TIL (Today I learned)
🙄 오늘 나는 무엇을 했나요
- 디자인 스낵타임
- 피그마 활용법 개인과제 진행
- 장미순 튜터님 피그마 활용 특강
😰 오늘은 어떤 문제를 겪었고, 앞으로는 어떻게 해결할 것인가요
개인과제를 진행하면서 헷갈리는 것도 많고,
아직도 정리되지 않은 부분도 많다.
캐러셀, 가로로 스크롤 되는 버튼을 만들 때
분명 화면의 가로 길이보다 길게 만들었는데도 불구하고
스크롤이 안되는 일이 있었다.
컴포넌트로 만든 상태에서 화면에 넣었는데
화면 자체에서는 Clip contents로 긴 부분이 잘려서 보였지만,
실제로는 길이가 긴 상태 그대로 있는 것이 었다.
그래서 컴포넌트를 프레임으로 하나 덧입혀서 만들었고,
그 프레임을 화면 가로 길이에 맞게 줄여주었다.
겉으로 봤을 때는 똑같아 보이지만, 스크롤이 먹혔다.
프레임으로 만들어 주는 것이 해결방안이었다.
🧐 오늘은 어떤 것을 배웠나요
장미순 튜터님을 통해서 클론 디자인 하는 것을 직접 볼 수 있었다.
직접 만드는 과정을 보여주시니까 과제 진행하면서 궁금하지만
너무 사소해서 이게 맞나 싶은 것들을 정말 많이 알 수 있었다.
너무나도 유익했던 시간!!!
클론 디자인을 진행할 때, 눈에 보이는 대로 똑같이만 하면 되는 줄 알았는데,
반복되는 요소들을 찾아서 컴포넌트로 만드는 것이 중요했다.
클론 디자인의 과정
1) 전체 화면 캡쳐
2) UI 구성요소 뜯어보기
반복되는 구성 요소들 표시
3) 각 섹션마다 분리하고, 위에서 찾은 각각 요소들을
더 작게 이미지, 텍스트, 버튼 요소 나눠보기
4) 반복되는 부분들을 컴포넌트로 만들어서 재사용하기
유튜브 뮤직 디자인 시스템 만들기
* 컬러
1. 레드 컬러 9단계로 나누어져 있음
2. 그레이 스케일은 19단계 (50단위로, 50,100,150...)
3. 흰색
4. 흰색에 투명도가 적용된 9단계

Q. 컬러 단계는 몇단계로 해야하나요? 다 다름, 중간에 필요한 컬러가 생기면 불규칙하게 추가하기도 함
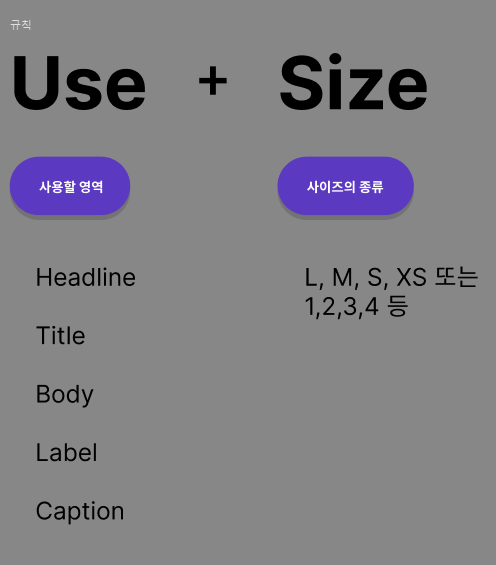
* 타이포
헤드라인, 타이틀, 바디, 레이블 + XS, S, M, L
더 커지거나 작아지면 XXS, XXL 등으로 추가할 수 있다.

* 아이콘
- 플러그인으로 만들기
- 사이즈는 24x24를 기준으로
Q. 아이콘 이름은 어떻게 짓나요? 생김새(메타포)를 가지고 짓기,
똑같은 생김새의 다른 기능을 하는 아이콘들이 중복되는 것을 방지
- 아이콘 안을 정리해 줄 것
오브젝트 빼고 다 지울 것, 아이콘 그리기 위한 가이드 지우기
안에 vector rectangle 다 빼기 > 빼지 않으면 컬러 적용했을 때 사각형에 컬러가 적용됨
그룹 상태들도 다 언그룹하기
전체 드래그 후, 엔터 누르면 안에 vector가 선택됨
컨스트레인트 scale로 바꿔주기
안 되어 있으면 아이콘은 안커지고 프레임만 커짐
- 아웃라인스트로크 해주기 > 라인으로 되어있는 것 면처리
shift+x : fill > stroke로 만들기
오른쪽 버튼 > 아웃라인 스트로크 클릭
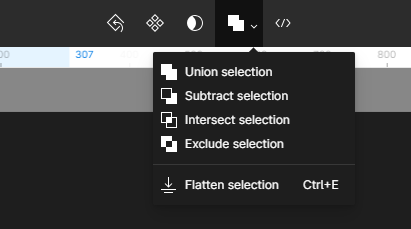
두 개를 union selection 처리하면 면으로 바뀜
> union selection 메뉴에서 flatten Selection 누르기 > path만 남음

