TIL (Today I learned)
🙄 오늘 나는 무엇을 했나요
- 피그마 활용법 (2) 3주차 수강완료
- 3주차 과제 제출
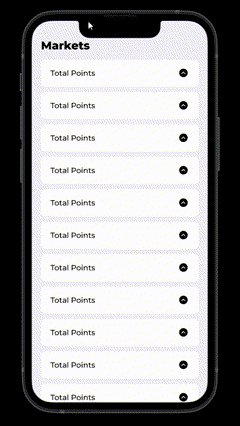
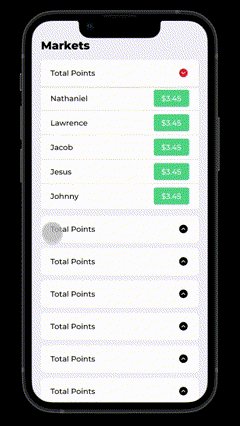
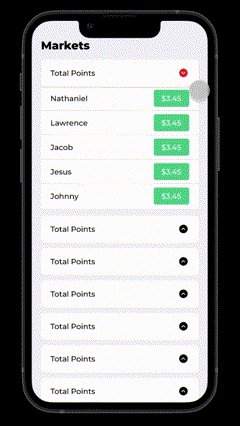
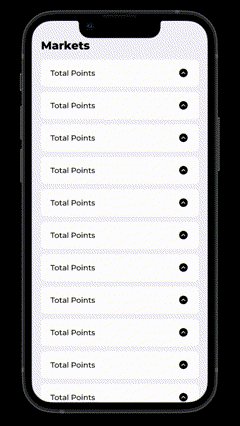
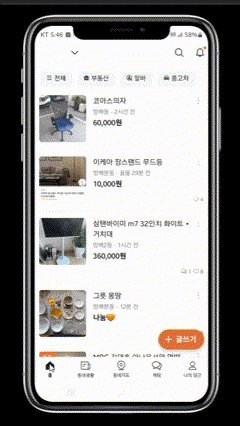
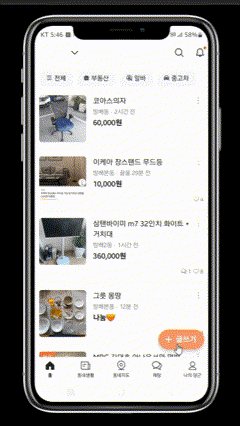
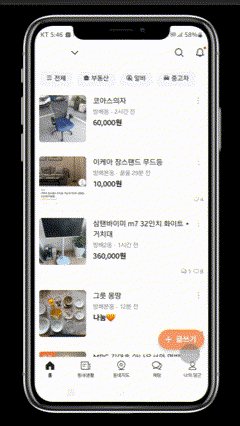
캐러셀 만들기, 아코디언 만들기, 당근 글쓰기 버튼 만드기
- 매니저님 면담



😰 오늘은 어떤 문제를 겪었고, 앞으로는 어떻게 해결할 것인가요
과제 중 당근 버튼을 만들면서
내가 만든거랑 튜터님이 예제로 주신 파일이랑 다른 문제점이 있었다.
나름대로 보여지는 모양은 똑같았는데 설정한 방식이 달랐다.
모로 가도 서울만 가면 된다고는 하지만,
이 두개의 차이가 어떻게 날까 궁금했다.
결론은 못찾았는데, 내일 튜터님들한테 용기있게 질문해야겠다.
은애 매니저님이랑 대화하면 시간이 부족할 정도로 많은 얘기를 나눴는데
팀활동 하는 부분에서 더 적극적으로 해야겠다고 생각했고,
튜터님들께 질문도 더 많이 해야겠다 싶었다.
여전히 튜터님께 가는 길은 용기가 많이 필요하고, 어렵지만
팀원분들이랑 같이 가는 것도 좋은 방법 같고,
계속 가다보면 나아지지 않을까 싶다 !
