TIL (Today I learned)
🙄 오늘 나는 무엇을 했나요
대체 무엇을 했나오에
- 피그마 활용법 (2) 2주차 수강완료
- 2주차 과제 제출
😰 오늘은 어떤 문제를 겪었고, 앞으로는 어떻게 해결할 것인가요
오늘은 시간이 널널할거라 생각했는데 오산이었다.
중간에 조금 집중력이 흩어졌는데
과제가 생각보다 아주 오래 걸렸다.
운영체제별로 다른 점이 생각보다 없어서 여러 앱을 찾아봤고,
앱과 웹이 다른 점도 생각보다 없어서 여러 개를 찾아봤다.




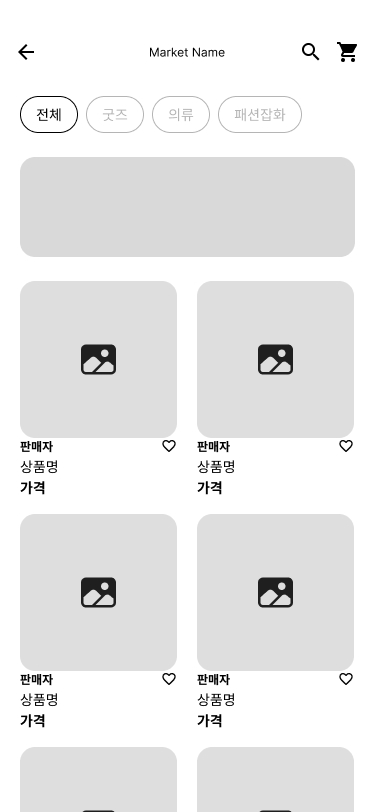
와이어프레임은 정말 대충한 것 같다.
마플샵과 아이디어스를 보면서 (거의 마플샵만 봤지만)
비슷한듯 내 마음대로 완성해보았다.



이러고 보니 시간이 훌쩍 지나서 다른 것은 1도 손을 못 댔다.
내일은 더 집중해서 열심히 해야겠다.
맞다 그리고 오늘 7분정도 지각했다.