- 시각보정 > 전체적으로 아이콘이 크기가 비슷해보이도록
- 프레임 24 그대로 가져다 쓸 것, 안에 아이콘만 가져가면 안됨
오토레이아웃과 컨스트레인트
- 차이 : 요소를 감싸는 부모 요소에 따라 달라짐
- 컨스트레이트 : 부모 프레임 안에서 컨스트레인트를 설정
디바이스 달라졌을 때 어떻게 바뀔지 설정할 때
- 오토레이아웃 : 리사이징 설정할때
작은 단위부터 텍스트>오토레이아웃>패딩/간격 조정, 방향 등
오토레이아웃 잘 만들어졌는지 확인하려면 사이즈 조절해보기
Q. 오토레이아웃을 여러번 감싸도 되나요?
너무 많이 감싸면 리사이징이 적용이 잘 안될 수도 있음
필요없는 것이 뭔지 확인하고 지워주기
Q. 프로퍼티는 왜 만드나요?
디자인 패널에서 좀 더 쉽게 수정, 만들기 위해서
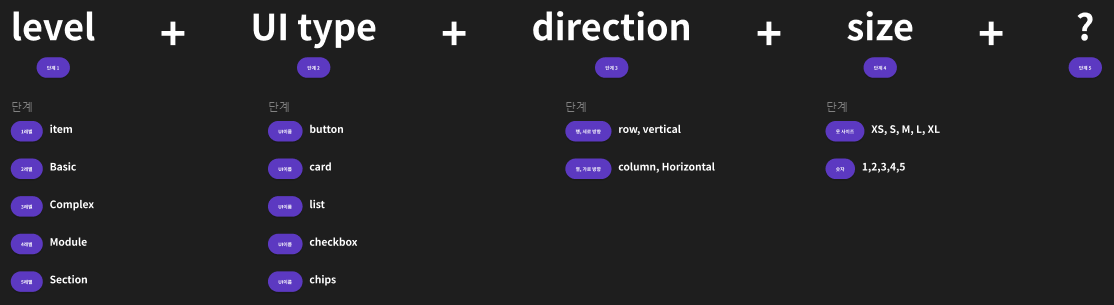
컴포넌트 이름 만들기

Level : 최소단위를 얼마나 조합한건지 단계별로, 모듈과 모듈을 합치면 섹션
ui타입 : 기본적을 제공하는 컴포넌트 경우 그대로 사용할 것
원형으로 만들때 > radius값 24/2 수식으로 쓸 수 있음

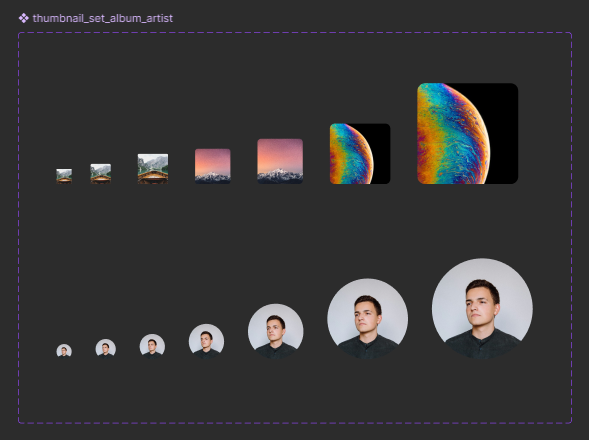
타입 3가지와 / 사이즈 7단계 > 배리언츠 프로퍼티로
Type : 앨범, 아티스트, 뮤비
Size : s, m, l ...
규칙성을 나눌 수 있으면 배리언츠를 사용
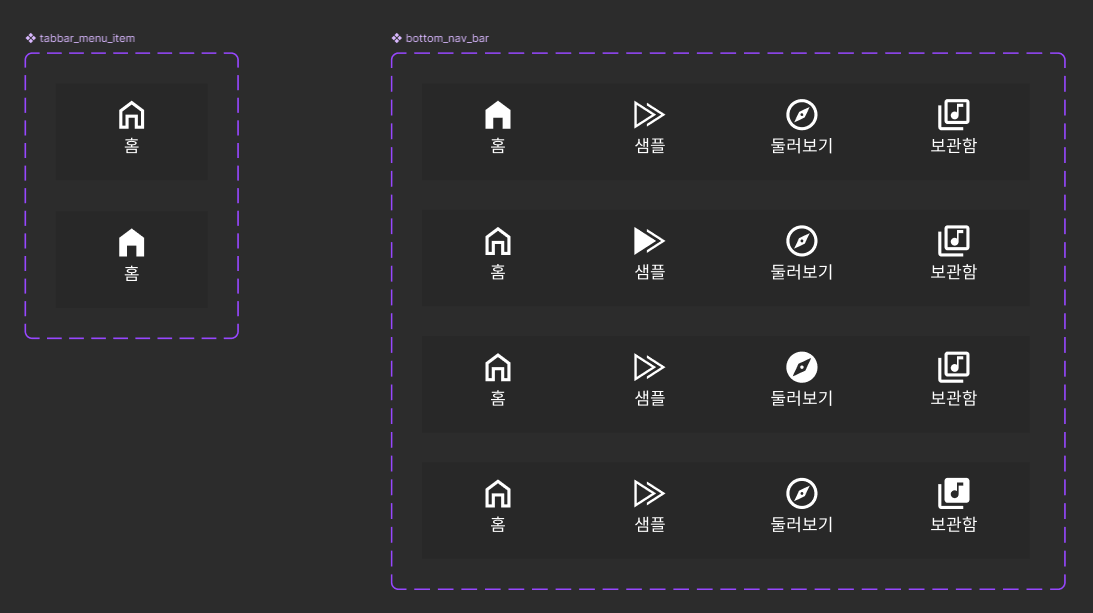
- 상단 네비게이션
오토레이아웃에서 간격 주는 것 보다는
아이콘 자체를 감싸서 터치영역을 만들어 줄 것
아이콘끼리 먼저 오토레이아웃 해주기
오토레이아웃으로 만들면 프레임 설정(fill, hug..)에서 설정할 것
프레임으로만 만든다면 컨스트레인트를 설정해 줄 것
컴포넌트화하면 버튼이 없는 곳도 있어서
요소들을 껏다 켯다 할 수 있도록
아이콘 전체를 선택 후 불리언 프로퍼티를 추가
버튼1, 버튼2, 프로필 다 하나씩 적용해주기
아이콘 세트를 컴포넌트로 만든 후에 가져다가 불리언으로 써도 됨

