운 팀원들 만남
- 목/금 : figma 활용법 (1) 첨부터 다시 완강
- 목요일 김소윤 튜터님 특강
- figma 활용법(1) 내용 다시 정리
- 아티클 2개, 책 1개 스터디
FEELINGS
점점 빡세지는 것 같다.
지치지 않도록 팀원들과 함게 으쌰으쌰 해야겠다.
팀원들과 소통하는 것이 참 좋은 일이라 느꼈다.
그 동안 꼭 마이크로 대화해야 하는 건가 싶어서 잘 못했는데,
슬랙으로 소통하니까 카톡친구 같고 좋다.
튜터님과의 만남은 마음도 지식도 업그레이드되는 것 같다.
FINDINGS
피그마 복습을 하니 지난번엔 이해가 안 갔던 것이 이해가 됐다.
특히 오랫동안 골머리를 앓던 인스턴트스왑을
팀원들과 소윤 튜터님 덕분에 제대로 공부했다.
아이콘을 추가하고, 폴더명을 바꾸는 것까지 완벽.
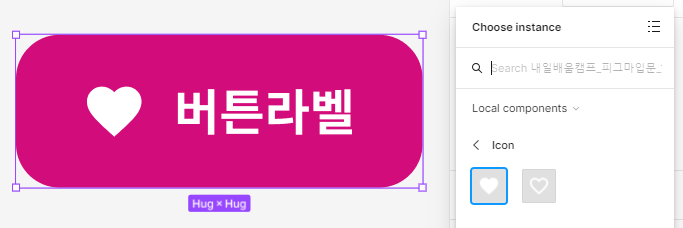
-인스턴트스왑 만드는 방법
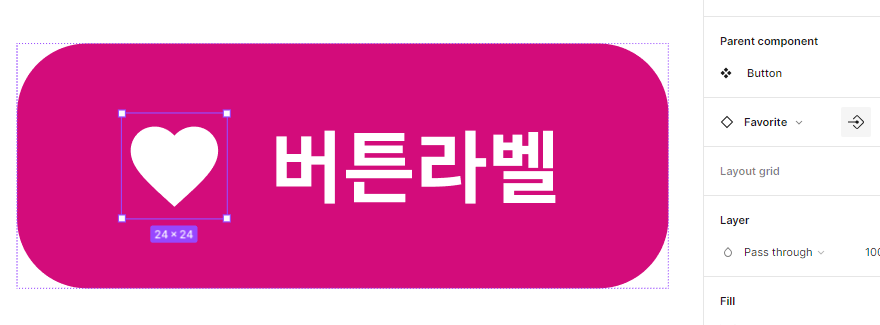
1) 아이콘 모음에 있는 컴포넌트를 복사해서 인스턴트를 라벨 앞에 넣어준다.
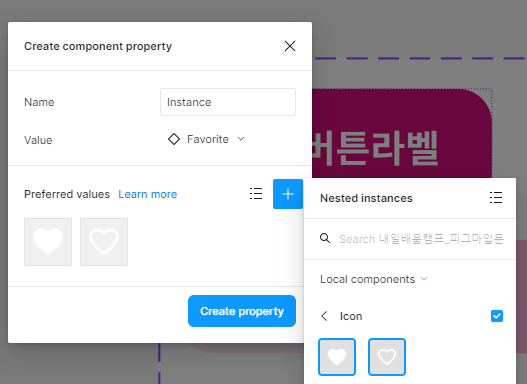
2) 우측에 create instance swap property 버튼을 누른다.

3-1) Name을 변경해주고, 아래 +아이콘을 눌러서 바꿀 아이콘들을 추가해준다. >Preferred로 나타남
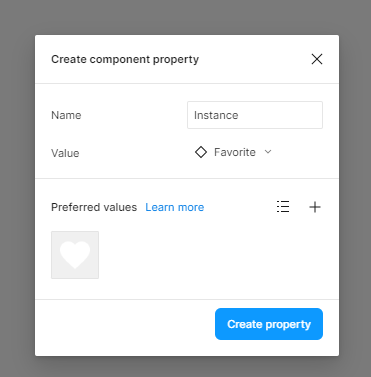
3-2) Name만 변경해주고, Create를 누른다. >Icon 폴더로 나타남
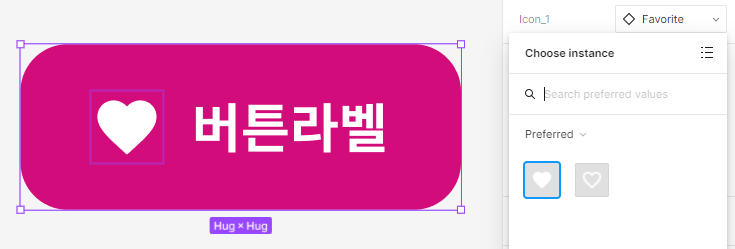
4) 인스턴트를 만들어 확인해본다.




