컴포넌트 만들기 (2)
출처 : Material Design Guide
Components – Material Design 3
Components are interactive building blocks for creating a user interface.
m3.material.io
- Containment
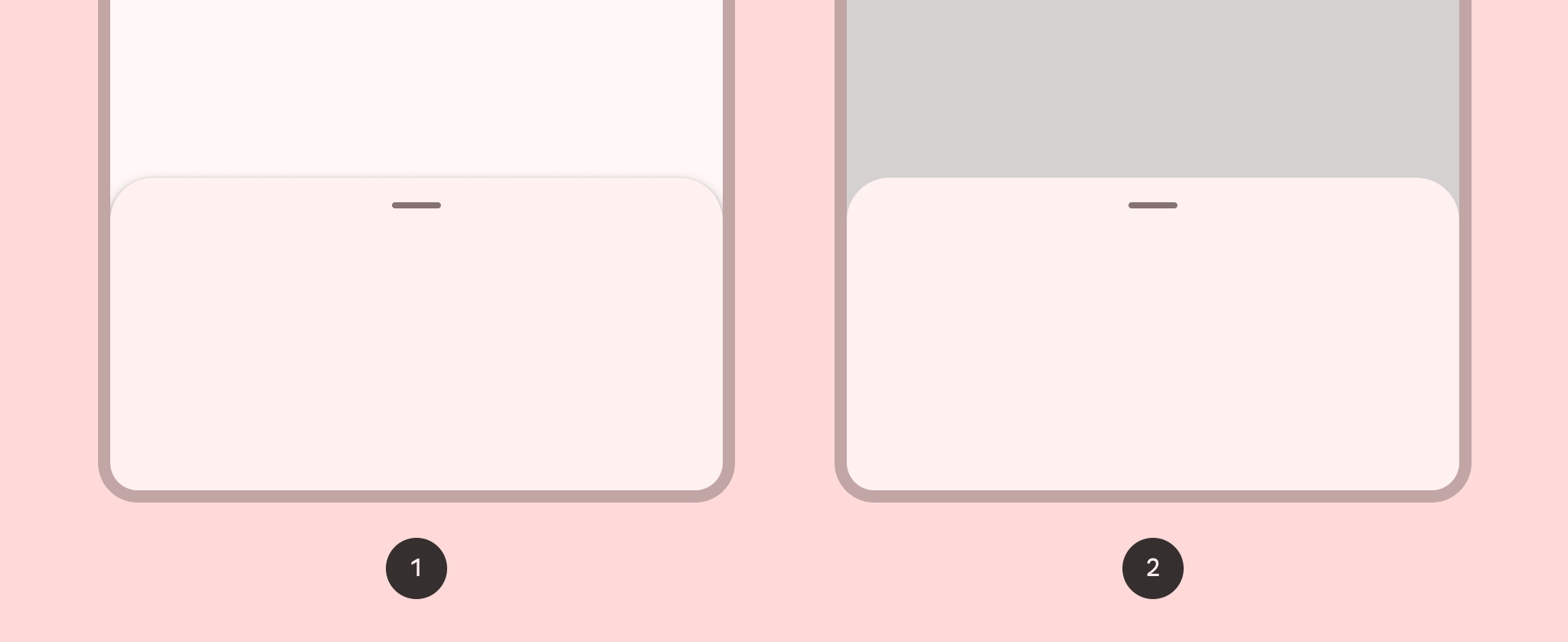
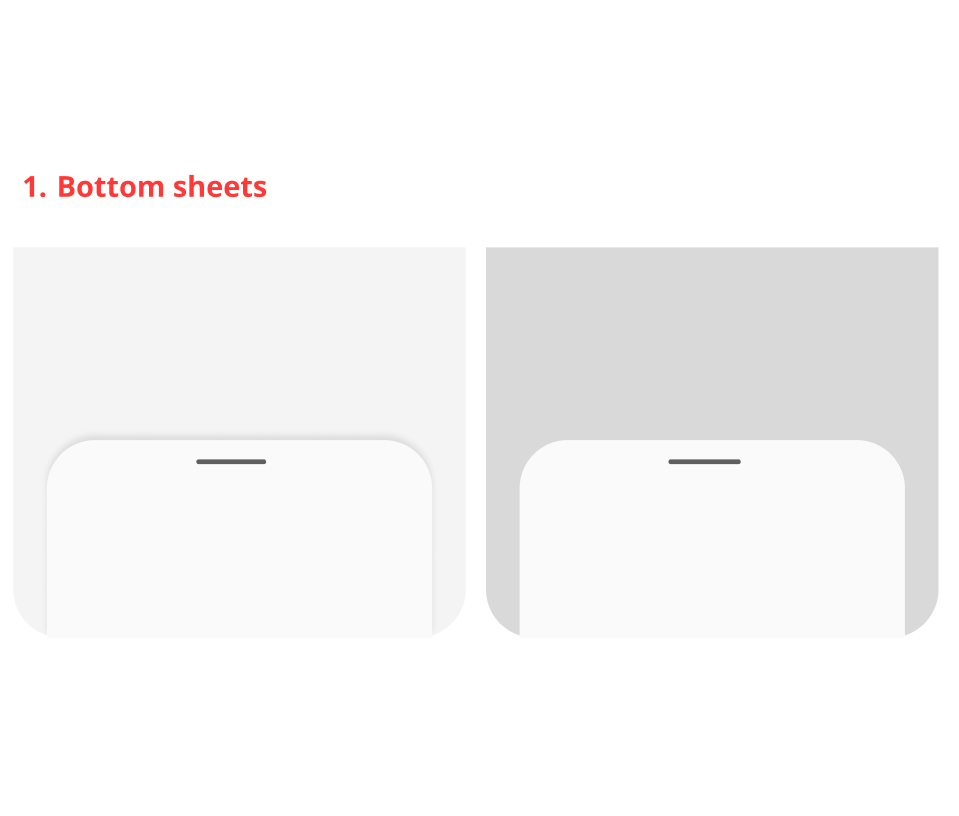
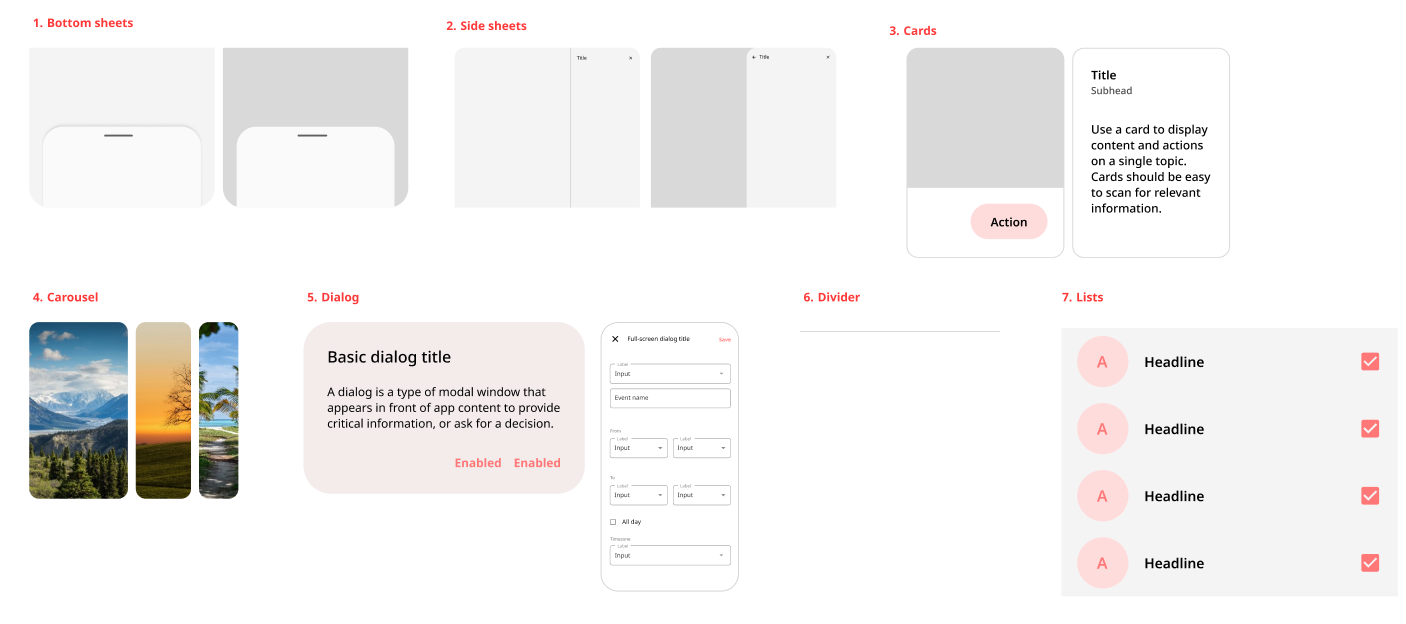
1. Bottom sheets


