TIL (Today I learned)
🙄 오늘 나는 무엇을 했나요
- Figma 활용법(2) 2,3주차 강의 내용 정리 및 자료 추가
- 추가 실습 : 로그인 화면 만들기
- 프로토타입 영상 만드는 방법 블로그 정리
- 체크박스, 라디오버튼 만들기 복습
- 김소윤 튜터님 UI 역량을 위한 비주얼 디자인 수업 특강(3)
- 드롭다운 만들려다 아코디언 만들기
- 아슬아슬 21시 10분 전에 책스터디 완료
😰 오늘은 어떤 문제를 겪었고, 앞으로는 어떻게 해결할 것인가요
예시에 있는 드롭다운을 연습해보려고 했는데
알고보니 아코디언이어서 아코디언을 만들게 되었다.
프로토타입을 적용하는 과정에서 계속 문제가 있었다.
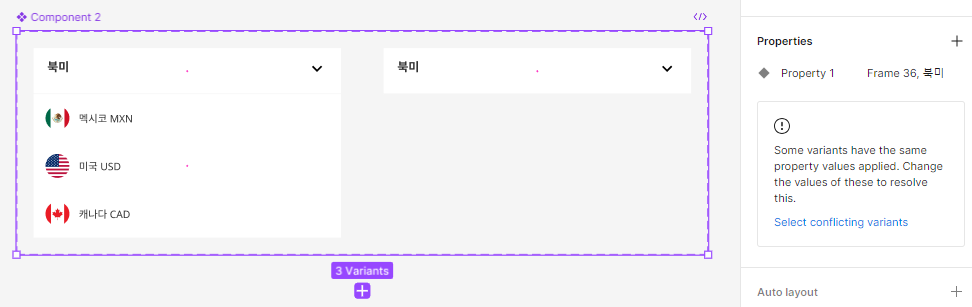
첫번째로는 펼친 것과 닫힌 것 두가지를 만들어서 배리언츠로 묶는데
프로퍼티 값의 이름을 같게 한게 문제였다.
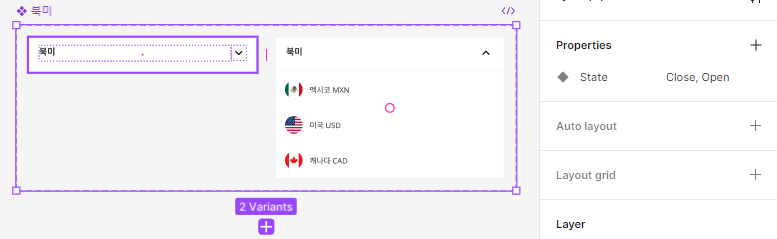
처음 두 프레임을 묶어서 컴포넌트 세트를 만들면
자동으로 프로퍼티가 생긴다.
여기서 프로퍼티1은 State로 각각 프레임은 Open, Close로 바꿔줬다.
이름을 바꾸기 전, 이름이 같았을 때는 프로토타입을 눌렀을 때
Destination에 한개만 나오고 다른 프레임이 계속 나오지 않았다.
다 이해했다고 생각했는데 프로퍼티 값이랑 이름 정하는게 아직도 헷갈린다.


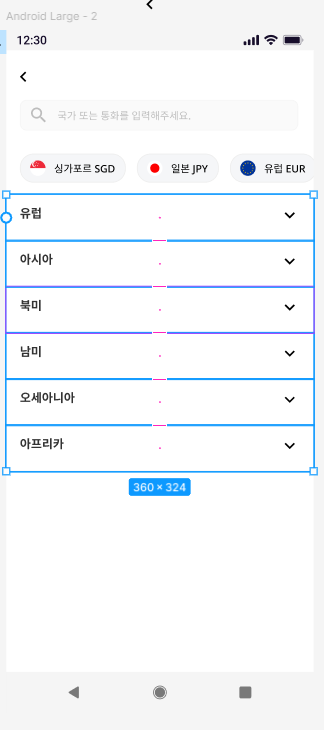
두번째로는 리스트들 사이에 아코디언이 생기면서
다른 리스트들이 자동으로 내려가야하는데
아코디언만 위에 생기는 문제가 있었다.
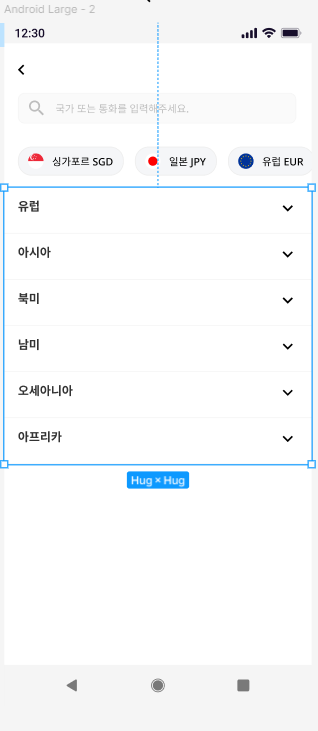
이것은 사실 간단한데 각각의 프레임으로 있던
전체 리스트를 오토레이아웃으로 설정하는 것이었다.