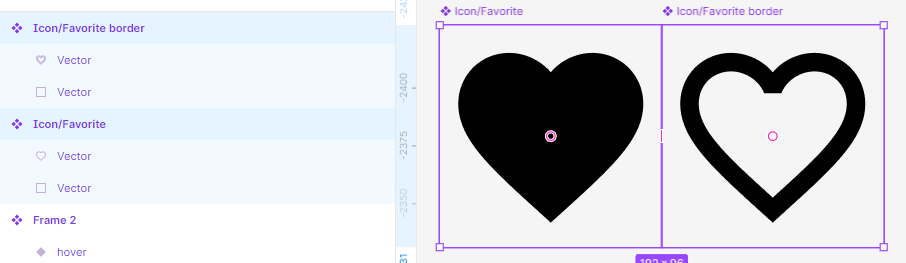
- Icon 폴더로 만드는 방법
이름 앞에 " icon/ "라고 적어준다.
* 컴포넌트 만들기 전부터 바꿔야하는 것인줄 알았는데,
컴포넌트에서 이름 바꿔도 적용됨
Preferred에 추가하냐 그냥 만드냐의 차이였음 !

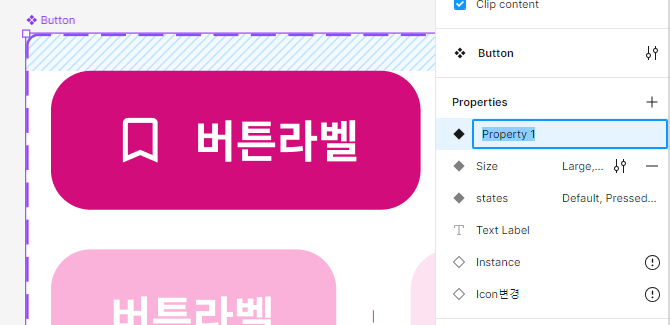
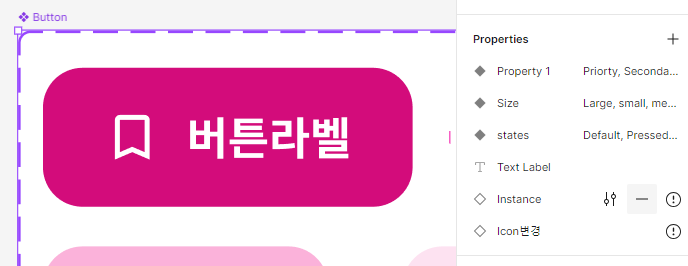
- 프로퍼티 수정 및 삭제하는 방법
전체 컴포넌트 프레임 누르고 옆에 프로퍼티에서
더블 클릭으로 이름도 바꾸고, - 눌러서 삭제할 수 있음