: 화면 하단에 고정된 보조 컨텐츠를 보여줍니다.
컴팩트, 미디움 윈도우 사이즈
1) Standard : 스크림 없음, 메인 UI와 함께 존재하며 두 영역을 동시에 보고 상호 작용할 수 있음
(ex. 음악 앱의 오디오 플레이어)
2) Modal : 스크림 위에 있음, 모달 시트가 앱 컨텐츠 앞으로 나타나면 다른 앱 기능이 비활성화 됨.
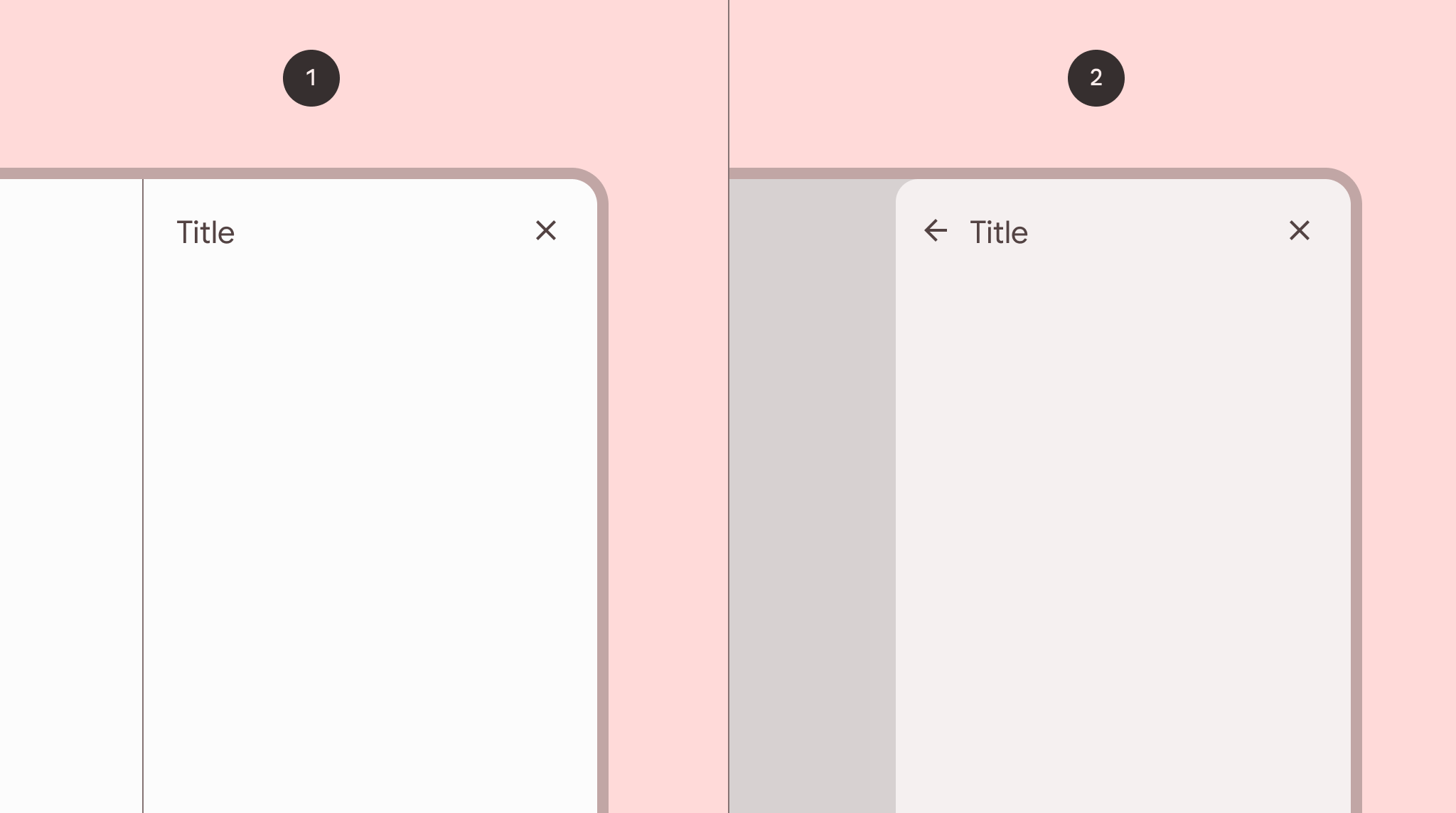
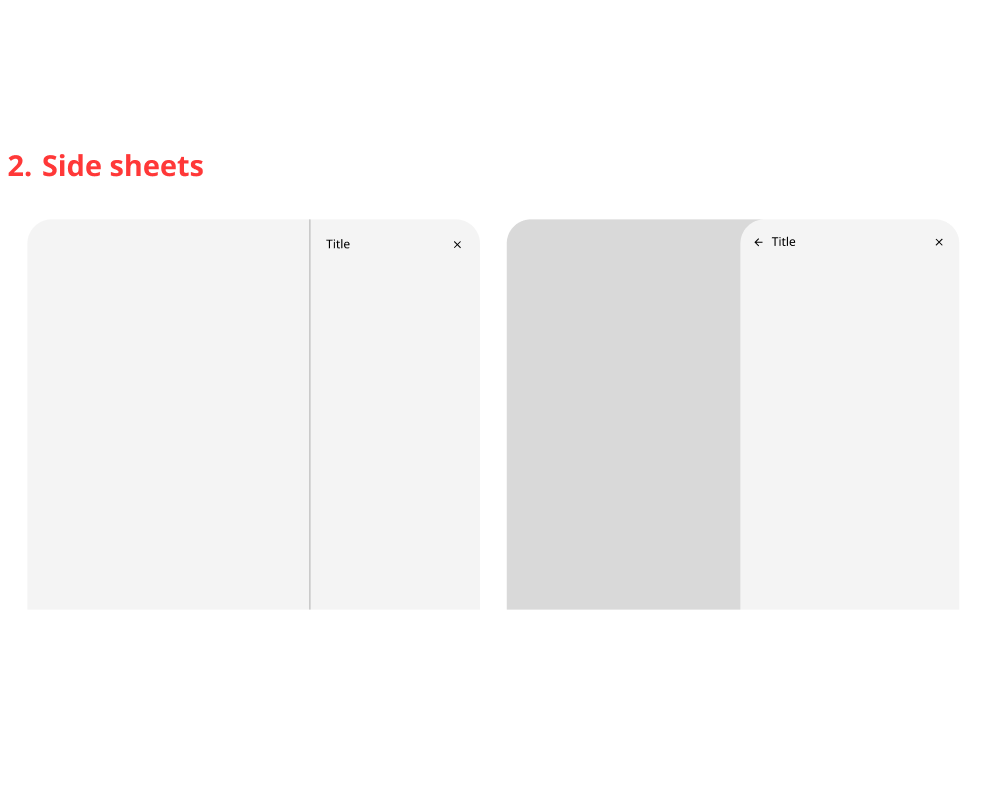
2. Side sheets


: 주요 내용을 중단하지 않고 선택적인 내용 및 작업 제공
시트 내의 다른 영역으로 이동 가능, 뒤로가기 아이콘 포함 가능
수직 스크롤이 가능하다 (수평X)
1) Standard : 화면의 주요 내용을 보완, 기본 컨텐츠와 함께 볼 수 있음
2) Modal : 컴팩트한 윈도우 크기가 선호, 기본 컨텐츠와 상호작용 X
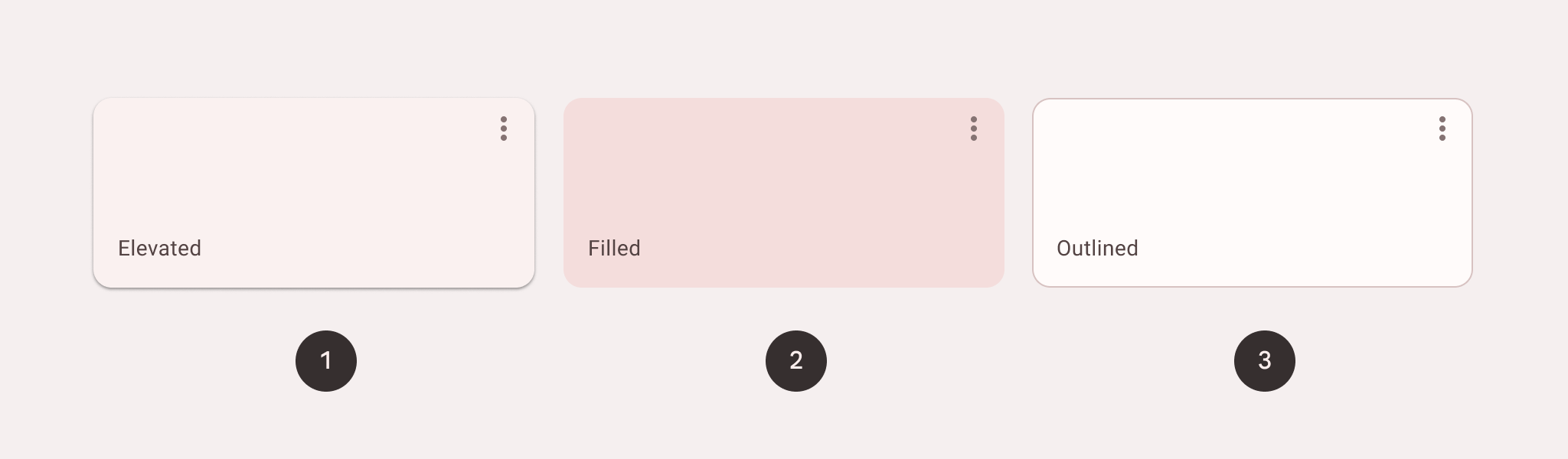
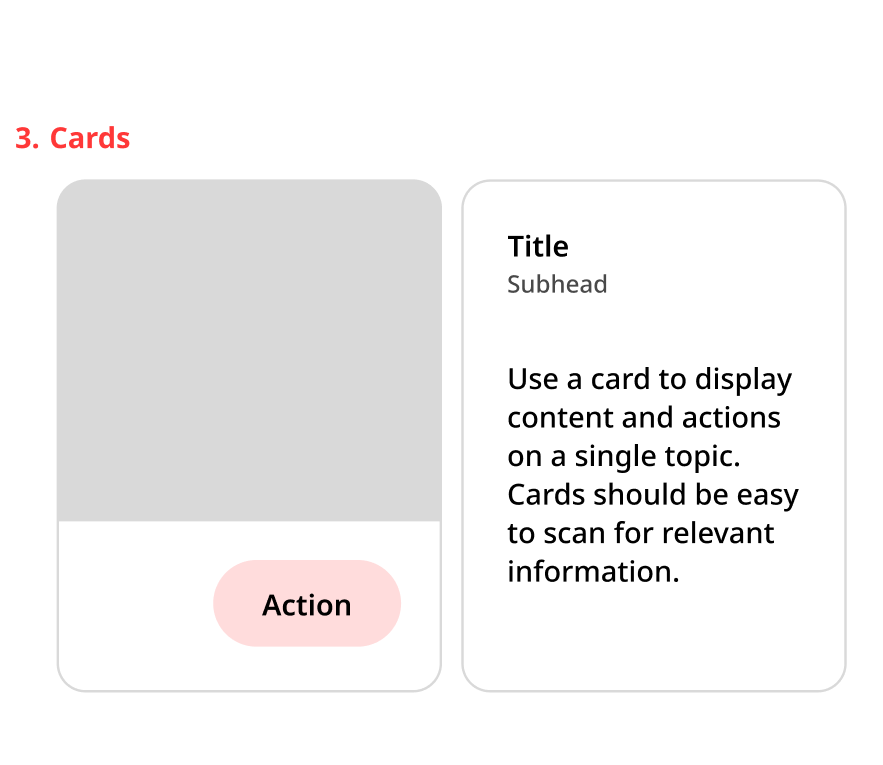
3. Cards