🧐 오늘은 어떤 것을 배웠나요
소윤 튜터님을 통해서 무드보드 만드는 것에 대해 피드백을 받았다.
톤앤매너, 비주얼적인 부분을 어떻게 말로 설명할지
키워드를 비주얼로 어떻게 보여줄지가 관건이었다.
이쪽 공부를 하면서 느끼는 거지만
트렌드가 빠르게 바뀌고 발전하는 속도도 빨라서
뒤쳐지지 않으려면 노력이 정말 많이 필요하겠다 싶었다.
배움에도 끝이 없고, 정말 폭 넓게 아는 것이 중요한 것 같다.
강의 요약 내용들은 사진 자료들이랑 좀 더
보기 깔끔하게 나중에 정리하겠습니다.
[7주차]
프로토타입(Proto-type)
- 실제 제품을 만들지 않고 아이디어를 테스트해 볼 수 있는 것
- 구현 정도에 따라 Lo-fi, Hi-fi로 구분
- 프로토타입을 만들거나 사용해 테스트 하는 것 > 프로토타이핑
프로토타입을 만드는 이유
- 실제 제품을 만들지 않고 아이디어를 검증
- 팀 구성원들과 시각적인 결과물로 소통
- 부족하거나 놓친 부분 확인
피그마 프로토타입
- 장점 : 직관적, 빠르게 만들 수 있음
- 단점 : 실제 제품처럼 동작하게 만들기 어려움, 효율성을 떨어뜨림
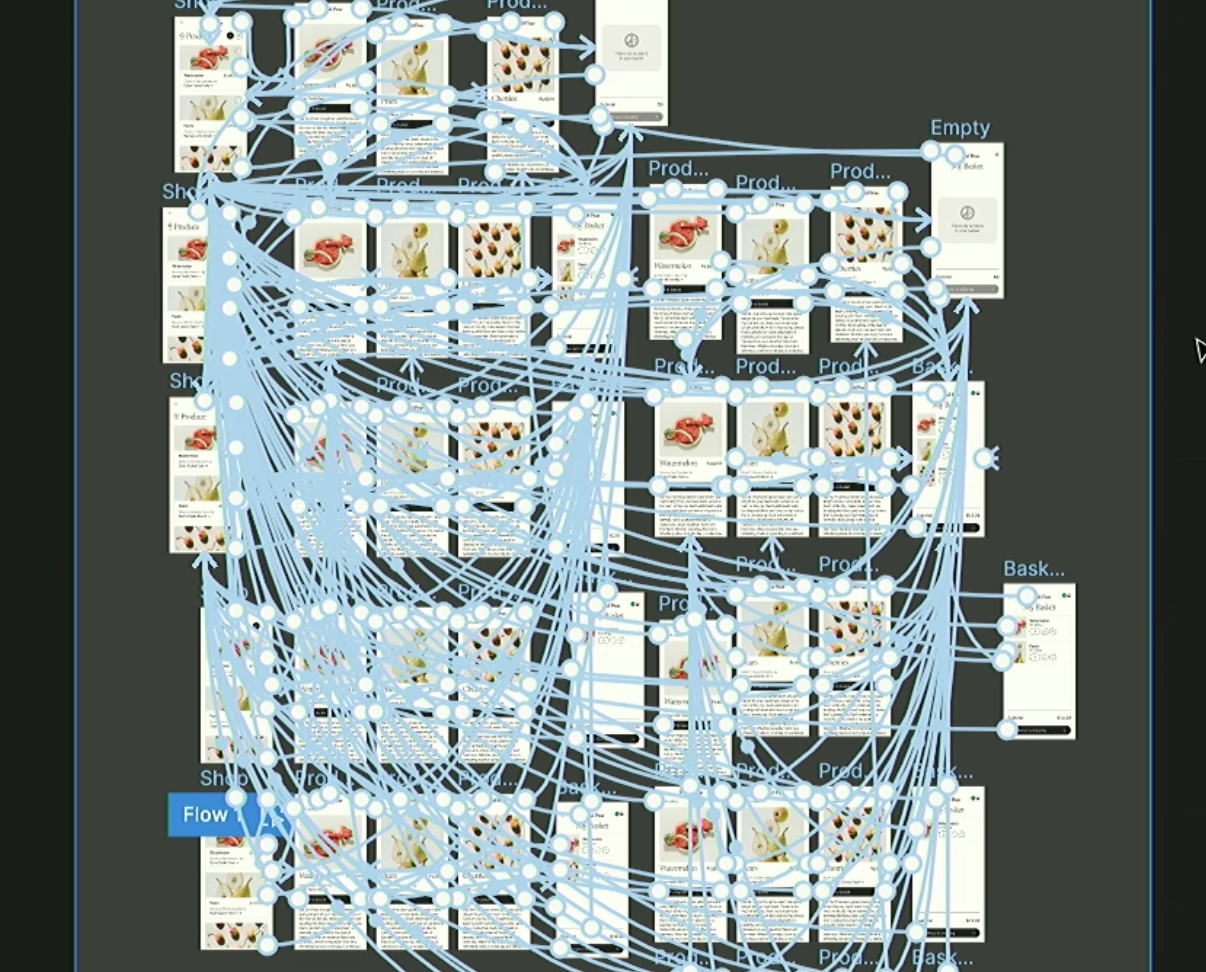
- Blue Spaghetti : 피그마 프로토타입 기능이 부족하고, 복잡함을 표현한 밈
구성요소
1. 핫스팟 : 시작점
2. 커넥션 : 연결점
3. 종착점 : 도착점

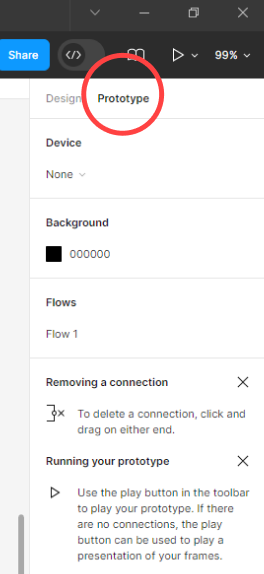
프로토타입 패널
- 우측 사이드 패널에서 Prototype을 누름
- 디바이스 : 어떤 기기 기준으로 재생할지
- 배경색 : 기기 바깥 배경색 지정 가능