FUTURES
앞으로도 팀원들과 소통을 많이 하고,
어려운 것도 물어보고 나도 도움을 줄 수 있도록 해야겠다.
나는 아무리 뒤져도 찾지 못했던 자료들을
팀원이 딱! 보여주는 걸 보고 집단지성의 힘을 느꼈다 ㅋㅋㅋ
진짜 아무리해도 안되겠다 싶으면 그땐 튜터님께!
그리고 혼자가서 물어보는 것보다
같이 궁금한 팀원들이랑 같이 가는 것도 좋은 것 같다.
혹시라도 내가 이해 못한 걸 다시 알 수도 있고,
팀원도 같이 몰랐던 부분을 배울 수 있으니 좋은 듯
나 스스로도 좀 더 적극적이고 활발하게 공부해야겠다.
[3주차]
해상도
- 디스플레이 선명도, 디스플레이 안에 들어가는 픽셀 개수, 가로*세로
- 일반적으로 화면 크기가 클수록 해상도가 높음
- 예외 >맥북 : 화면크기는 작은데 해상도가 매우 높아서 화질이 좋아보임
- 면적당 픽셀 갯수가 더 많다면 세밀한 묘사가 가능
핸드폰 크기가 다른데, 모바일 앱의 모양이 같음
- 모든 디바이스를 디자인하지 않음
- 기준이 되는 사이즈를 하나 정해서 디자인함 (1배수 디자인)
- 권장 1배수 사이즈
아이폰 : 375*812, 안드로이드 : 360*800
- 1배수로 디자인 ▶ 원래 배율만큼 확대/축소함 (렌더링)
▶ 기기의 실제 해상도에 맞게 미세하게 조정 (업스케일/다운스케일)
사람들이 어떤기기를 가장 많이 사용하는지 파악하고,
그 기기에 맞춰서 최적화 하는 것에 집중해야함
분기점
- 디스플레이의 해상도에 따라 각각 다른 화면을 보여주기 위한 기준점
- 분기 : 경우의 수(케이스)가 나누어진다.
- 모바일, 태블릿, 데스크탑 디바이스 화면 크기에 따라 다른 디자인을 보여줌
- 이를 고려해서 디자인을 나누는 기준점
- 가로 길이 기준으로 1024px 이상은 데스크탑,
768이상 1024 미만은 태블릿, 768 미만은 모바일이다.
* 최소사이즈도 정해놓는 것이 좋음
- 태블릿은 생략하는 경우 많음 ↔ 교육, 온라인 강의는 꼭 만듬
그리드
- 세로 방향의 가상의 기둥
- 콘텐츠를 배치하는 기준선
- 규칙적으로 적용, 배치하기 위해서 사용, 일관성을 위해
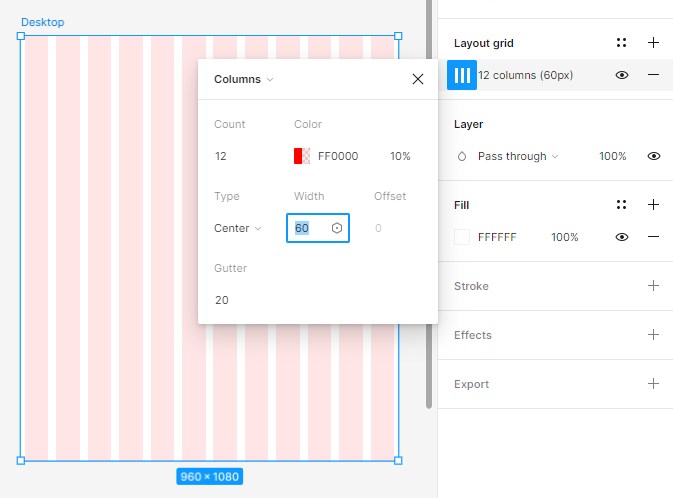
- 12 칼럼(기둥)
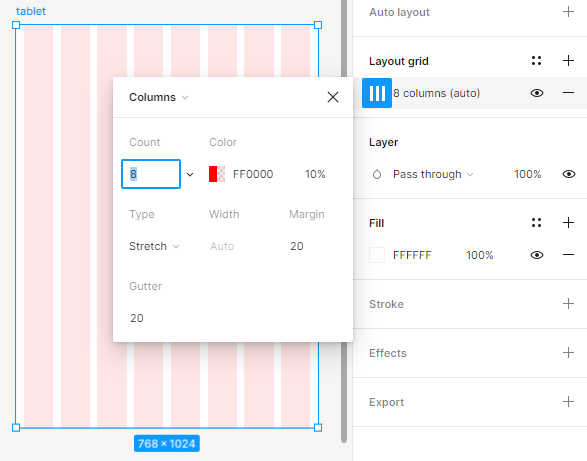
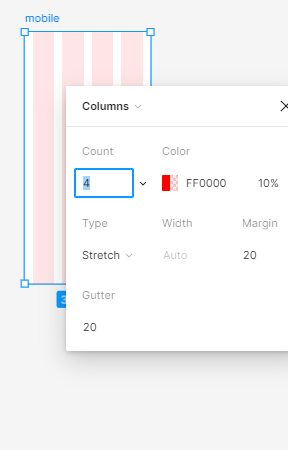
- 모바일 4개, 태블릿 8개, 데스크탑 12개
- 칼럼은 유닛과 거터(유닛 사이의 여백)으로 이루어짐
- 한 개의 칼럼 = 유닛 1개 + 양쪽에 1/2 거터
- 960 = 12칼럼, 80칼럼 (60유닛, 거터 20), 1200, 1440...
8포인트 그리드 디자인
- 간격이나 크기를 8배수로 맞추는 방법
- 일정한 규칙이 있으면 다른 디자이너, 개발자가 작업할 때 효율이 높아짐
- 요즘은 4배수도 많이 사용한다.
반응형과 적응형
- 반응형 : 디자인 하나가 실시간으로 바뀜
변하는 것을 다 예상해서 만들어야 하기 때문에 어려움
- 적응형 : 정해진 디자인만 보여줌
각각 다른 화면을 만들기만 하면 되어서 쉬움
- 대부분은 두가지를 섞어서 사용