: 하나의 주제에 대한과 동작(작업)을 표시
이미지부터 헤드라인까지 텍스트, 버튼, 목록 등 모든 것이 포함 가능
내용에 따라 레이아웃과 사이즈 유연하게 변화
1) Elevated : 그림자가 있어 배경에서 더 많은 분리를 제공하지만 outlined 보다 적음
2) Filled : 배경과 미묘한 분리를 제공, Elevated, outlined보다 적음
3) Outlined : 시각적 경계가 있어 다른 유형보다 더 큰 강조점을 제공
4. Carousel
: 화면에서 스크롤할 수 있는 항목 모음을 보여줌
텍스트와 함께 이미지, 비디오 같은 시각적 항목 포함 가능
스크롤 할 때 시차 효과, 크기가 바뀜
1) Multi-browse : 최소 하나의 대, 중, 소 캐러셀 아이템이 표시
많은 시각적 아이템(사진 등)을 한번에 탐색, 동적 디자인
2) Uncontained : 컨테이너 가장자리까지 스크롤하는 아이템을 표시
맞춤형 또는 텍스트가 많은 캐러셀, 이미지와 텍스트를 겹겹이 쌓아 올린 전통적인 동작
3) Hero : 최소 하나의 큰 아이템과 하나의 작은 아이템을 표시
더 많은 관심이 필요한 콘텐츠를 조명하는데 적합
초점을 맞출 하나의 큰 이미지를 강조하면서 다음 작업을 살짝 보여줌
4) Full-screen : edge-to-edge의 큰 아이템 하나가 표시
세로로 스크롤하는 비디오 또 이미지 피드, 몰입감 있는 경험
가장 기본적인 레이아웃은 Center-aligned hero
: 최소 하나의 큰아이템과 두개의 작은 아이템을 표시
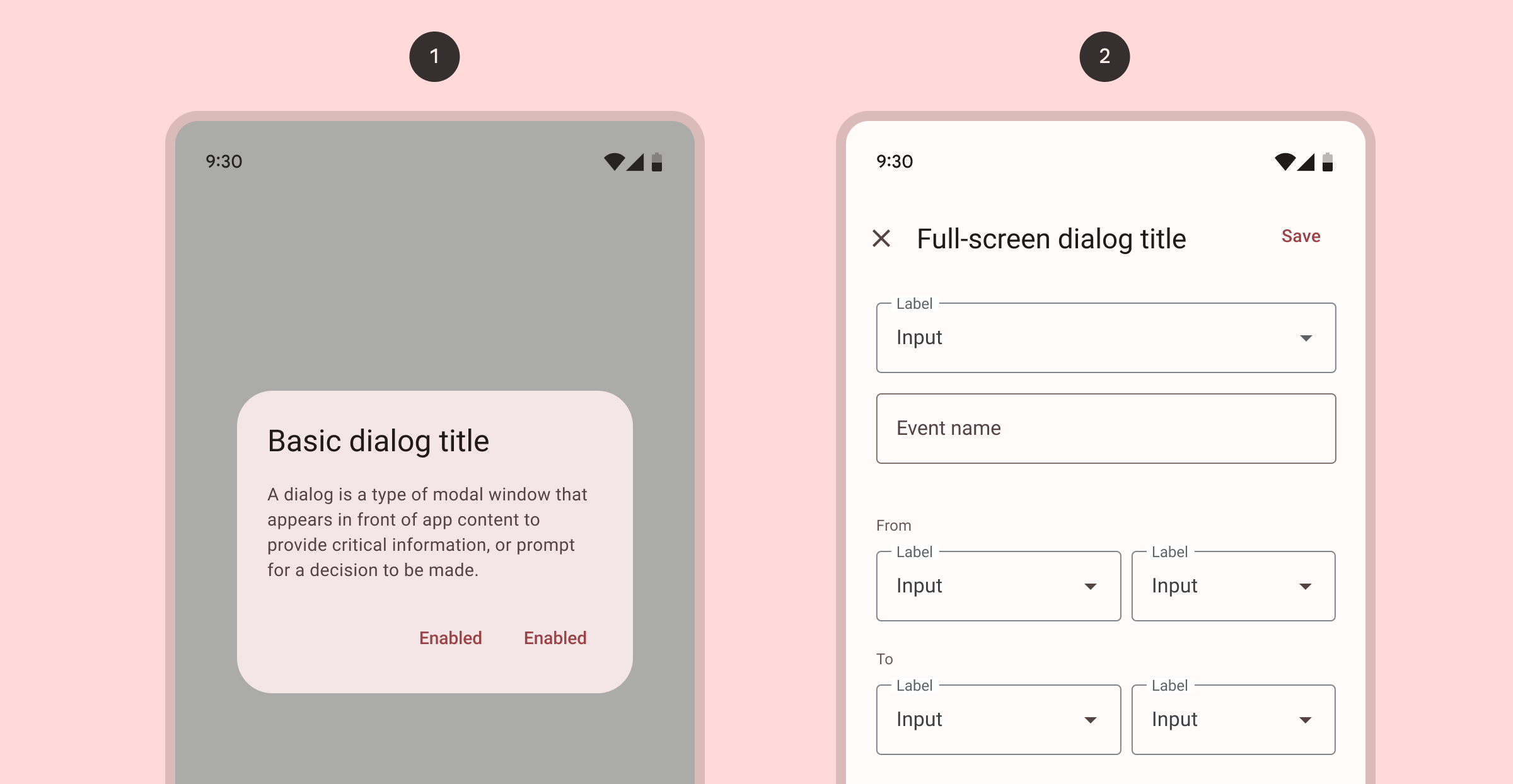
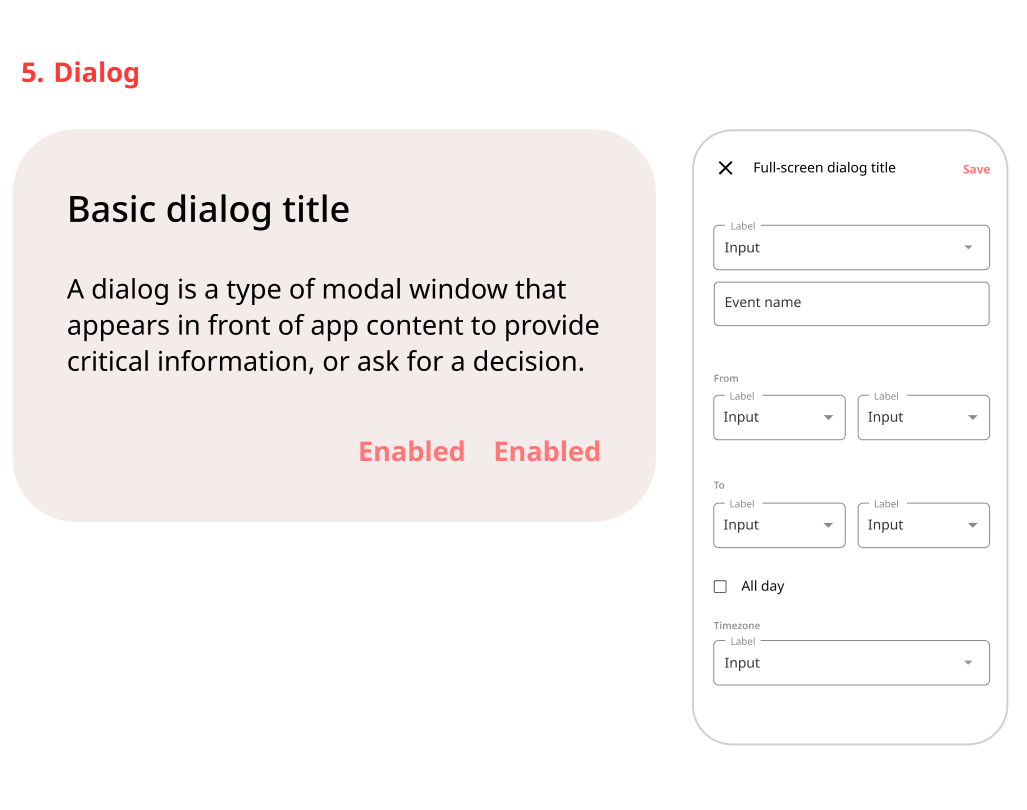
5. Dialogs


: 중요한 정보를 제공하거나 결정을 요청하기 위해 앱 콘텐츠 앞에 나타나는 모달 창
모든 앱 기능을 비활성화하고, 필요한 조치를 취할 때까지 화면에 남아있음
작업과 관련된 정보를 표시할 수 있음
진행률 삭제와 같은 고위험 작업을 확인하는데 사용
간결하고 명확한 질문으로 모호하지 않게 전달
중요한 정보에만 활용, 덜 중요한 내용은 스낵바로 나타낼 것
1) Basic : 긴급한 정보, 세부 정보, 작업으로 사용자를 방해 (경고, 빠른 선택 및 확인)
2) Full-screen : 완료해야 할 일련의 작업을 포함하는 전체 화면을 채움
양식 필드, 키보드 입력이 필요한 구성요소가 포함된 Dialog
변경 사항을 즉시 저장하지 않는 경우
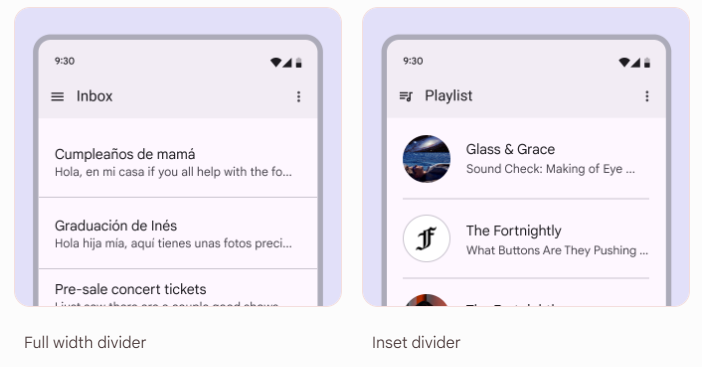
6. Divider


: 목록이나 다른 컨테이너 안의 내용을 그룹화하는 얇은 선
볼 수 있지만 굵게 표시하지 않음
컴포넌트를 시각적으로 그룹화하고 계층 구조를 만드는 방법
서로 다른 섹션 내의 정보 계층을 강화
1) Full width : 전체 너비에 사용하여 더 큰 섹션을 구분
2) Inset : 섹션 내에서 관련 내용을 구분, 화면 양쪽이 동일한 여백으로
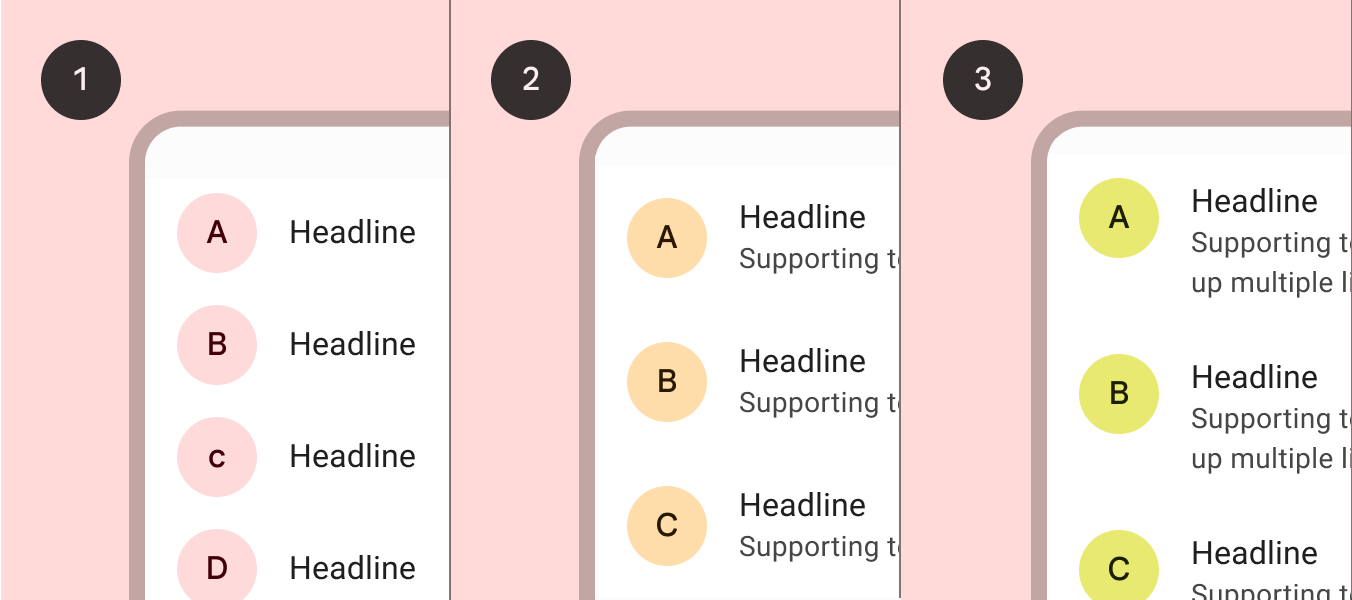
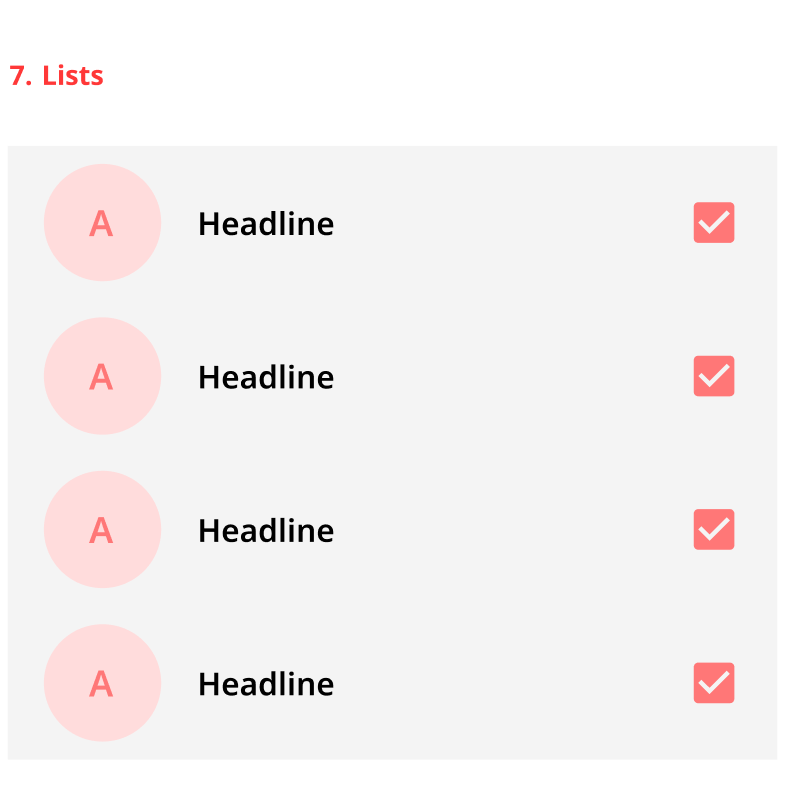
7. Lists