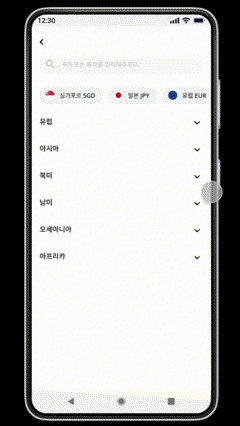
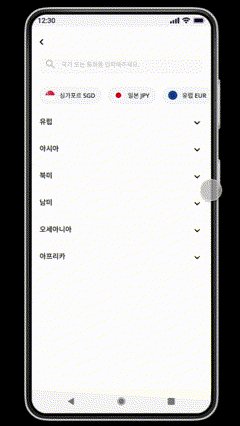
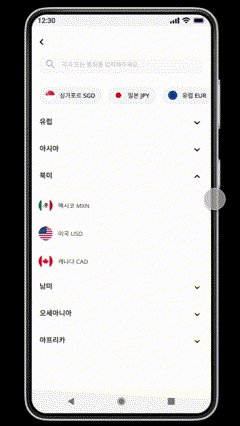
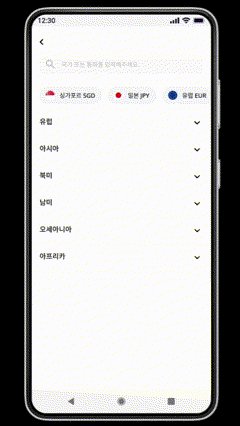
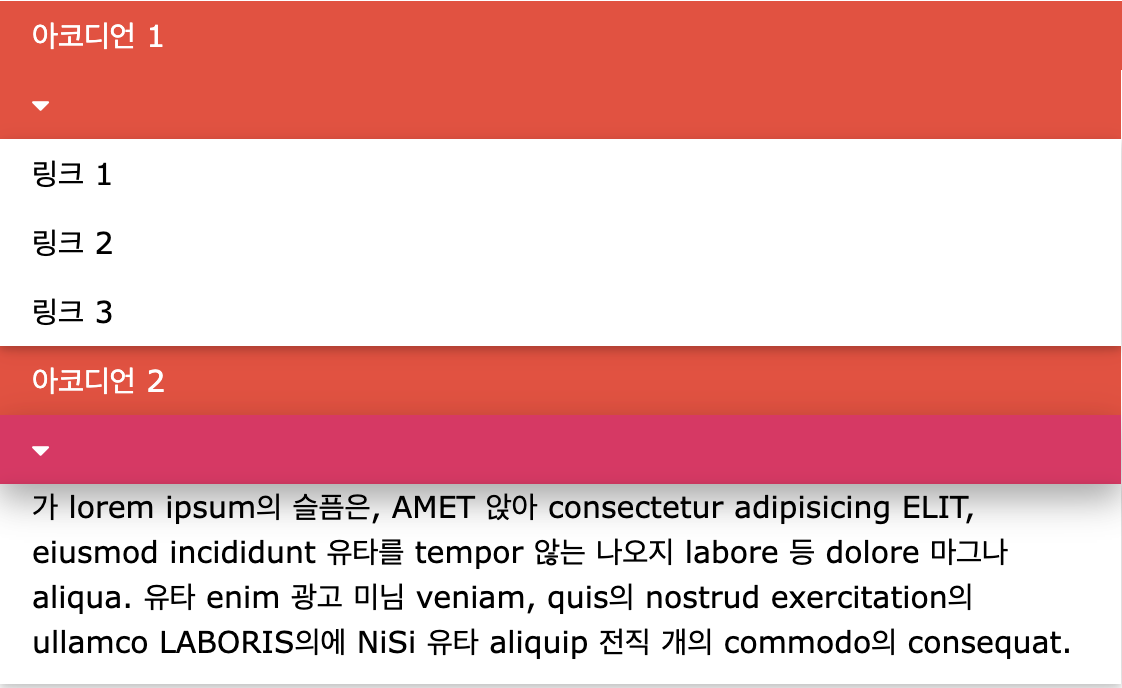
그렇게 만든 결과물이다.
여전히 애니메이션이 적용되는 순간에 뭔가 삐뚤빼뚤? 뚝딱거리면서 움직이는 느낌이 있는데
이것을 바꿀 수 있는 방법이 있는지는 잘 모르겠다. 더 공부해보자!