- shift + G : 그리드 on/off
- 데스크탑 : center (가로로 더 길어질 수 있기 때문에)
- 태블릿, 모바일 : stretch - 마진 20
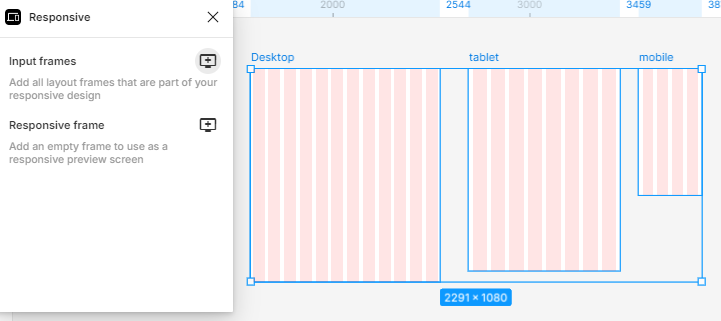
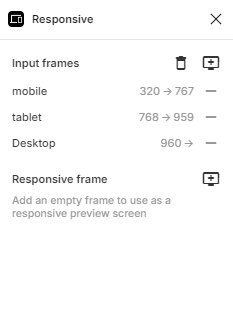
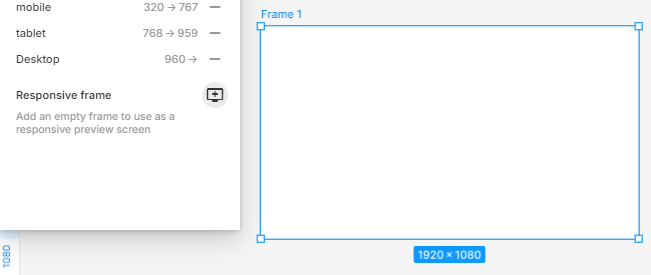
- 플러그인 Responsive를 연다.