: 텍스트 및 이미지 그룹을 수직으로 구성
사용자가 특정 항목을 찾고, 이 항목에 대해 행동할 수 있도록 지원
논리적인 방법(알파벳, 숫자)으로 항목 순서 지정
아이콘, 텍스트, 버튼을 일관된 형식으로 표시
쉽게 검색할 수 있어야 하며, 항목 내용을 고정하거나 정렬할 수 있음
비주얼은 맨 앞에 가장자리에 고정한다
1) One-line : 최대 한 줄의 텍스트가 포함
2) Two-line : 최대 두 줄의 텍스트가 포함
3) Three-line : 최대 세 줄의 텍스트가 포함

- Navigation
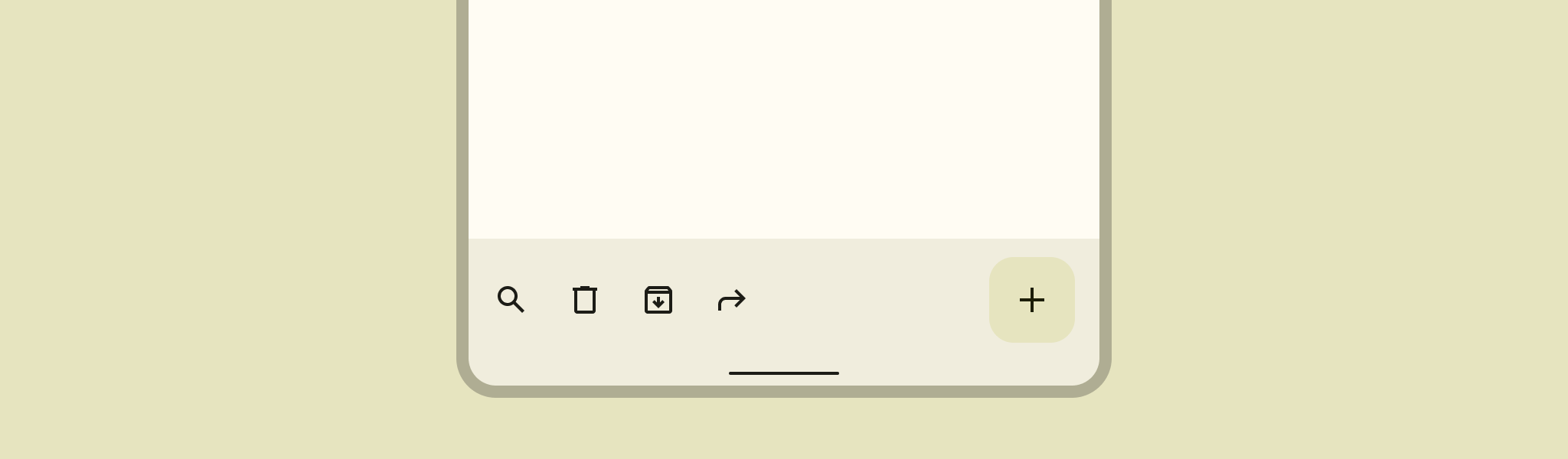
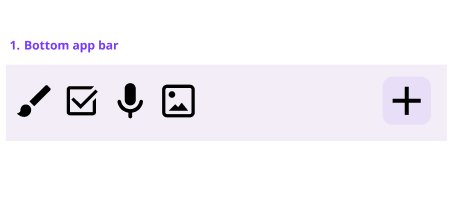
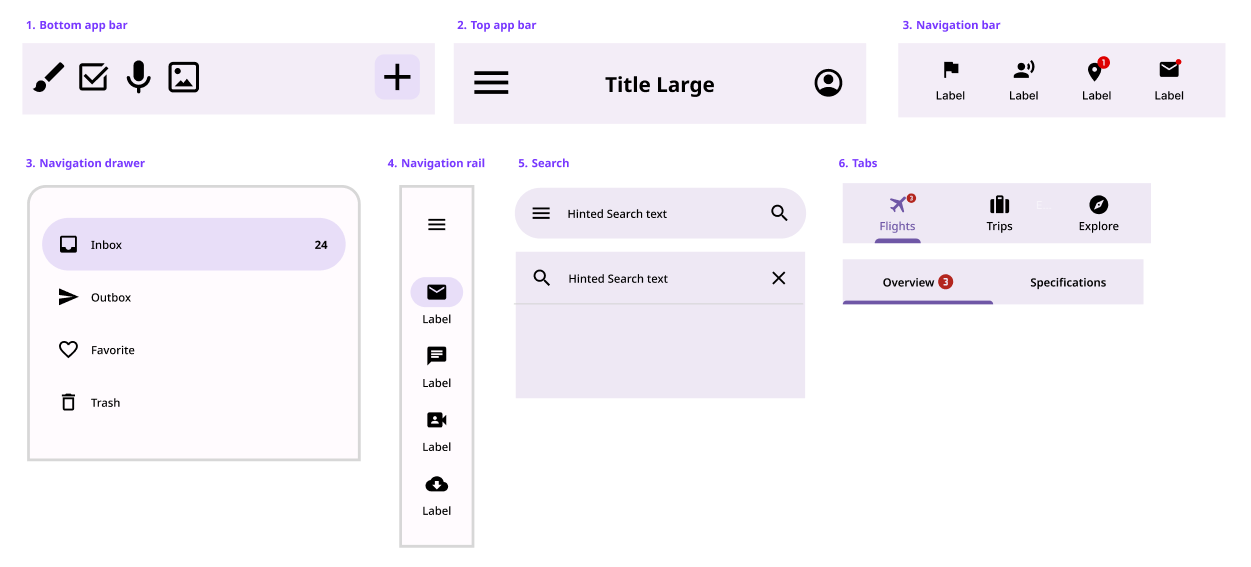
1. Bottom app bar


: 하단에 네비게이션 및 주요 작업을 표시
FAB와 함께 최대 4개의 아이콘 버튼이 포함
아이콘이 하나 또는 전혀 없을 땐 사용하지 않음
모바일 장치만 해당
레이아웃 및 내용은 앱의 다른 화면에서 변경가능
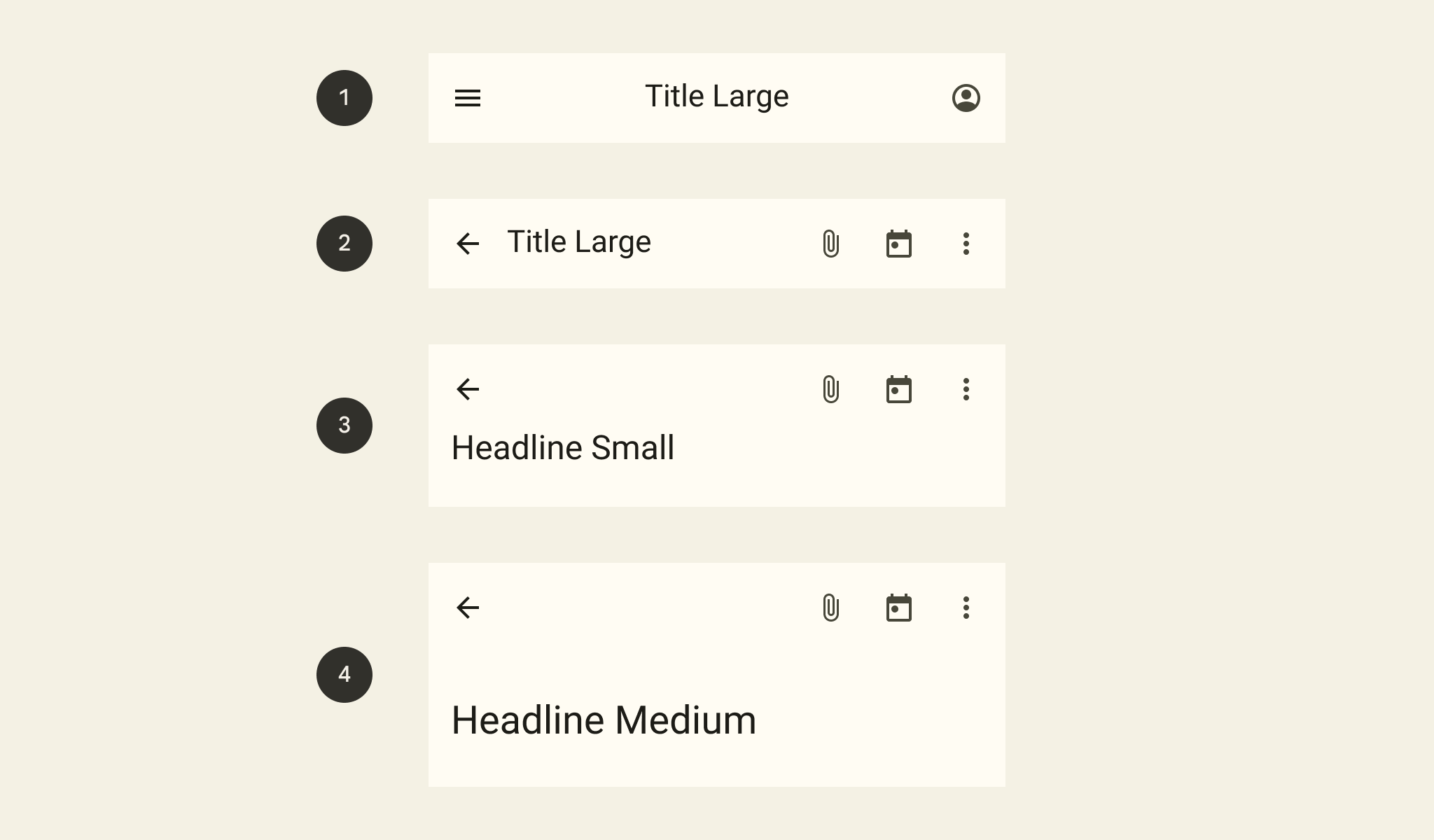
2. Top app bar


: 현재 화면과 관련된 제목과 작업을 포함
탐색, 작업 및 텍스트를 표시
1) Center-aligned : 앱의 기본 루트 페이지. 앱 이름, 페이지 헤드라인을 표시
2) Small : 뒤로 이동 및 여러 작업이 필요한 하위 페이지의 컴팩트한 레이아웃, 스크롤된 화면에 적합
3) Medium : 스크롤하기 전에 초기 상태. 더 큰 헤드라인을 표시
4) Large : 더 큰 상단 앱 바. 페이지의 헤드라인을 강조
3. Navigation bar