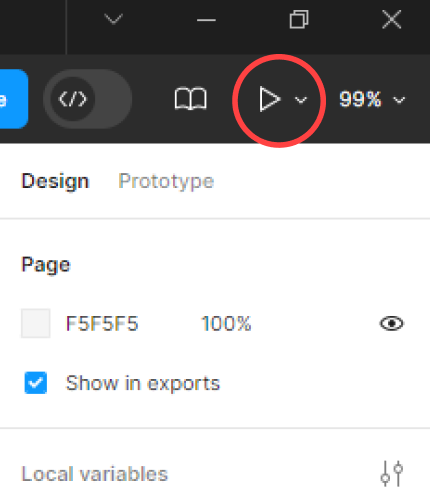
프리뷰모드
- shift + space bar : 프리뷰모드 on/off
- 디자인 중간에 화면과 흐름을 빠르게 확인할 때 사용
- 실시간으로 수정된 것 볼 수 있음
프레젠테이션 모드
- 툴바 오른쪽 끝의 재생 아이콘(플레이 버튼)
- 공유할 때 사용하거나 프레젠테이션 형태로 만들 수 있음

피그마 미러
- 스마트폰에 피그마 앱 다운로드
- 미러로 실시간 수정되는 것 확인 가능
- 미러링 중에 두 손가락을 꾹 터치하면 메뉴 나옴
플로우
- 프로토타입의 흐름, 선 하나하나
- 플로우는 트리거, 애니메이션, 액션으로 구성
- (트리거)하면 (애니메이션)하게 (액션)한다
- 트리거 : 액션을 시작한느 조건, 이유, 계기
- 액션 : 트리거로 인해 만들어지는 결과
- 애니메이션 : 액션을 실행할 때, 어떻게 실행할 건지, 인터렉션 결정
- 1초 1000m/s
- on tap=on click
프로토타입 설정에서 모바일 기기를 선택하면 On click 트리거가
On tab으로 변경, 기능은 같음
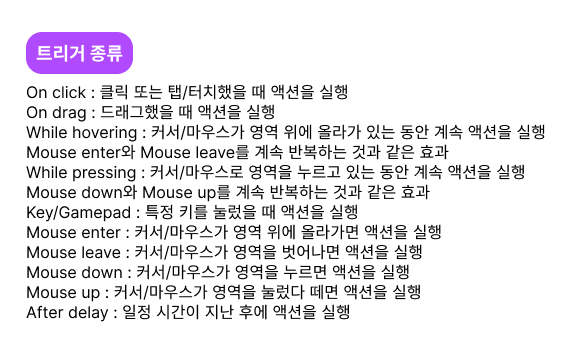
트리거 종류

*While Hovering 지속 / Mouse up/down 단발성
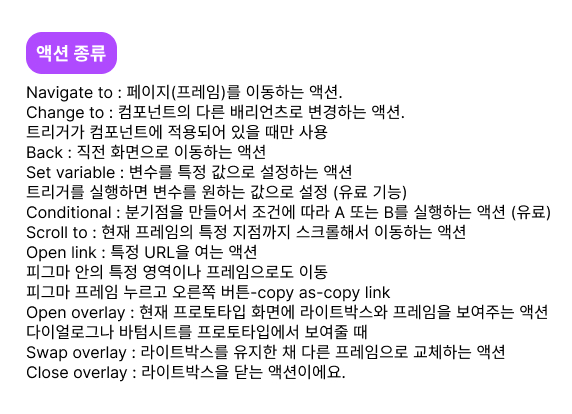
액션 종류

애니메이션
Instant : 별도의 애니메이션 없이 즉각 실행
Dissolve : 천천히 흐릿해지면서 화면을 전환 (fade in/out)
Smart animate : 이름이 같은 프레임들이 자연스럽게 움직이도록
Move in/out : 현재 화면 위에 다음 화면을 덮거나 현재 화면이 벗겨지듯 전환