- 만들어 놓은 그리드 화면들 전체를 선택하고, Input frame 선택


- 적용할 화면 프레임 선택 하고, Responsive frame 선택
- 이 프레임을 늘렸다줄였다하면 자동으로 그리드가 바뀐다.
디자인시스템
- 반복적인 UI를 효율적을 관리하기 위해
- 팀 전체가 일관적으로 이해를 위해
UI키트
- 규칙과 방법없이 UI만 모아 놓은 것
- 디자이너들마다 자신이 이해한대로 다르게 사용
아토믹 디자인시스템
- 가장 작은 원자 요소들을 설계하고, 그 원자들을 모으고 결합하는
규칙을 만들어서 버튼, 체크박스 등 컴포넌트를 만든다.
파운데이션
- 디자인시스템을 이루는 기본 재료들
- 색상, 서체, 아이콘, 레이아웃(간격, 여백, 곡률, 그리드, 고도 등)
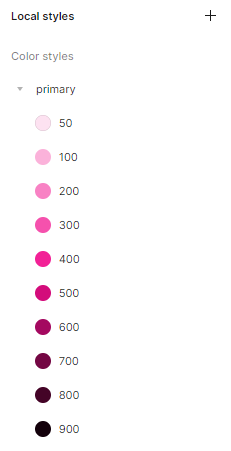
컬러스타일
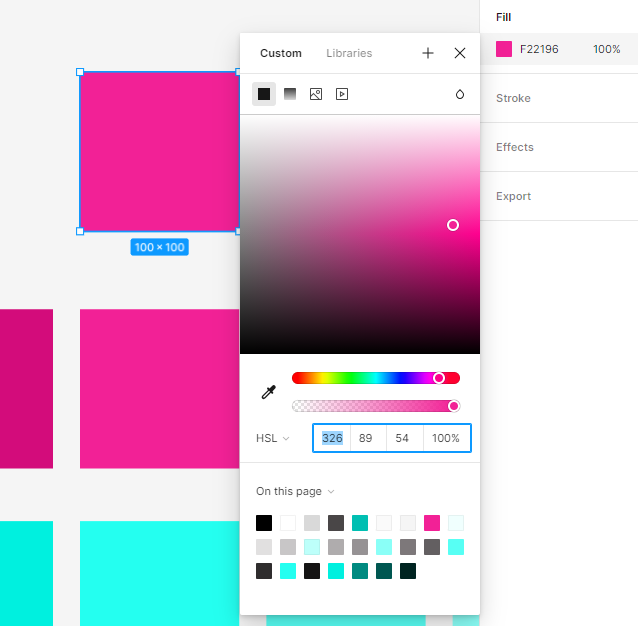
- 1:3:6법칙에 따라 포인트 컬러는 제한적으로 사용
- Primary, Secondary, Tertiary 컬러 선정
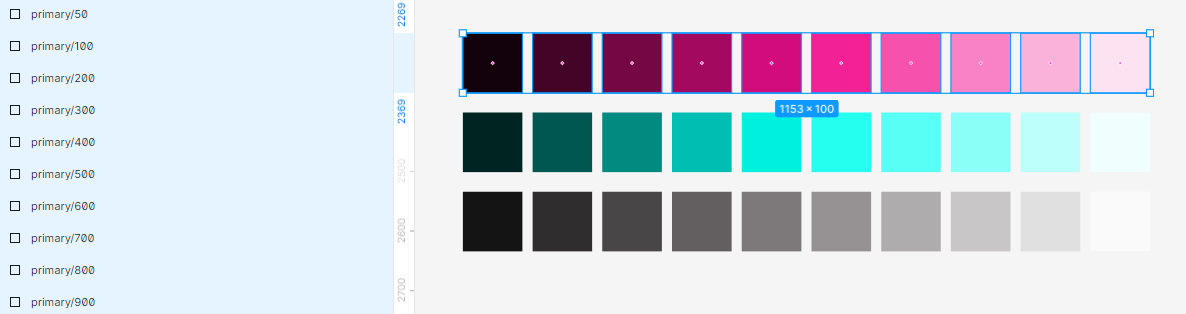
- Hex를 HSL로 바꾸고, 맨 뒤 Lightness 값을 10씩 더하고 빼기


- 이름 변경하기 primary/900~50

- 전체 선택하고 플러그인 Styler - generate styles
- 플러그인 Auto Dacumentation - colors


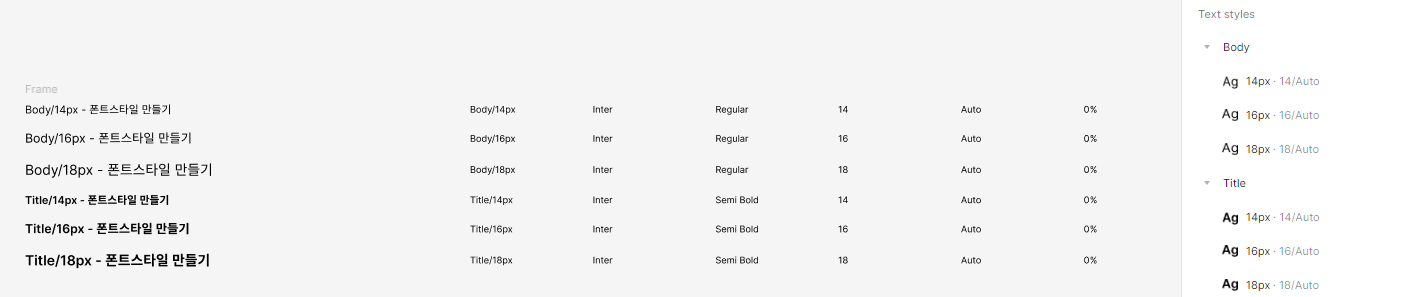
폰트스타일
- 폰트스케일, 일정한 규칙에 따라 정렬된 하나의 세트
- 폰트 이름 변경하기 Body/16px, Title/16px...
- 플러그인 Styler-generate styles
- 플러그인 Auto documentation-fonts