:작은 창에서 UI 뷰 사이를 전환할 수 있게 함
3~5개의 목적지에 대한 엑세스를 제공
동일한 중요성을 지닌 3~5개 요소를 포함
단일 작업, 사용자 설정, 대형 창에서는 X
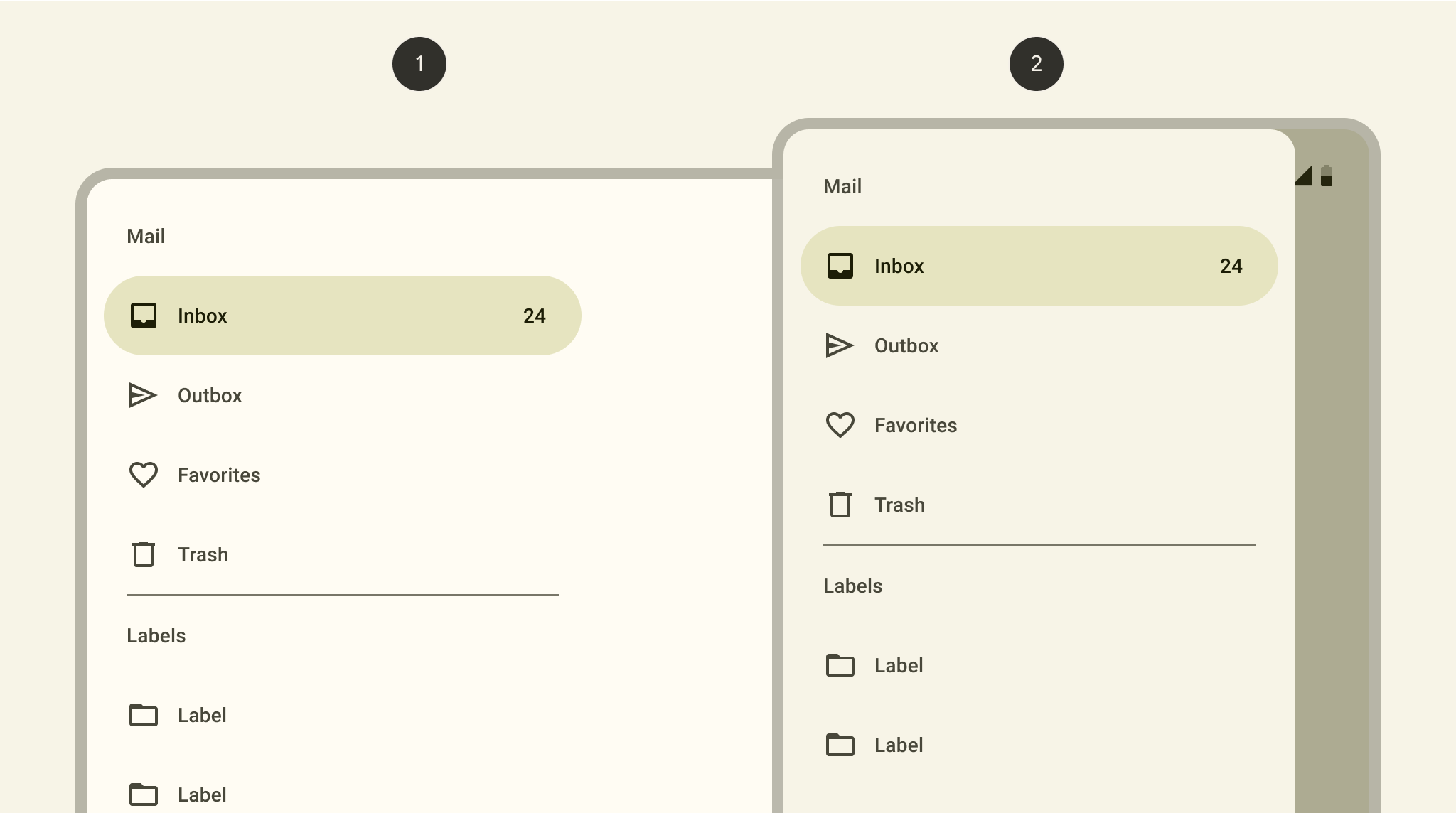
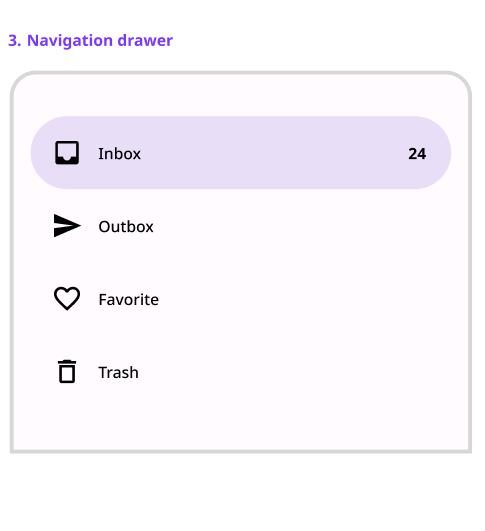
4. Navigation drawer


: 더 큰 장치에서 UI 뷰 사이를 전환할 수 있게 함
가장 자주 방문하는 목적지를 상위에 배치하고, 관련 목적지를 그룹화
1) Standard : 확장,대형 창 크기의 레이아웃에 대한 서랍 대상 및 앱 콘텐츠에 대한 액세스를 제공
영구적으로 표시되거나 메뉴 아이콘을 탭하여 열고 닫을 수 있음
2) Modal : 소형 및 중간 크기에서 사용, 메뉴 아이콘을 클릭해서 열림
스크림을 사용하여 앱 콘텐츠와의 상호작용을 차단하고, 화면의 레이아웃에 영향을 주지 않음
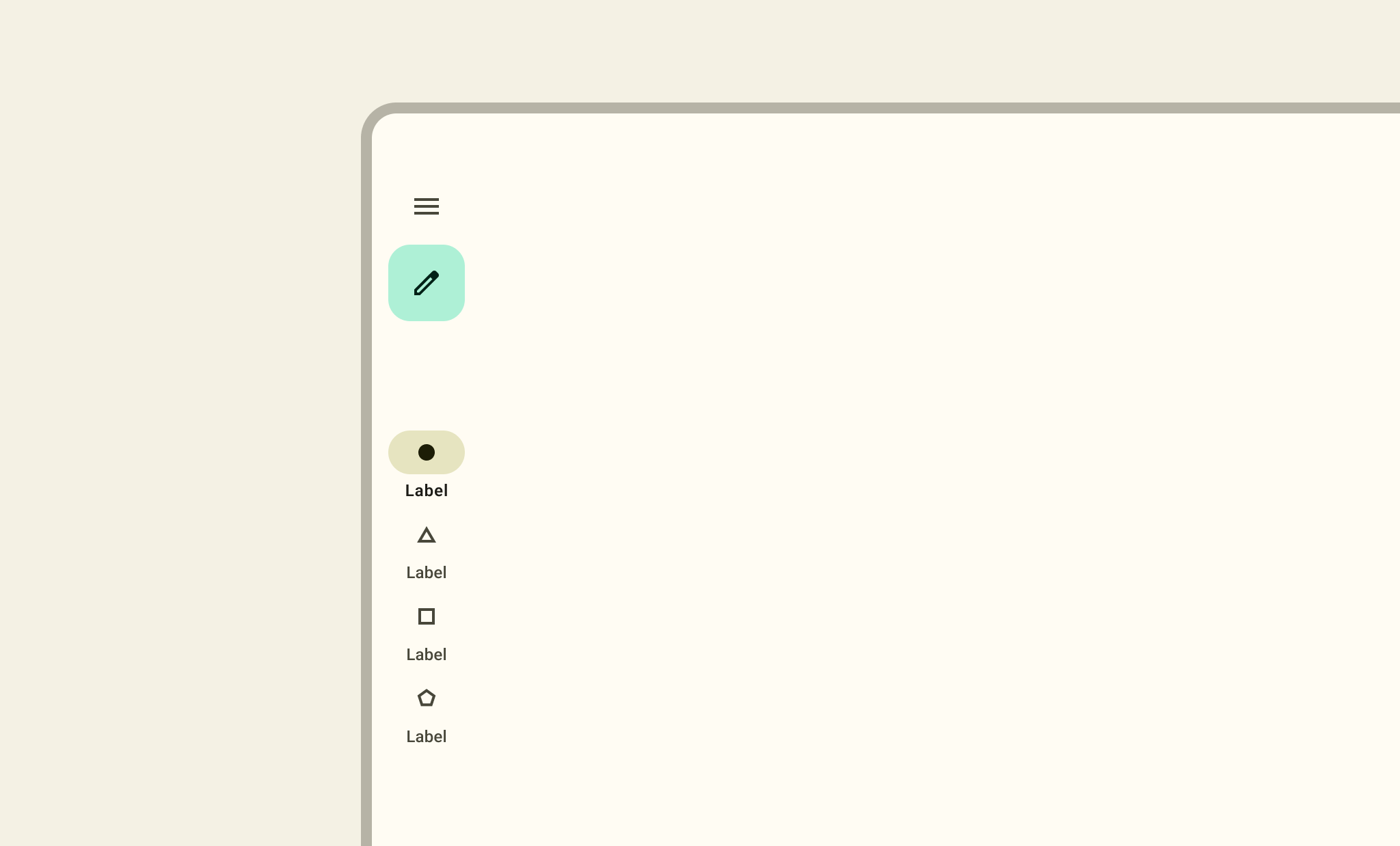
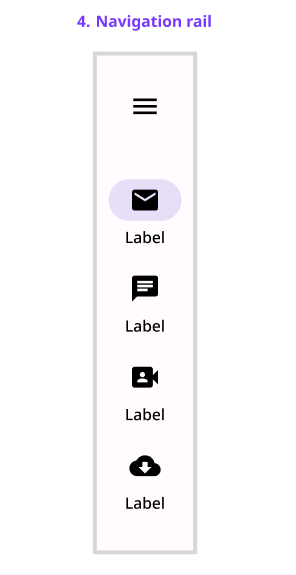
5. Navigation rail


: 중간 크기 장치에서 UI 뷰 사이를 전환할 수 있게 함
3~7개의 아이콘과 FAB도 포함할 수 있음
다른 화면에서도 동일한 위치에 표시
수직으로 왼쪽(LTR)이나 오른쪽(RTL) 가장자리에 위치
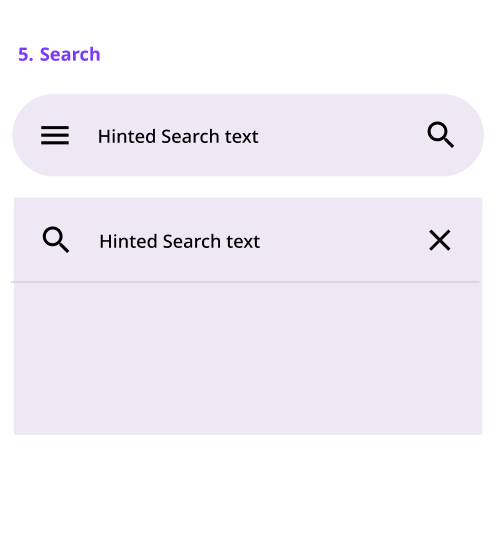
6. Search


