오늘은 PPT보다 쉬운 피그마 강의 3주차 과제로
클릭하면 이동하는 피그마 프로토타이핑 만드는 방법에 대해 설명해보겠습니다.
프로토타입이란?
화면의 순서 또는 플로우 간의 연결을 시켜, 특정 버튼이나 영역을 눌렀을 때
어떤 화면으로 어떤 인터랙션 스타일(클릭, 드래그, 스크롤 등)로 이동할 것인지 목업으로 보여주는 것입니다.
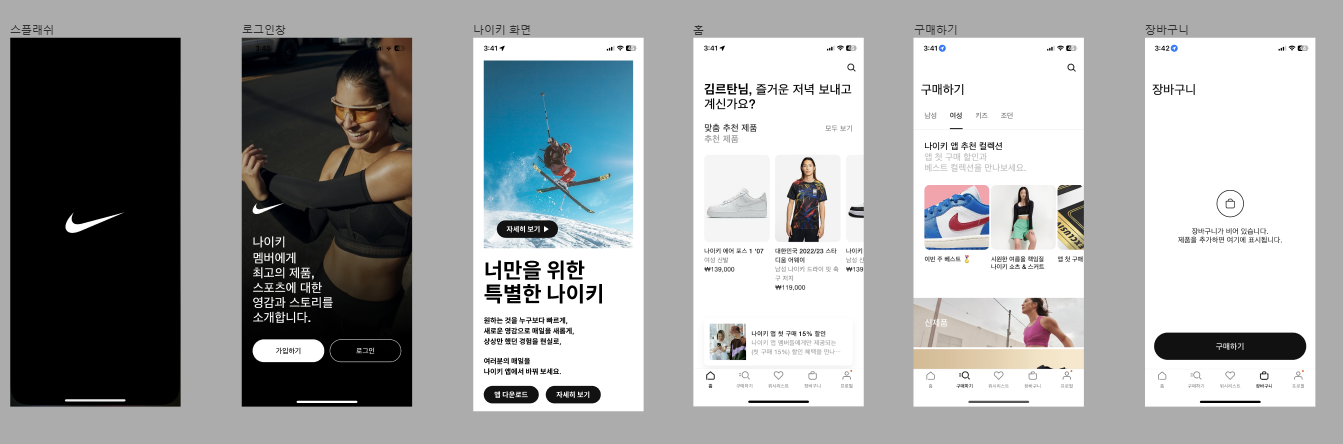
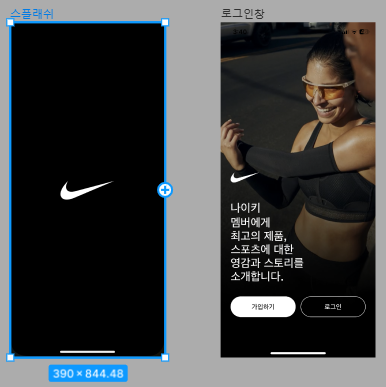
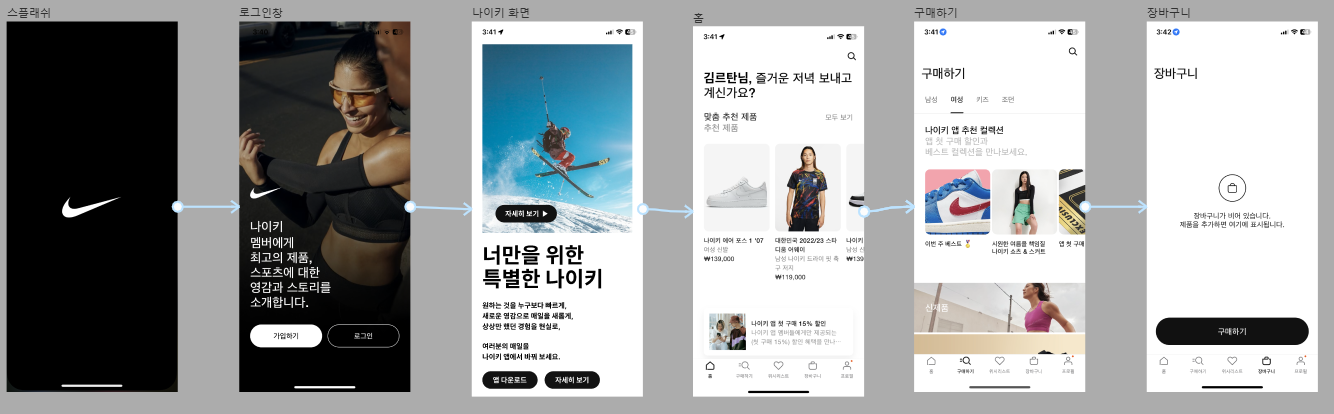
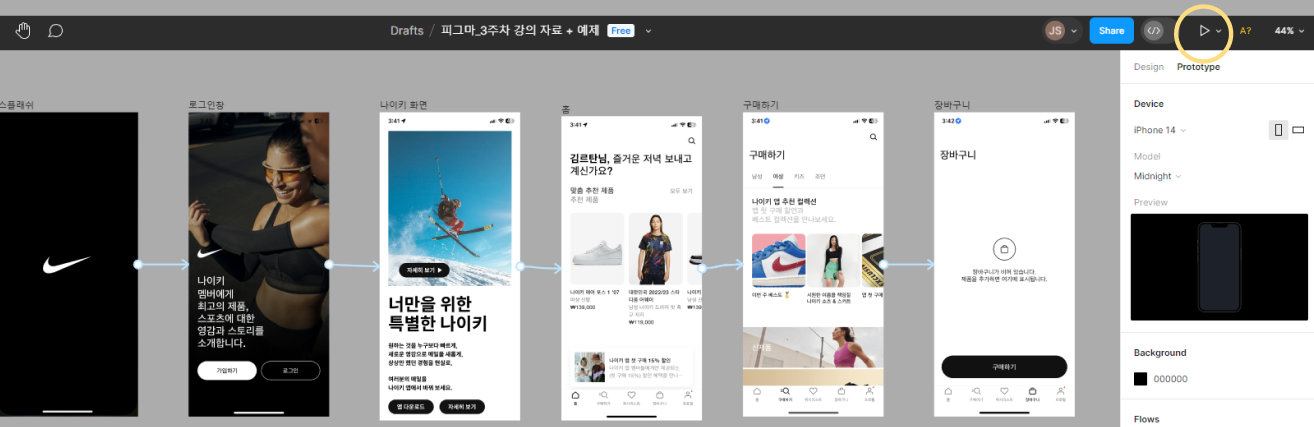
우선 연결될 화면들을 준비합니다.

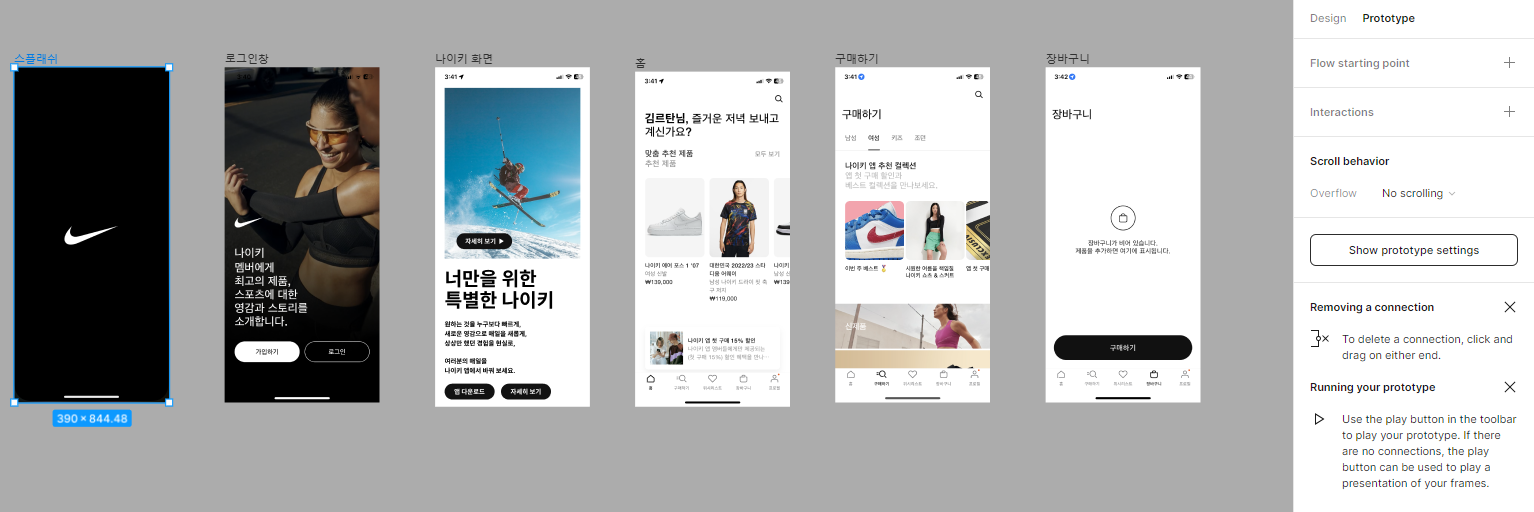