[4주차]
컴포넌트
- 원자(Atom)를 결합해서 만든 분자
- 모양이 아니라 기능, 하는 일이 중요함
- 형태가 아닌 목적, 기능에 초첨두고 공부
의사상태
- 다양한 상태값, 컴포넌트의 가상의 상태를 표시할 때 사용
- 기본 속성을 유지한채, 상황에 따라 다른 형태와 모양을 하는 경우
마스터컴포넌트
- 원본, 수정 가능, 수정하면 인스턴스에 반영됨
인스턴스
- 마스터컴포넌트의 복제본, 수정하면 컴포넌트에 반영되지 않음
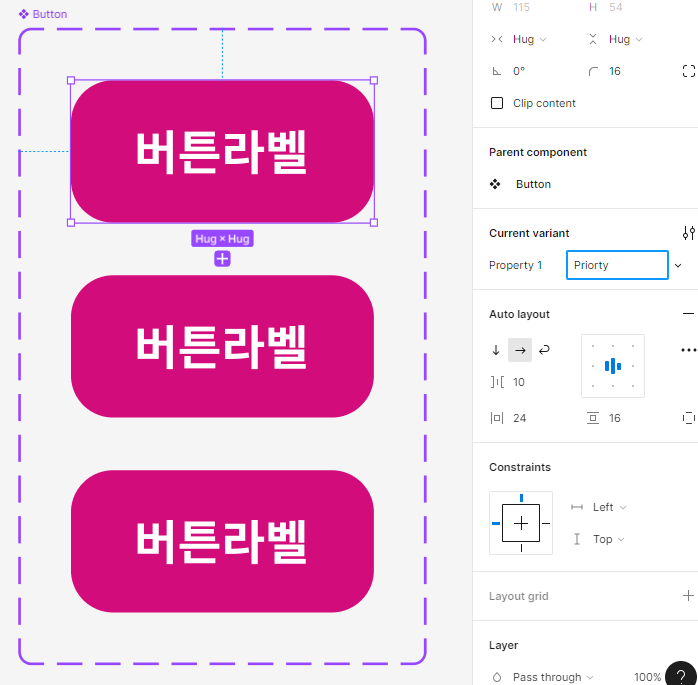
배리언츠
- 컴포넌트가 가질 수 있는 또 다른 모습, 컴포넌트의 가상의 상태 만들 때
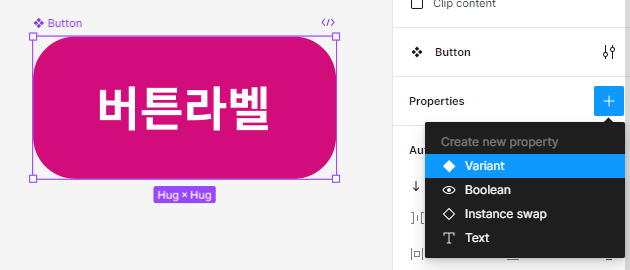
프로퍼티
- 디자인 구조가 바뀌지 않는 선에서 변경할 수 있는 요소를 다룰 때
- Boolean : 참/거짓, 예/아니오, 켜기/끄기
- Instance swap : 인스턴스를 다른 인스턴스로 교체