: 정보를 빠르게 찾을 수 있도록 하는 내비게이션 방법
검색 표시줄이나 텍스트 필드에 키워드나 구를 입력한 다음 관련 결과를 얻는다.
사용자 유형으로 제안된 키워드, 구문을 표시할 수 있다
서치 바에 초점이 맞춰지면 서치 뷰가 열린다.
서치 바에는 아이콘이 앞이나 뒤에 포함될 수 있다
서치 뷰에는 항상 결과를 표시
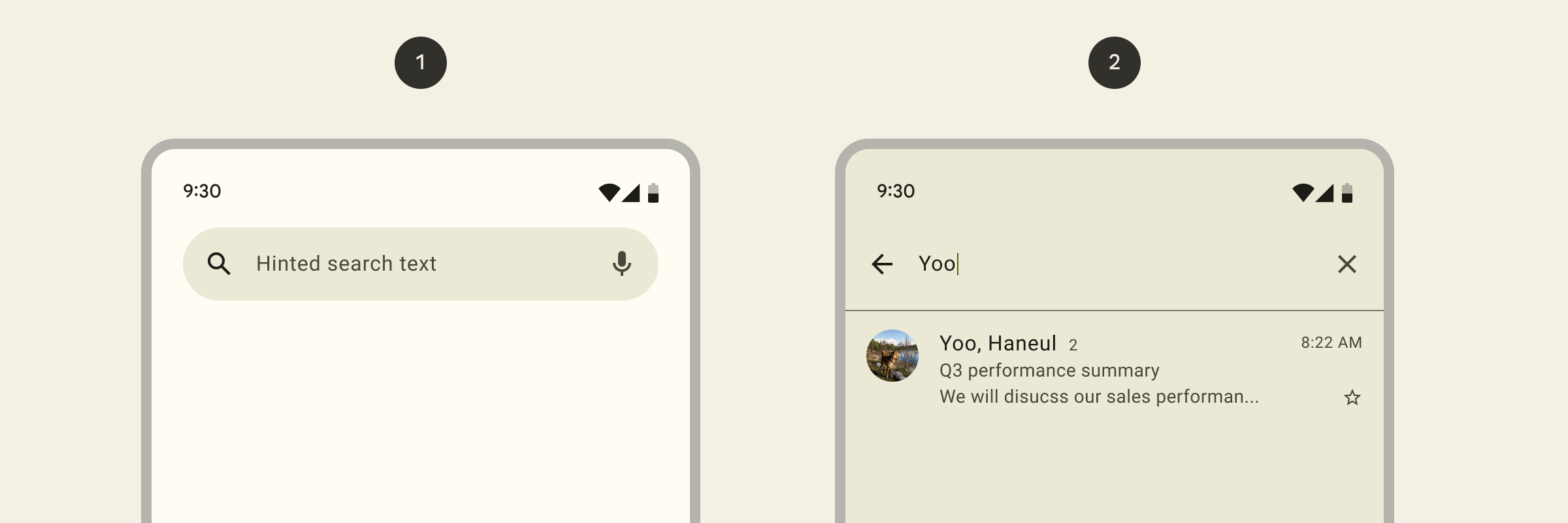
1) Search bar : 화면 상단 지속적이고 눈에 띄는 검색 필드
검색이 앱이 주요 기능일 때
2) Search view : 검색 아이콘을 선택하여 여는 전체화면 모달
검색이 앱의 주요 기능이 아닐 때
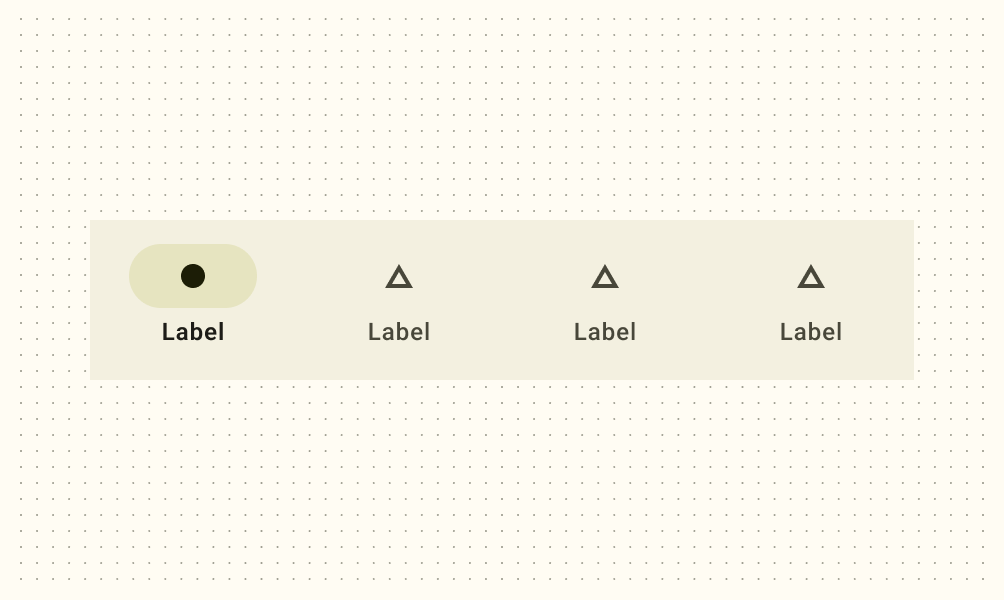
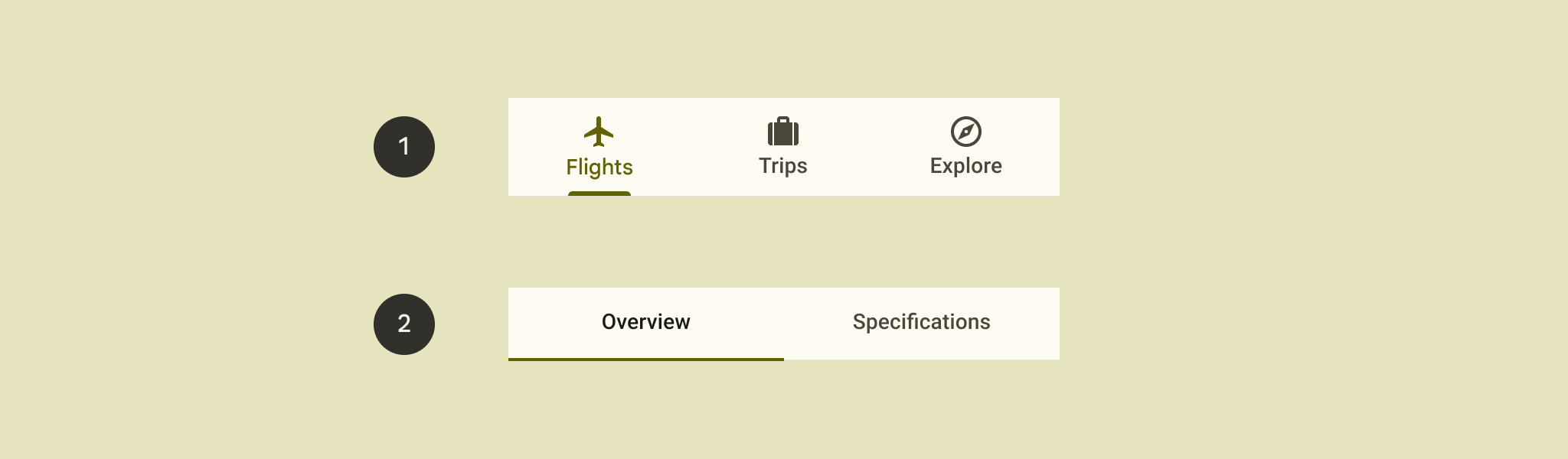
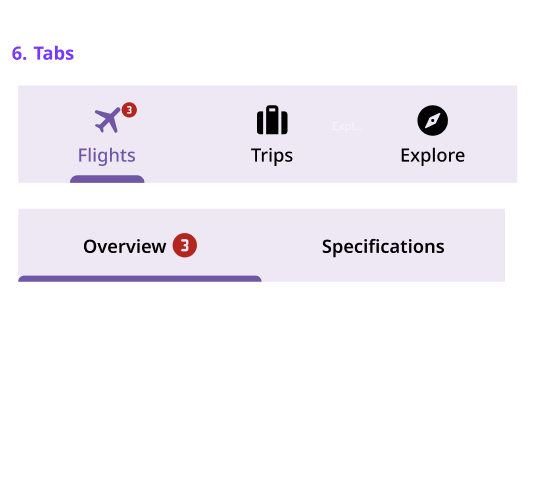
7. Tabs


: 다양한 화면과 보기에 걸쳐 내용을 구성
탭을 사용하여 컨텐츠를 유용한 범주로 그룹화
동일한 계층 수준의 관련 내용 그룹을 구성
수평으로 스크롤하여 필요한 만큼 많은 탭 가능
1) Primary tabs : 주요 컨텐츠 표시, 상단 앱 모음 아래의 컨텐츠 창 맨 위에 배치
2) Secondary tabs : 컨텐츠 영역 내에서 관련 컨텐츠를 추가로 분리하고 계층을 설정

- Selection
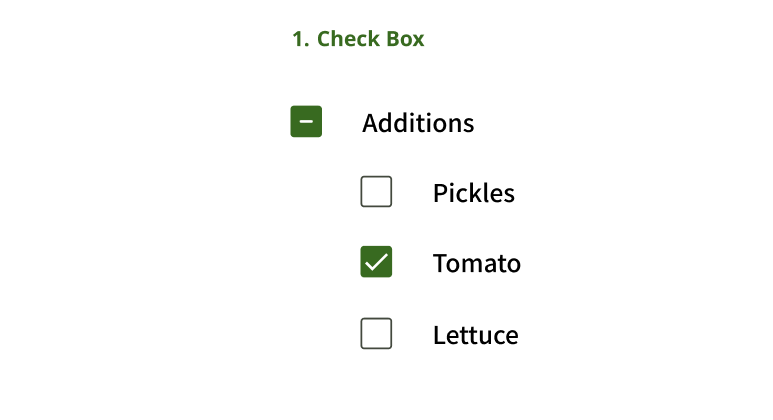
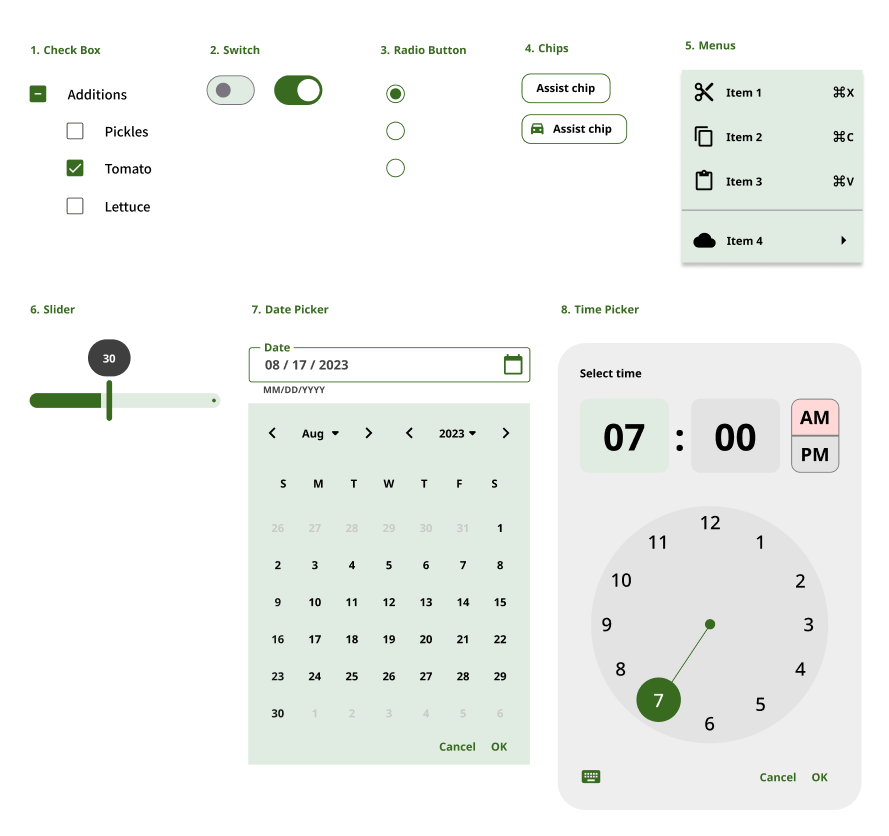
1. Checkbox


: 목록에서 하나 이상의 항목을 선택하거나 항목을 켜거나 끌 수 있습니다.
목록에서 여러 옵션을 선택할 수 있는 경우
선택한 항목이 선택하지 않은 항목보다 두드러짐
부모-자식 관계를 가질 수 있음
부모 확인란을 선택하면 모든 자식 확인란이 선택되거나 선택취소 할 수 있음
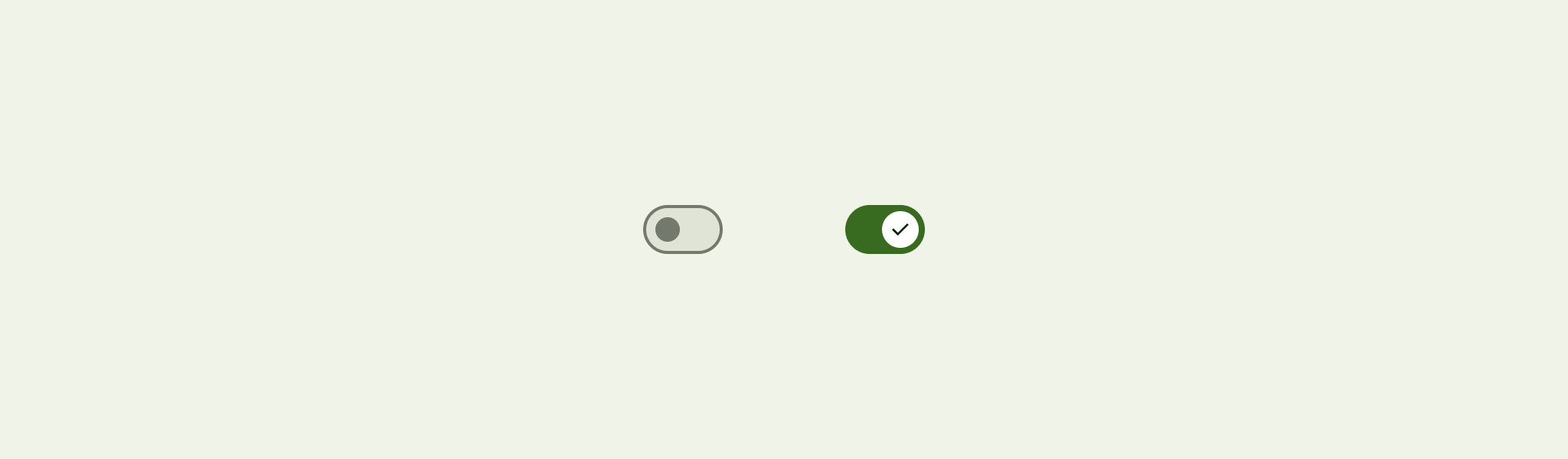
2. Switch


