TIL (Today I learned)
🙄 오늘 나는 무엇을 했나요
- 디자인 스낵타임
- 피그마 활용법 개인과제 진행 (6-70%)

+) 피그마 활용법 개인 과제 추가로 해야할 것들
- UI 키트 정리하기
- 추가 심화과제 (로그인 시나리오, 솔드아웃 상품 상세 페이지)
- 비주얼 디자인 과제 진행 (15-20%)
😰 오늘은 어떤 문제를 겪었고, 앞으로는 어떻게 해결할 것인가요
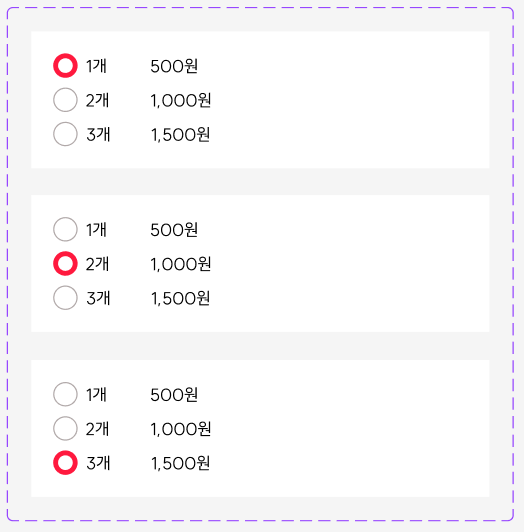
피그마 개인 과제 중 라디오 버튼 만드는 데 시간이 오래걸렸다.
라디오 버튼은 하나를 누르면 다른 버튼들도 바꿔줘야하는데
이것을 구현하는 것이 어려웠다.
결론적으로는 옵션 상태를 다 만들어주고,
버튼마다 유기적으로 연결하는 것이었다.
또 컴포넌트로 만들고, 합치는 과정에서
프로토타입이 적용되지 않았는데,
이것은 그냥 따로따로 붙이고 마지막에 합치는 것으로 해결했다.


사실 해결했음에도 뭔가 찝찝하고,
제대로 구현된 건지는 잘 모르겠다.
특히 어제 특강을 들으면서
모든 것을 다 컴포넌트화 하려다보니 더 어려운 것 같다.
비주얼 과제도 생각보다 난항을 겪고 있다.
프라이머리랑 세컨더리 컬러를 어떻게 적용해야하는지 감이 잘 안온다.
다른 앱이랑 비교하면 거의 프라이머리랑 그레이스케일만 사용했고,
세컨더리 컬러는 정말 작은 부분이라서 찾기가 힘들다.
피그마 과제하면서도 다 너무 프라이머리 컬러만 있나? 싶어서
뒤늦게 세컨더리 컬러를 추가해봤는데 잘 모르겠다...
레퍼런스 이미지들을 좀 더 많이 찾아봐야겠다.
🧐 오늘은 어떤 것을 배웠나요
- 라디오버튼 프로토타입 만들기

'내일배움캠프 > 본캠프' 카테고리의 다른 글
| [내일배움캠프_UX/UI] 5주차 금요일 WIL (0) | 2024.06.28 |
|---|---|
| [내일배움캠프_UX/UI] 5주차 수요일 TIL (0) | 2024.06.26 |
| [내일배움캠프_UX/UI] 5주차 월요일 TIL (0) | 2024.06.24 |
| [내일배움캠프_UX/UI] 4주차 금요일 WIL (0) | 2024.06.21 |
| [내일배움캠프_UX/UI] 4주차 목요일 TIL (0) | 2024.06.20 |