🧐 오늘은 어떤 것을 배웠나요
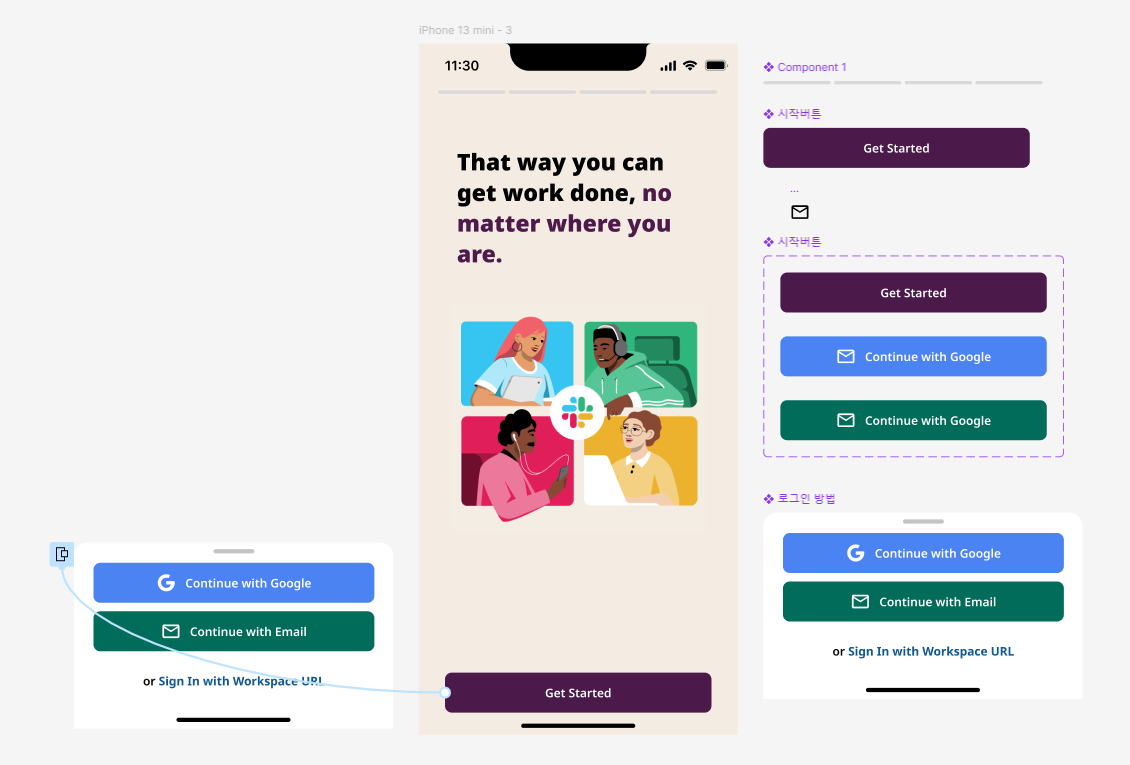
[Slack]의 로그인 화면 만드는 방법을 익혔다.
간단하지만 모달 만들기 연습을 해볼 수 있을 거 같아서 선택하였다.




처음에는 이전에 했던 방식으로 프레임을 하나더 만들어서
라이트 박스랑 로그인 방법을 붙여 만들었는데
오버레이 방법이 생각나서 오픈 오버레이를 활용해보니까
훨씬 빠르고 쉽게 적용할 수 있었다.
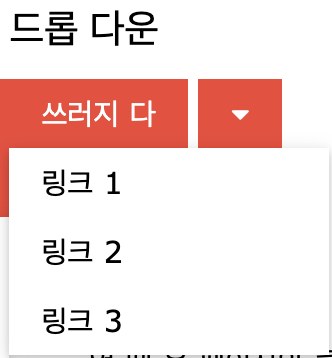
드롭다운 만들려다 아코디언 만들면서 알게된 두 개의 차이점
- 아코디언이란?
숨겨진 정보를 노출하기 위해 제자리에서 확장되는 디자인 요소. 내용을 펼쳤다가 접을 수 있는 컴포넌트
- 아코디언은 선택했을 때 하위 메뉴가 같이 배열되면서, 동시에 선택하지 않은 리스트를 밀어낸다.
- 드롭다운은 선택했을 때 밀어내지 않고, 하위 메뉴들이 바로 위에 오버레이 된다.
- 아코디언은 다수의 여러개의 하위 메뉴를 열 수 있다.
- 드롭다운은 한 번에 한 개의 메뉴만 열 수 있다.


출처
아코디언 사용법(UX)
Accordions on Moblie | 본 글은 닐슨 노먼 그룹의 <Accordions on Mobile>를 바탕으로 구성했습니다. 아코디언은 모바일에서 공간을 절약하지만 방향 감각 상실과 과도한 스크롤을 유발할 수 있다는 단점이
brunch.co.kr

'내일배움캠프 > 본캠프' 카테고리의 다른 글
| [내일배움캠프_UX/UI] 5주차 월요일 TIL (0) | 2024.06.24 |
|---|---|
| [내일배움캠프_UX/UI] 4주차 금요일 WIL (0) | 2024.06.21 |
| [내일배움캠프_UX/UI] 4주차 수요일 TIL (1) | 2024.06.19 |
| [내일배움캠프_UX/UI] 4주차 화요일 TIL (0) | 2024.06.18 |
| [내일배움캠프_UX/UI] 4주차 월요일 TIL (0) | 2024.06.17 |