: 항목 선택을 전환하거나 해제
설정 및 목록의 항목을 독립적으로 제어할 수 있는 경우 스위치 사용
사용자가 설정을 조정할 수 있는 가장 좋은 방법
스위치의 선택(on 또는 off)이 한 눈에 보이도록
반대 옵션(목록 또는 지도 보기 처럼 한번에 하나의 옵션만 선택)이 아닌 이진 옵션(키거나 끄는 단일 선택)을 제어
3. Radio button


: 옵션 세트에서 하나의 옵션을 선택
목록에서 하나의 항목만 선택할 수 있는 경우 라디오 버튼(스위치 아님) 사용
선택한 항목이 선택하지 않은 항목보다 두드러진다.
옵션이 5개 이하일 때 사용
세로로 나열
화면 공간 절약이 중요할 때는 드롭다운 메뉴를 사용
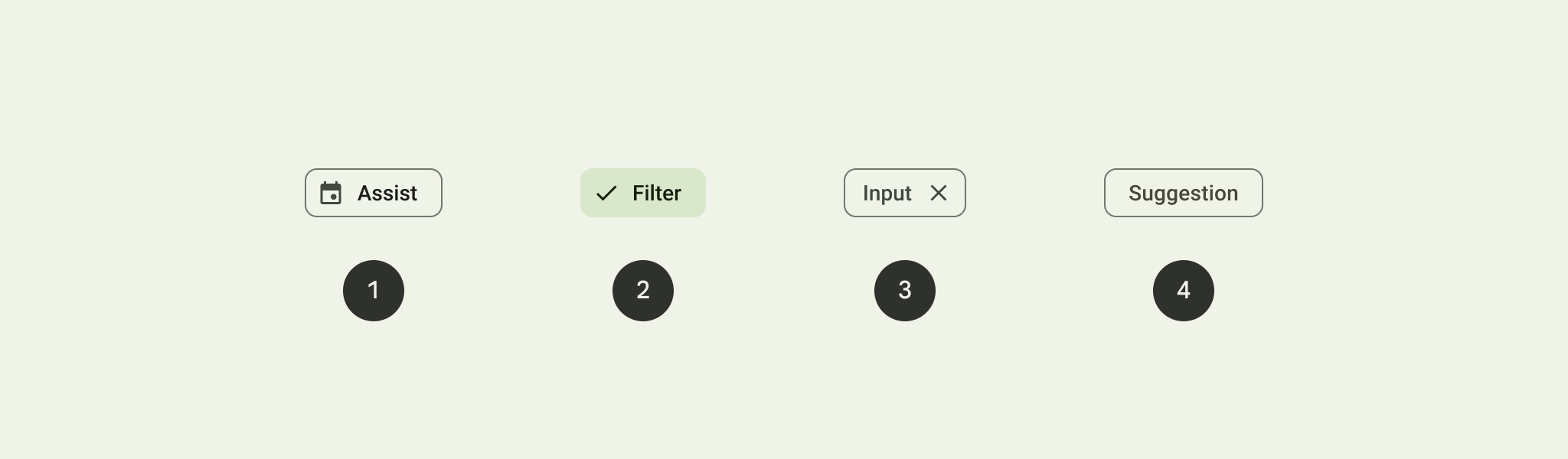
4. Chips


: 사람들이 정보를 입력하고, 선택하고, 내용을 필터링하거나, 행동을 유발하는 데 도움을 줌
특정 컨텍스트에 대한 옵션 표시
버튼과 비슷하지만 칩은 상황에 따라 동적이어야 하고, 상호 작용 요소의 그룹으로 나타남
버튼은 항상 고정되지만 칩은 작업 상황에 따라 바뀜
버튼은 1~3개, 칩은 세트 그룹으로 나타남
1) Assist chip :
캘린더, 지도 등 여러 앱을 연결할 수 있는 스마트, 자동화된 동작
사용자가 어시스턴트에게 작업을 완료하도록 요청한 것처럼 작동
캘린더 이벤트같은 보충 정보를 표면화, 상황에 맞는 작업을 제공
모달로 변환되거나, 새로운 컨텐츠의 전체화면 보기로 전환될 수 있음
동작을 트리거하거나 진행상황 및 확인을 보여줄 수 있음
2) Filter chip :
태그, 설명 단어를 사용하여 내용을 필터링
목록이나 검색 결과를 볼 때 세분화된 버튼이나 확인란 대안
단일 칩 선택으로 라디오, 단일 선택 메뉴에 대한 대안
칩 세트는 단일 선택 또는 다중 선택이어야 함
3) Input chip :
필드 내의 메일주소, 연락처 등 사용자가 입력한 개별 정보를 나타냄
사용자 입력을 활성화하고, 텍스트를 칩으로 변환하여 입력을 확인
4) Suggestion chip :
가능한 응답이나 검색 필터와 같이 동적으로 생성된 제안을 제시함으로써 사용자의 의도를 좁히는 데 도움
채팅에서 빠른 답변 옵션, 검색을 시작하는데 도움
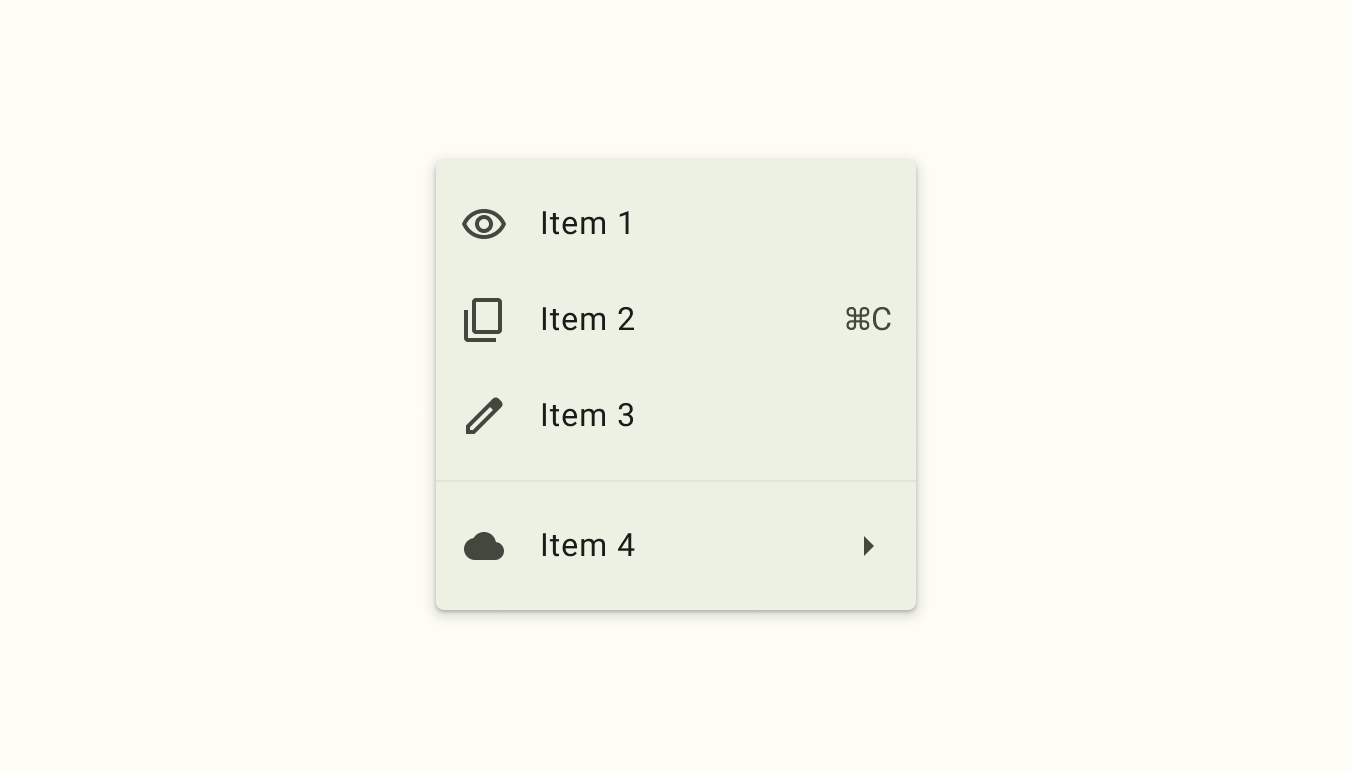
5. Menus


: 선택사항 목록을 임시 표면에 표시한다.
메뉴를 쉽게 열고 닫고 선택할 수 있도록 만든다
라디오 버튼, 칩 보다 눈에 덜 씌고, 공간을 덜 차지함
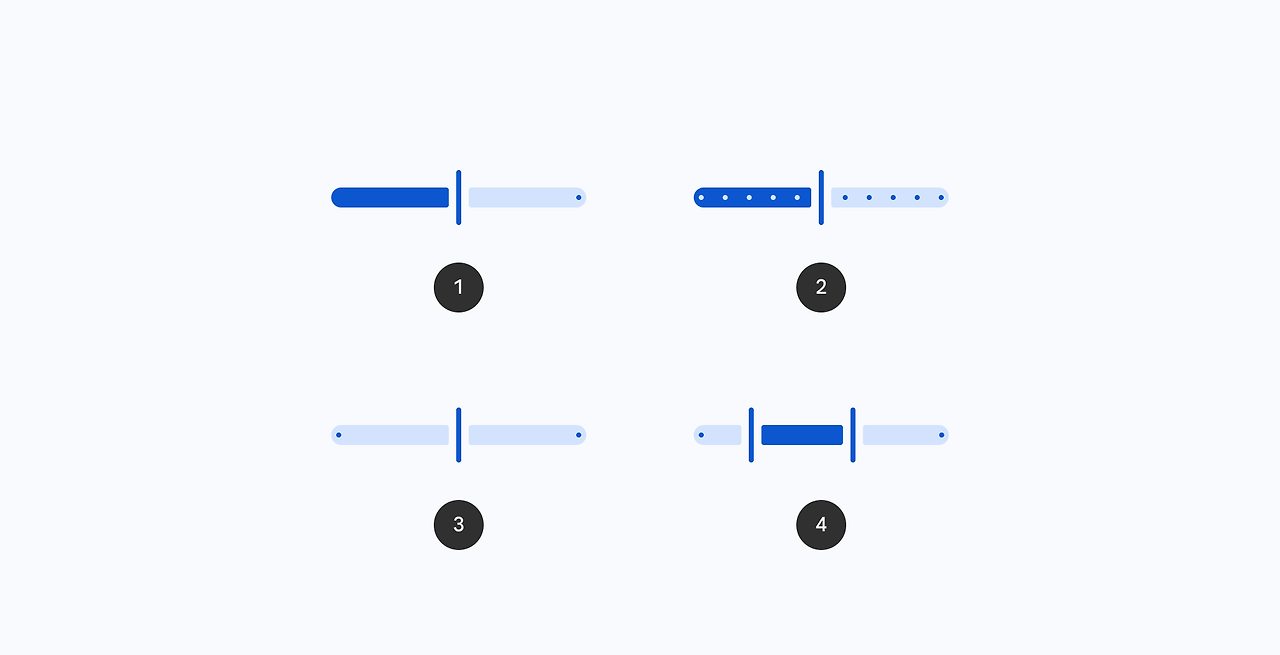
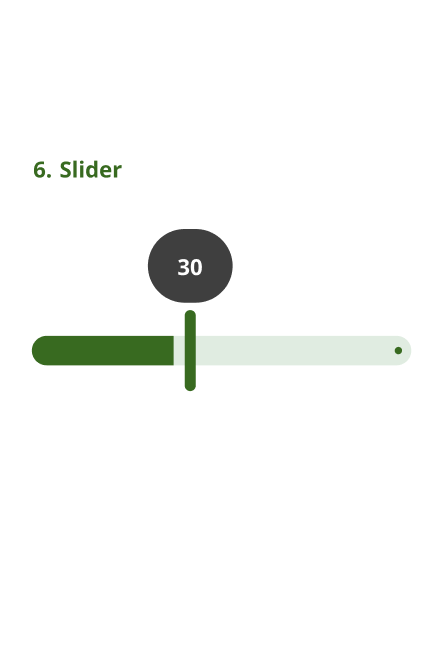
6. Sliders