퇴실하려고 보니 지각했었지... 정신차려야겠다.
🧐 오늘은 어떤 것을 배웠나요
뒷부분이 더 있던거 같은데 내일 더 채워보겠습니다. (✅완료)
[6주차]
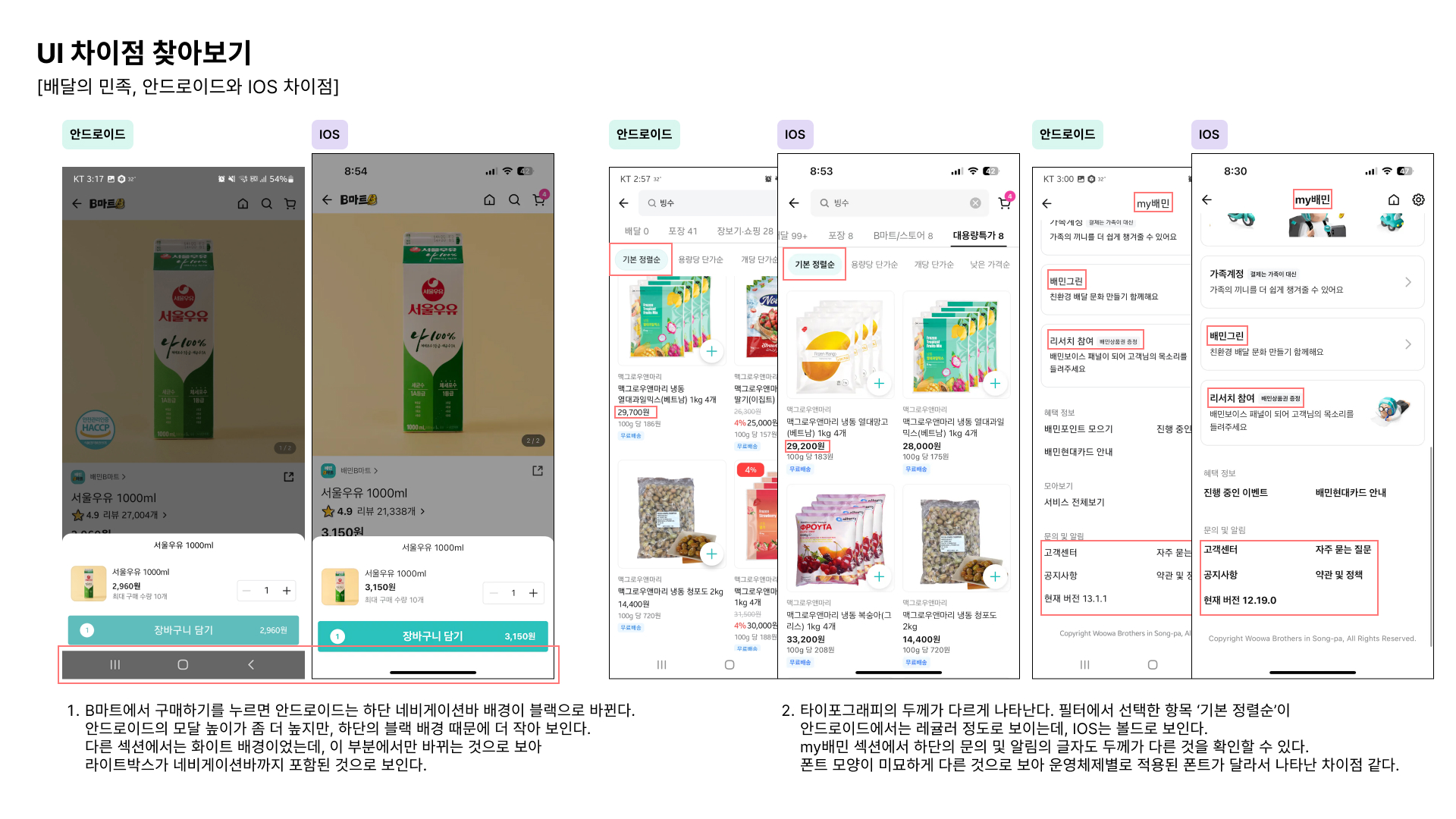
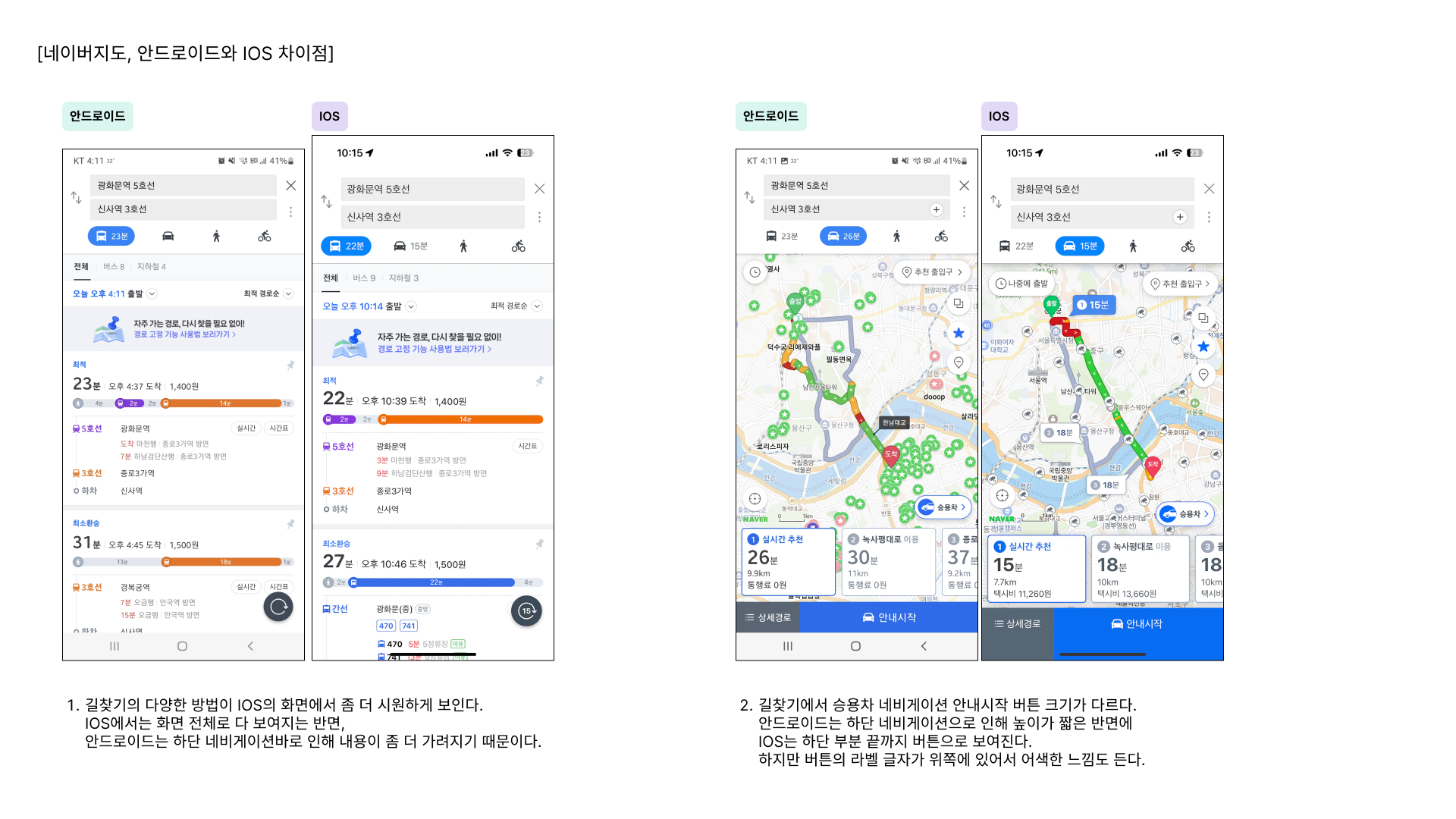
다양한 환경에서의 UI 차이
- 웹과 앱의 차이
- 아이폰과 안드로이드 차이
- 차이에 따른 UI 디자인은 절대적인 기준이 아니기 때문에 사용성을 고려해서 선택
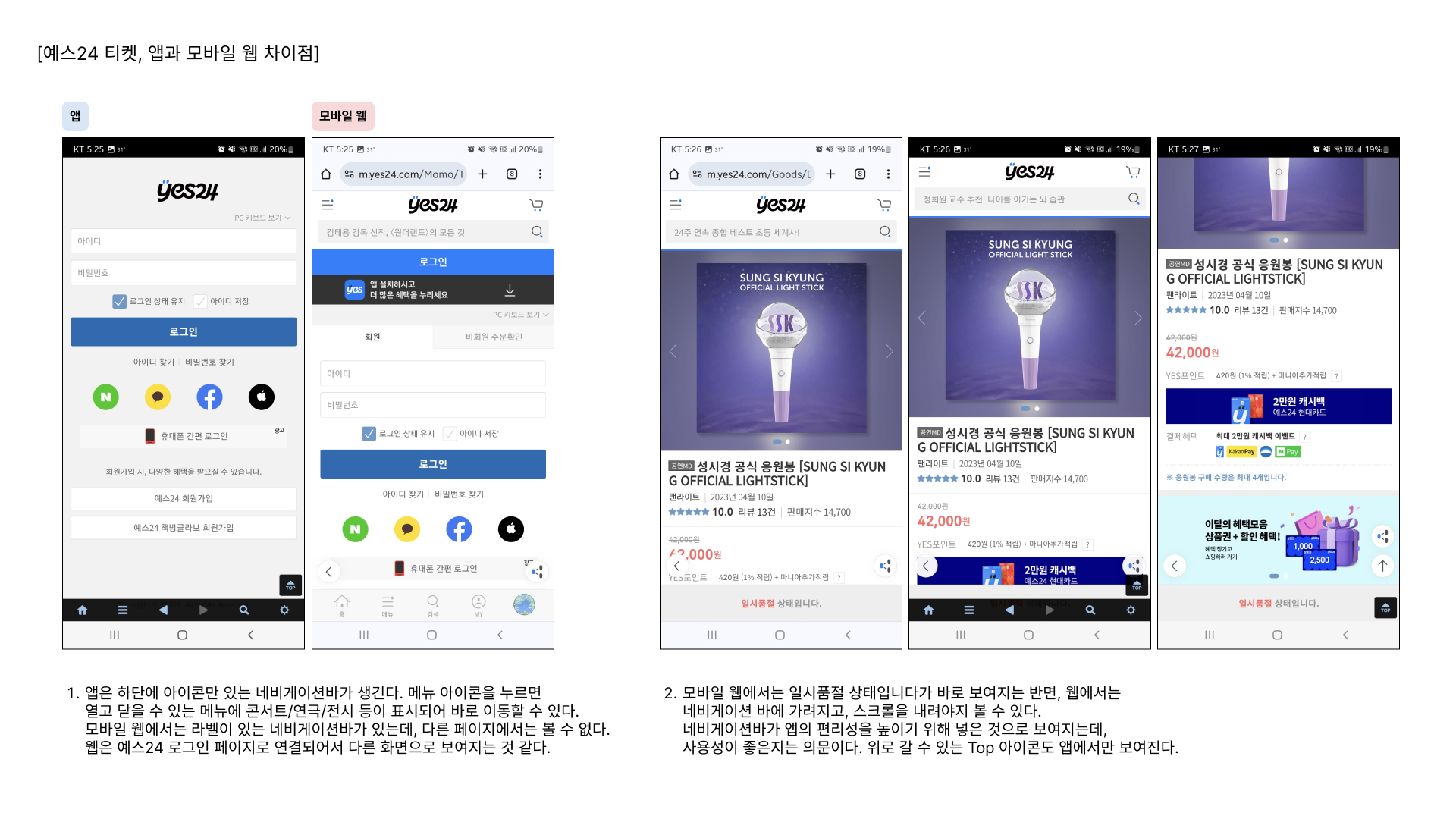
모바일 웹과 앱의 차이
페이지 이동
- 앱은 주소 입력X, 웹은 주소창에 URL 입력으로 어디든 접근 가능
- 잘못된 화면에 접근했을 때, 돌려 보내줄 수 있어야 함
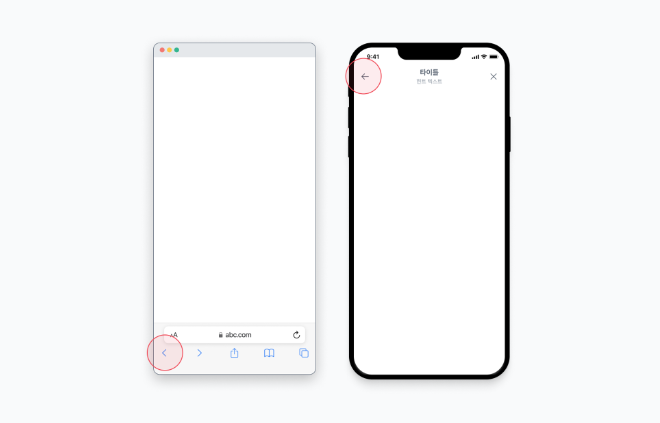
뒤로가기
- 앱은 화면 상단의 아이콘 등 버튼으로 이동