Push : 현재 화면을 지정한 방향으로 밀면서 등장
Slide in/out : 현재 화면을 지정한 방향으로 밀어 사라지게 하면서 등장
스마트 애니메이트 조건
- 2가지가 안되면 제대로 움직이지 않음
1. 움직일 요소의 이름이 같은지
2. 레이어 구조가 동일한지
스마트애니메이트로 조작할 수 있는 속성
크기(Scale) : 크기를 다르게 하면 커지게 하거나 작아지게 할 수 있어요.
위치(Position) : 위치를 다르게 하면 요소를 자연스럽게 이동시킬 수 있어요.
투명도(Opacity) : 레이어나 색상의 투명도를 다르게 하면 자연스럽게 사라지거나 나타나게 할 수 있어요.
회전(Rotation) : 요소를 자연스럽게 회전하게 만들 수 있어요.
배경색(Fill) : 요소의 배경색을 칠하거나 다른 색으로 자연스럽게 변경
스크롤 컨테이너 만들기
- 스크롤할 내용과 스크롤을 구현할 컨테이너로 구성
- 컨테이너보다 내용이 더 길어야 컨테이너에 스크롤을 적용할 수 있음
- 프레임 선택 후, 프로토타입 패널에서 선택
- 스크롤 방식(Scroll Behavior)
No scrolling : 스크롤하지 않음. 기본값
Horizontal : 가로 방향으로 스크롤
Vertical : 세로 방향으로 스크롤
Both directions : 가로 및 세로 방향으로 모두 스크롤
포지션 이해하기
- 개발에서도 사용하는 개념, 디자인 전용 코드 CSS에서 사용
- 스크롤할 때 위치가 고정된 요소들이 있음
- 요소들을 고정할 때, 포지션을 조정해서 만듬
포지션 종류
- Static(스태틱) : 기본값이자 스크롤을 따라 같이 움직여요.