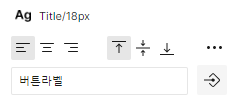
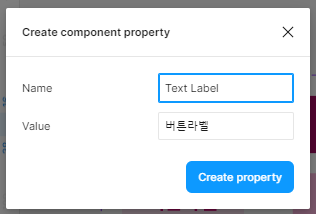
- Text : 텍스트 선택하지 않고 패널에서 편집
버튼설계시 유의점
- 행동유도성(=어포던스) : 상호작용이 가능한 물체는,
상호작용이 가능하다는 시각적인 단서를 제공해야 한다
- 버튼은 누를 수 있다는 시각적인 힌트를 드러내야함
* 텍스트는 사용자가 입력하는 글자, 라벨은 사용자에게 가이드라인 주는 것
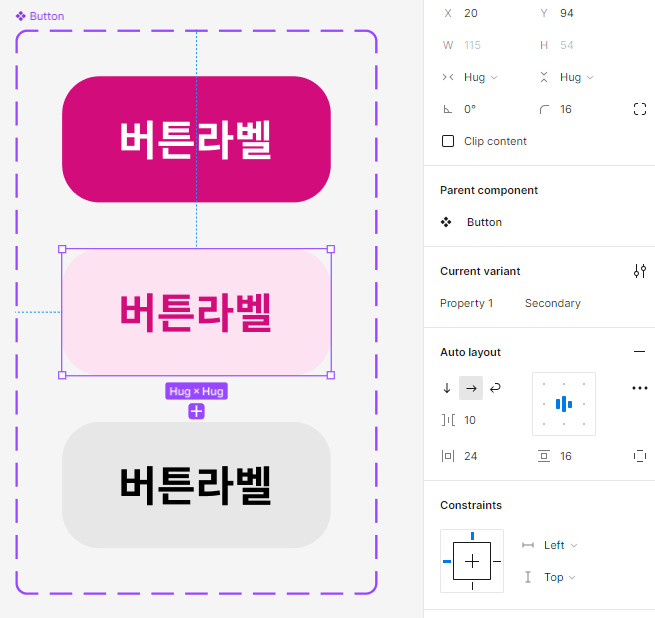
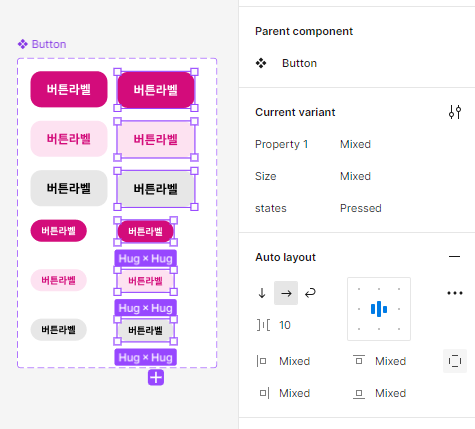
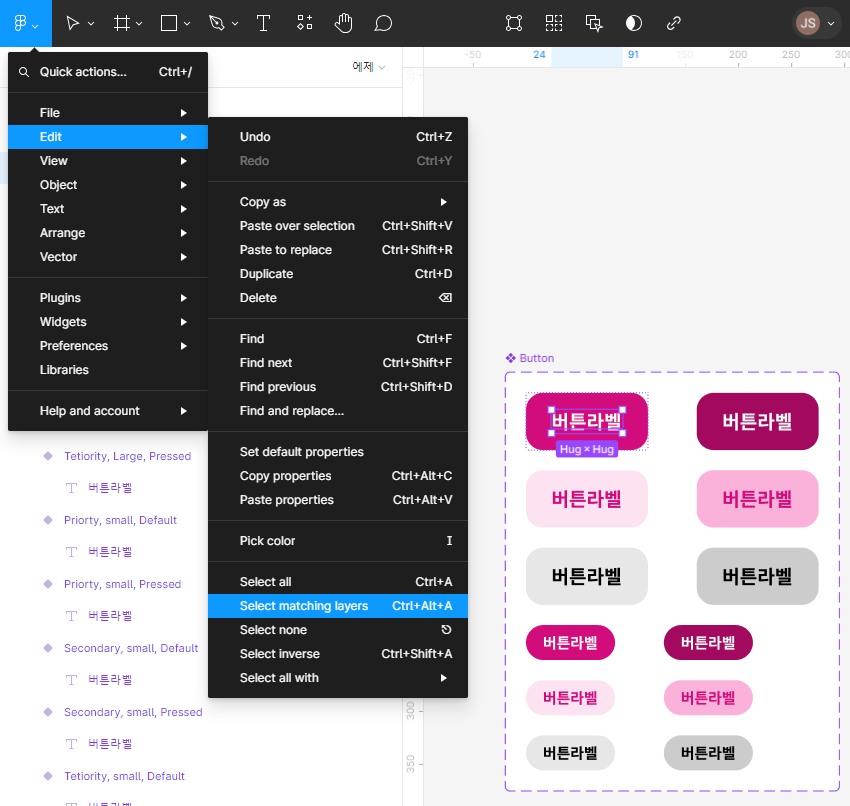
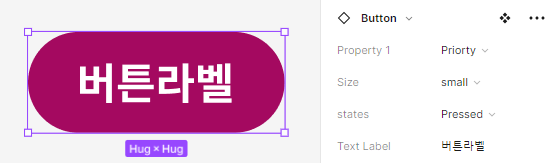
버튼 만들기
- 컴포넌트를 만들고, 프로퍼티에서 베리언츠를 만들어준다.
- 시각적위계에 따라 컬러를 다르게 한 버튼을 만들어준다.