- 웹은 브라우저 자체 기능을 통해 이동
- 뒤로가기 하면 안되는 상황에서 접근했을 때 문제 발생할 수 있음
ex. 결제 2번, 취소가 여러번 되는 등

주요 메뉴 이동
- 웹은 화면 상단에 주요 메뉴로 이동할 수 있는 UI 배치
- 앱은 하단에 고정된 탭으로 주요 메뉴로 이동
- 동일한 목적과 기능이지만, 다르게 나타는 UI
- 최근엔 웹도 하단에 고정된 메뉴로 바뀌고 있음
- 사용자가 더 편하고, 수월하게 제품을 쓸 수 있는 방향으로 변화
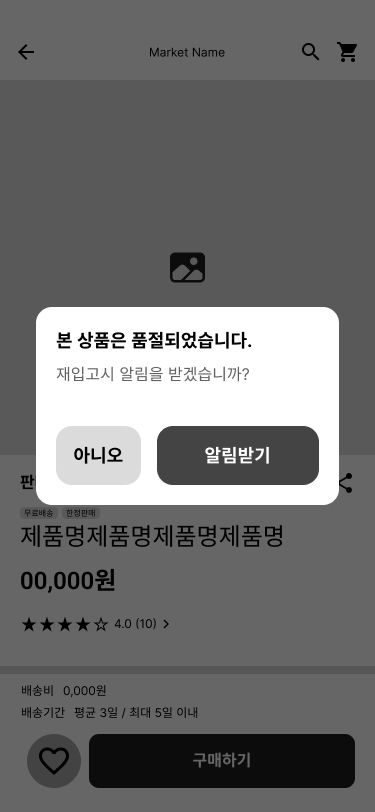
바텀 시트
- 현재 화면과 관련된 옵션이나 메뉴를 제공하는 UI
- 앱에서는 다양하게 활용하지만, 웹에서는 사용하기 까다로움
- 웹브라우저의 하단 탭바가 스크롤에 따라 나타났다 사라지면서 바텀 시트 위치에 영향을 줌
- 앱에서는 드래그로 바텀시트를 닫지만, 웹에서는 드래그 했을 때 새로고침이 될 수 있어서 드래고 닫기 어려움