- Fixed(픽스드) : 화면이 바뀌거나 스크롤하더라도 항상 고정된 위치
웹사이트의 헤더나 앱 하단의 버튼 등
- Absolute(앱솔루트) : 고정되는 기준이 컨테이너 안
Fixed는 화면 전체를 기준으로, Absolute는 본인이 담겨 있는 컨테이너를 기준으로 함
- Sticky(스티키) : 스크롤에 따라서 기본값과 Fixed를 전환
스크롤을 따라 움직이다가, 특정 위치부터는 상단에 고정되는 것
- Static, Fixed, Sticy는 프로토타입 패널에서 설정
- Absolute : 프레임 패널 안에서 찾을 수 있음
오토레이아웃 안에 있을 때만 사용
특정 요소를 오토레이아웃 규칙에 영향을 받지 않고, 일반 프레임처럼 배치할 수 있음
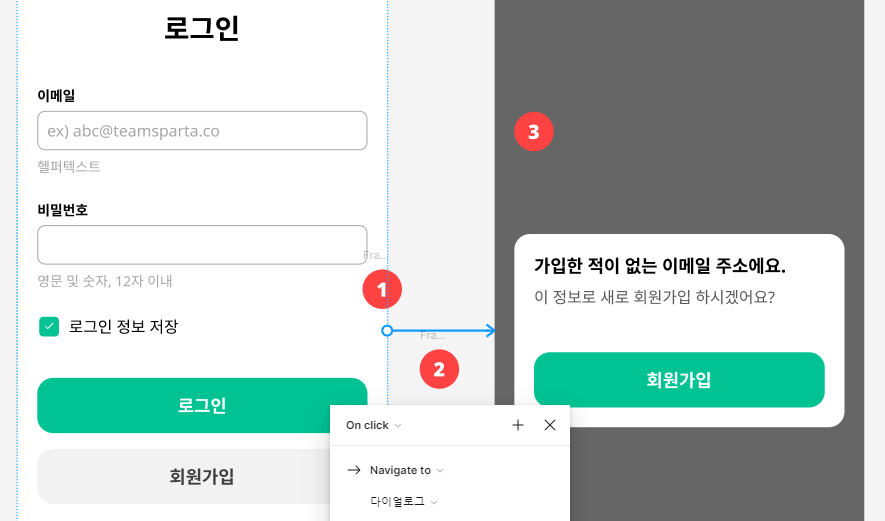
오버레이 만들기
- 다이얼로그 등을 사용할 때 같이 쓰는 라이트박스와 같은 개념
- 피그마 오버레이 안에 라이트박스 개념이 포함
오버레이 속성
- Position(위치)
프레임 가운데부터 시작해서 오버레이가 등장할 위치를 설정. 수동으로 직접 위치를 조절할 수도 있어요.
- Close when clicking outside
오버레이로 연 프레임 외부(라이트박스)를 누르면 오버레이가 닫힘
- Add background
오버레이로 연 프레임 외부에 라이트박스를 만들어 주는 옵션

'내일배움캠프 > 본캠프' 카테고리의 다른 글
| [내일배움캠프_UX/UI] 4주차 금요일 WIL (0) | 2024.06.21 |
|---|---|
| [내일배움캠프_UX/UI] 4주차 목요일 TIL (0) | 2024.06.20 |
| [내일배움캠프_UX/UI] 4주차 화요일 TIL (0) | 2024.06.18 |
| [내일배움캠프_UX/UI] 4주차 월요일 TIL (0) | 2024.06.17 |
| [내일배움캠프_UX/UI] 3주차 금요일 WIL (1) | 2024.06.14 |