- 배리언츠를 추가해서 배리언츠의 이름, 기본값을 설정한다.


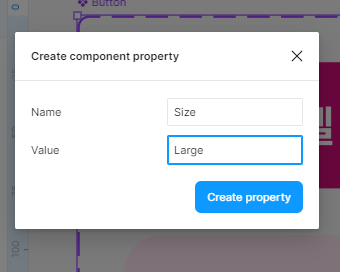
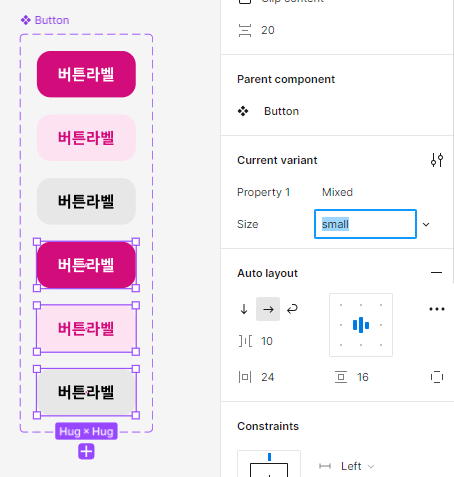
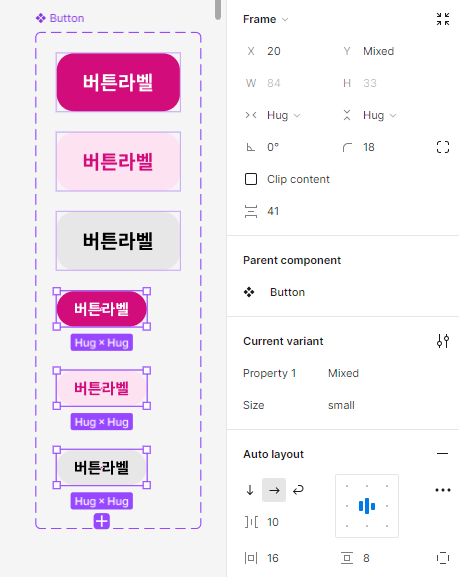
- 3개를 다 복사하고, 새로운 값 small을 만들어준다.
- 폰트 사이즈, 여백, 곡률을 4의 배수로 조정한다.


- 전체 선택 후, states, default값의 배리언츠를 추가한다.
- 전체 복사 후, Pressed값으로 변경해준다. 컬러 한단계씩 진하게 변경



-텍스트 전체 선택 후, 텍스트 라벨 만들기



- 인스턴스 만들어보면, 만들어놓은 배리언츠 자유롭게 적용 가능

텍스트필드 컴포넌트
- 인풋(사용자가 무언가를 입력할 수 있게 하는) 컴포넌트
플레이스 홀더
- 사용자가 입력해야 하는 예시를 제공
- 입력값의 조건은 적지 않음
- 조건은 헬퍼 텍스트로 적는다
유효성 검사 (=벨리데이션 체크)
- 사용자가 입력한 텍스트가 유효한지 아닌지 검사
- 방해가 발생했을 때 자연스럽게 해결하도록 도와줘야함
- 긍정적인 방향의 문구로 안내
'내일배움캠프 > 본캠프' 카테고리의 다른 글
| [내일배움캠프_UX/UI] 4주차 화요일 TIL (0) | 2024.06.18 |
|---|---|
| [내일배움캠프_UX/UI] 4주차 월요일 TIL (0) | 2024.06.17 |
| [내일배움캠프_UX/UI] 3주차 목요일 TIL (1) | 2024.06.13 |
| [특강] 프로덕트 아이덴티티: 디자인컨셉 구축법 (0) | 2024.06.13 |
| [내일배움캠프_UX/UI] 3주차 수요일 TIL (1) | 2024.06.12 |