: 사용자가 다양한 값을 선택할 수 있다.
사용 가능한 모든 범위의 선택사항을 제시
슬라이더 값이 즉시 적용되어 자신의 선택에 따른 효과를 이해할 수 있다.
1) Continuous : 추가된 제한이 없는 범위에서 모든 값으로 자유롭게 끌 수 있다.
2) Discrete : 정지 인디케이터로 표시된 미리 결정된 값의 범위에서 스냅된다.
3) Centered : 시작 값이 중앙에 있다.
4) Range selection : 최소 및 최대 두 개의 값을 선택하여 범위를 만든다.
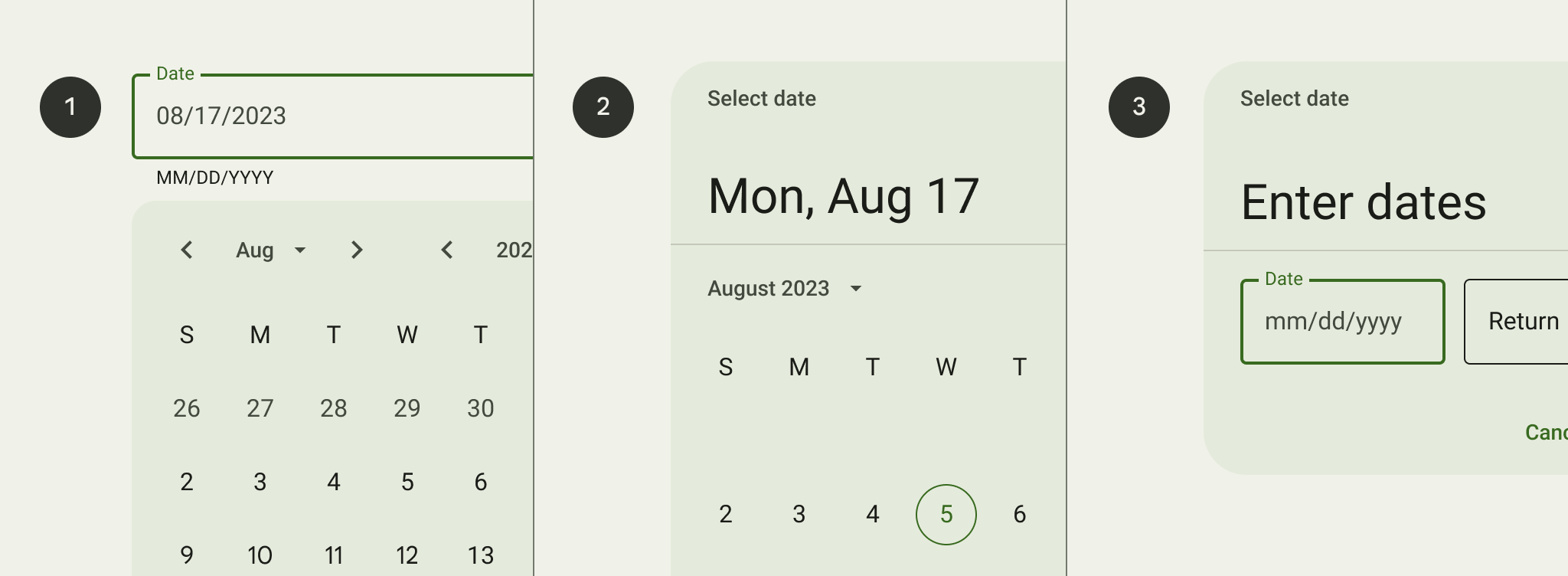
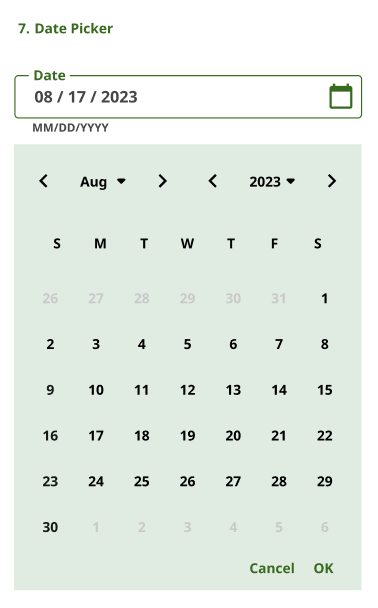
7. Date pickers


: 사용자가 날짜 또는 날짜 범위를 선택할 수 있도록 합니다.
과거, 현재 또는 미래의 날짜를 표시
현재, 선택한 날짜 같이 중요한 날짜를 명확하게 표시
1) Docked date picker : 특정 날짜와 연도를 선택할 수 있다.
날짜 입력 필드를 표시하며, 필드를 누르면 드롭다운 일정 관리가 나옴
가까운 미래/과거, 먼 미래/과거 모두 탐색하는데 이상적
2) Modal date picker : 여러 달에 걸쳐 탐색하려면 수평으로 스와이프
연도별로 이동하려면 세로로 스크롤
연도 선택기에 액세스하려면 연도를 누름
먼 미래/과거 날짜 확인하지 않음 (항공편, 호텔 예약하기)
3) Modal date input : 키보드의 숫자를 사용하여 날짜를 수동으로 입력
Modal date picker로 전환할 수 있다.
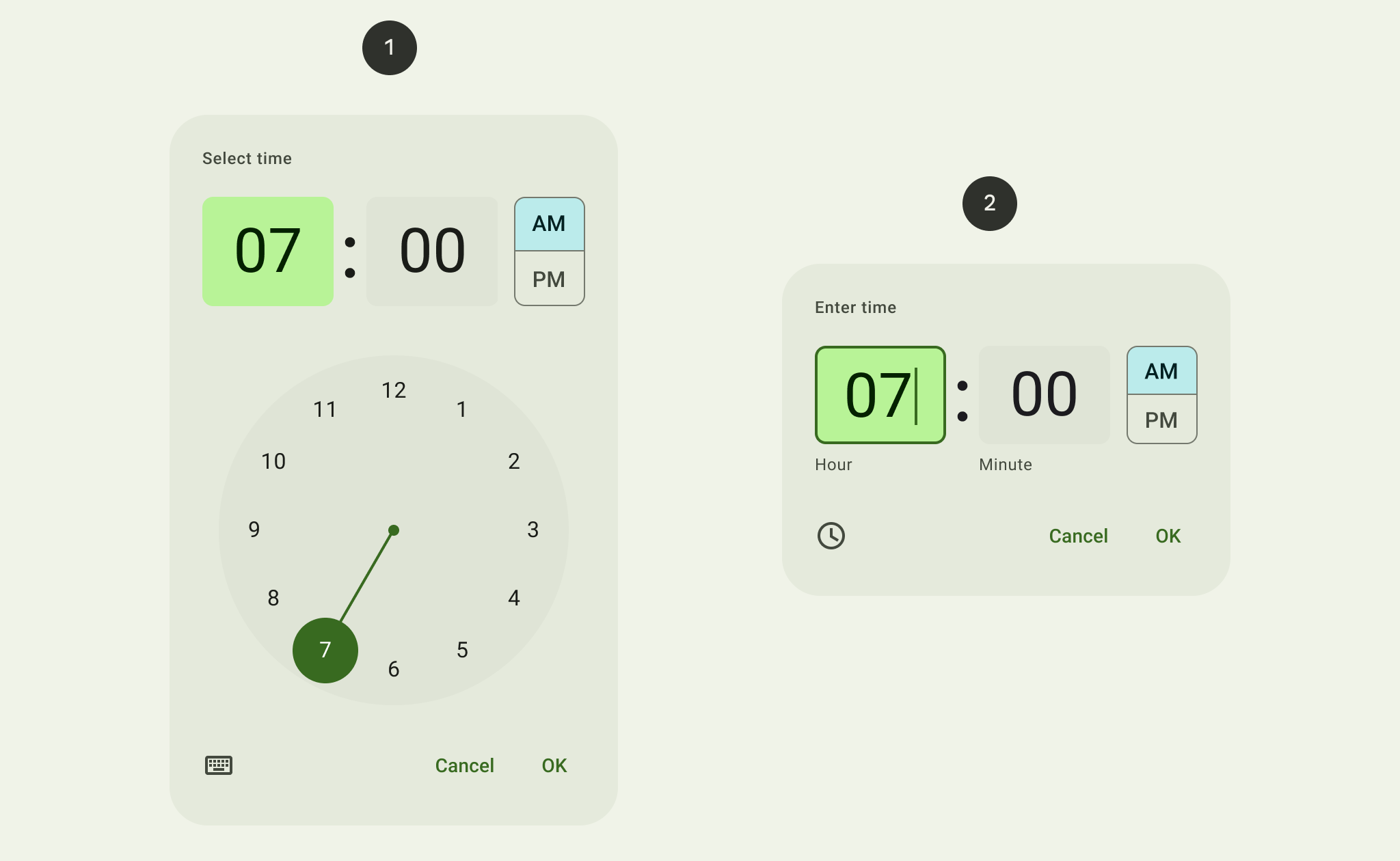
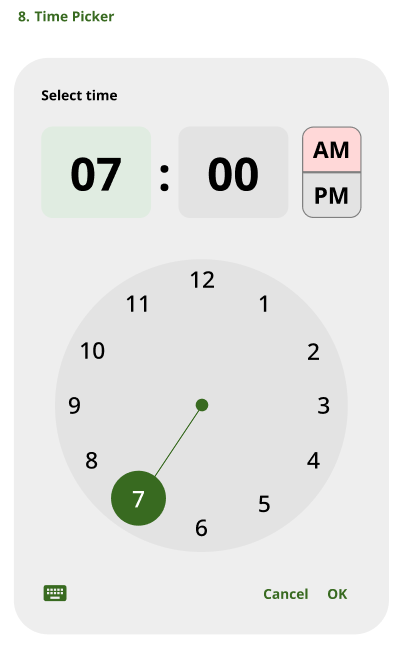
8. Time picker


: 사용자가 특정 시간을 선택하고 설정할 수 있도록 도와줍니다.
시간, 분 또는 기간을 선택할 수 있다
알람설정, 미팅예약에 사용
1) Time picker dial : 둥근 시계 모양
숫자를 누르거나 다이얼 트랙을 드래그하여 시간과 분을 선택
2) Time picker input : 시간과 분에 별도 입력
12시간 시계는 AM/PM 선택기가 분 오른쪽에, 24시간은 없음

'내일배움캠프 > 사전캠프' 카테고리의 다른 글
| [UX/UI 사전캠프_10일차] 비슷한 직무 JD 분석 (1) | 2024.05.03 |
|---|---|
| [UX/UI 사전캠프_9일차] 친환경 UX 디자인 (0) | 2024.05.02 |
| [UX/UI 사전캠프_7일차] 컴포넌트 만들기 (1) (0) | 2024.04.30 |
| [UX/UI 사전캠프_6일차] UI/UX 디자이너의 핵심 역량 (0) | 2024.04.29 |
| [UX/UI 사전캠프_5일차] UX/UI 디자이너 JD분석 (1) | 2024.04.26 |