OS별 차이
- 웹은 비교적 자유롭지만, 앱은 심사 가이드라인에 따라 UI가 바뀌기도 함
- IOS 앱은 로그인 수단에 애플 계정이 안드로이드보다 더 위에 있음
IOS 홈 인디케이터
- 다른 UI와 다르게 화면 위에 있어서 실제 화면과 겹칠 수 있음
- 하단에 고정된 UI들을 신경 써야함
안드로이드 네비게이션 바의 뒤로가기
- 안드로이드는 뒤로가기 버튼이 기본 UI로 제공됨
- 뒤로가기를 눌렀을 때, '이전 화면'이나 '상위 화면'으로 가기 2가지 경우

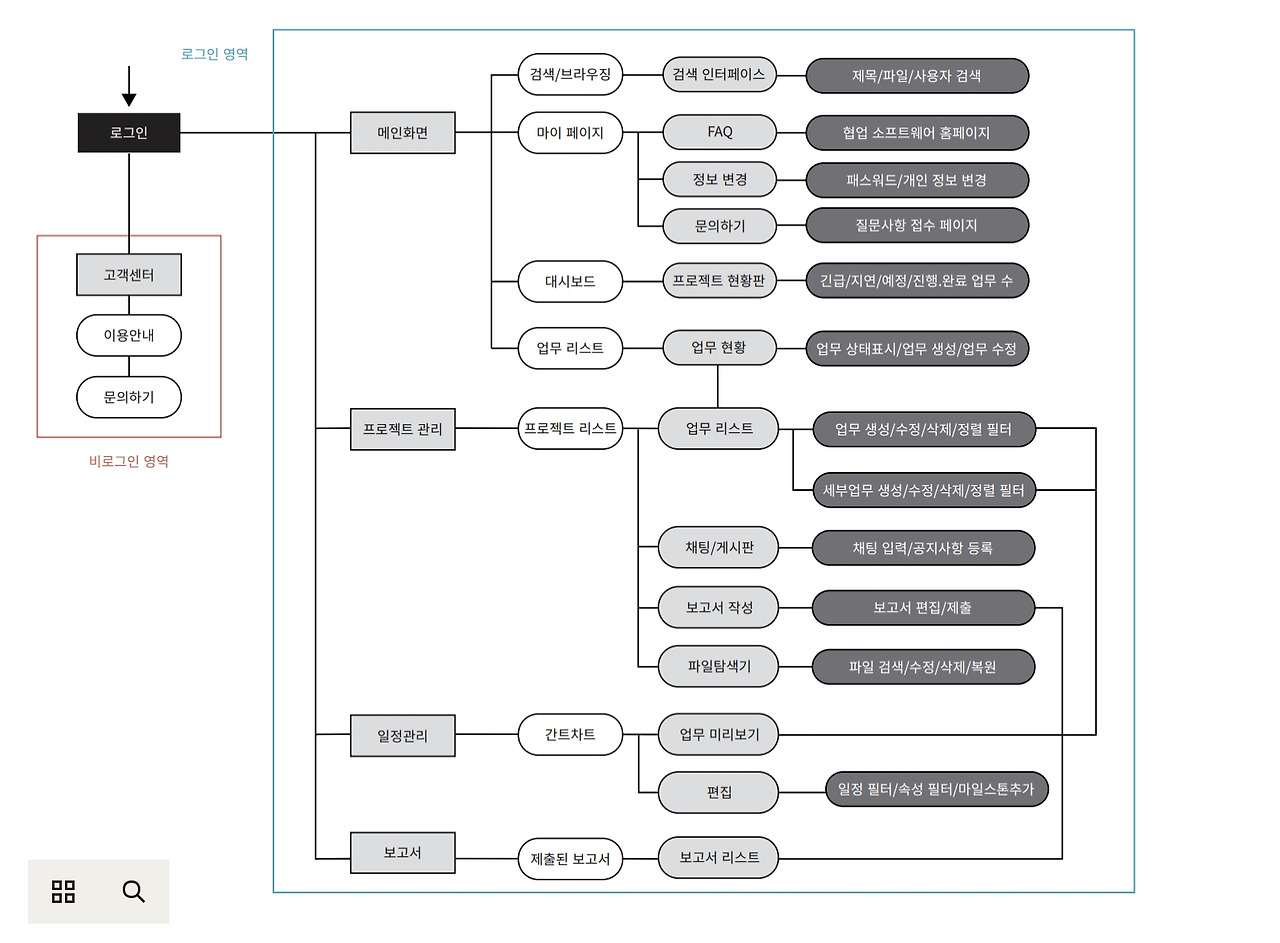
정보구조도 (IA, Information Architecture)
- 화면과 정보들이 어떤 구조로 되어있는지 나타내는 설계도

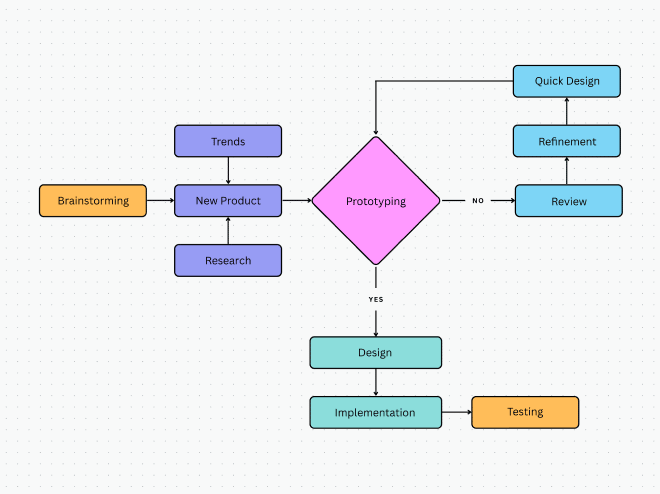
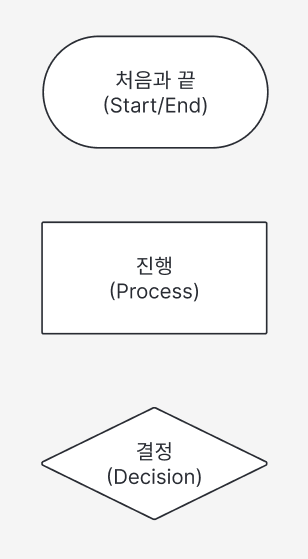