state > default, activated
활성/비활성 아이콘을 인스턴트 스왑 먼저 만들기
> 활성/비활성 각 아이콘마다 preferred에 사용할 아이콘 넣어주기
아이콘 여러 개 붙인 탭에 각각의 활성화 상태를 여러개 만들어서 배리언츠 적용하기
> 최종 컴포넌트 탭으로 사용하기

있는 것 있고, 없는 것 있을 때
모든 요소 만들고 프로퍼티 불리언으로 껏다켰다 해서 사용할 것
* 각각 만들어서 배리언츠로 만들 수도 있지만 > 추가 될 때 마다 새로 만들어야 함
높이 바뀔땐 hug, 그대로일 경우 fixed
최소단위 컴포넌트 만들기
아티스트, 시간, 조회수 등... 가운데 점이 있음
점과 아티스트 이름이 세트로 오토레이아웃으로 만들기
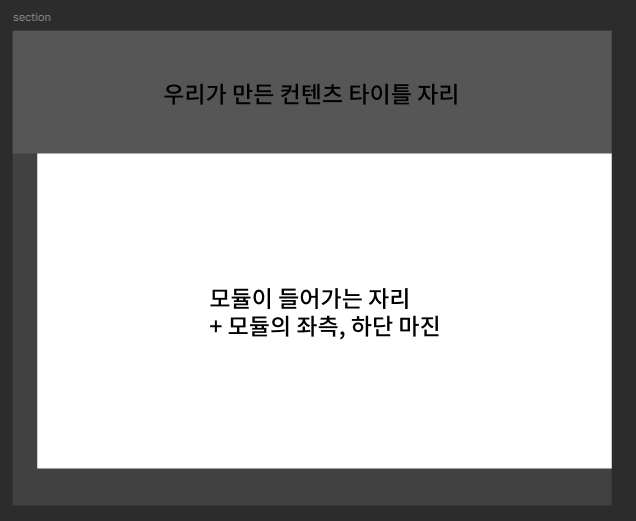
전체 화면에 컴포넌트 따로따로 넣지 않고,
마진 설정해주고, 안에 모듈을 바꿔서 완성

다 이어 붙이고 오토레이아웃으로 간격만 설정해주면 끝


+ 우수TIL선정🙊

'내일배움캠프 > 본캠프' 카테고리의 다른 글
| [내일배움캠프_UX/UI] 5주차 수요일 TIL (0) | 2024.06.26 |
|---|---|
| [내일배움캠프_UX/UI] 5주차 화요일 TIL (0) | 2024.06.25 |
| [내일배움캠프_UX/UI] 4주차 금요일 WIL (0) | 2024.06.21 |
| [내일배움캠프_UX/UI] 4주차 목요일 TIL (0) | 2024.06.20 |
| [내일배움캠프_UX/UI] 4주차 수요일 TIL (1) | 2024.06.19 |