화면흐름도 (Flowchart)
- 유저플로우, 유즈케이스
- 사용자가 어떤 과정으로 제픔을 사용하는지 시각적 정리한 순서도


- 와이어프레임과 프로토타입을 만들기 위해 사용자 시나리오가 필요
- 이를 만들기 위해 정보구조도와 플로우차트를 만듬
와이어프레임
- 선으로 그려진 화면
- 낮은 단계의 프로토타입, Lo-fi Prototype
- 빠르고 효율적인 커뮤니케이션과 일관된 디자인 방향을 위해
와이어프레임 만드는 이유
- 팀원 간의 다른 생각을 통일할 수 있고, 협업을 원할하게 함
- 디자인을 관리하기 쉽고, 불필요한 부분에 시선을 뺏기지 않음
- 습관 형성 모델을 반복적으로 실험해 볼 수 있음
1) 와이어프레임 규칙 정하기
- 표현할 것과 표현하지 않을 것 고르기
- 최대한 단순하고 빠르게 그릴 수 있도록 단색의 선 사용 권장
2) 화면 스케치하기
- 최대한 단순하게 그리는 게 핵심
- 필요하지 않은 부분은 글자나 단순한 도형으로 대체
- 텍스트의 경우 최대 길이를 가늠할 수 있도록 실제 내용으로 넣으면 좋음
3) 화면을 선으로 연결하기
- 화면들이 어떤 관계로 이어져 있는지 파악하기 위해
- 각 화면이 어떻게 연결되어 있는지, 화면을 이동하려면 어떤 동작을 하게 되는지
- 화면과 화면을 선으로 연결
- 특정 버튼이나 영역과 화면을 연결

'내일배움캠프 > 본캠프' 카테고리의 다른 글
| [내일배움캠프_UX/UI] 4주차 목요일 TIL (0) | 2024.06.20 |
|---|---|
| [내일배움캠프_UX/UI] 4주차 수요일 TIL (1) | 2024.06.19 |
| [내일배움캠프_UX/UI] 4주차 월요일 TIL (0) | 2024.06.17 |
| [내일배움캠프_UX/UI] 3주차 금요일 WIL (1) | 2024.06.14 |
| [내일배움캠프_UX/UI] 3주차 목요일 TIL (1) | 2024.06.13 |