프레임을 선택한 후, 우측에 프로토타입을 눌러줍니다.

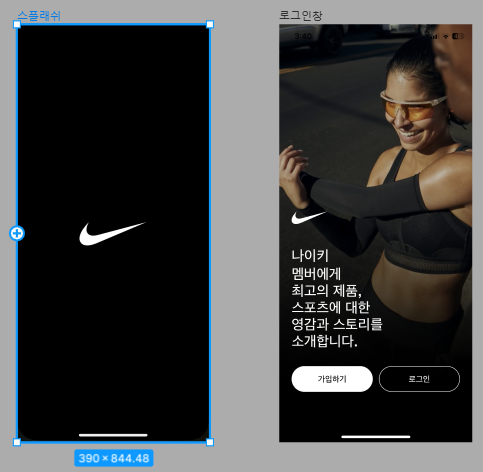
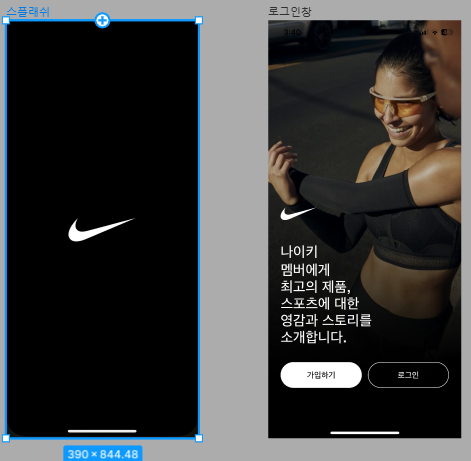
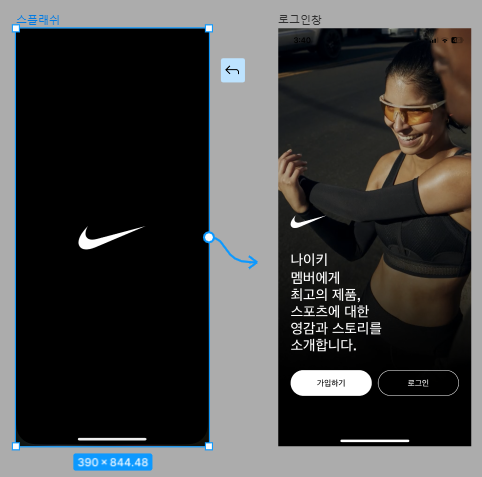
프레임의 가장자리에 마우스를 갖다대면 각 변 마다 점이 생깁니다



오른쪽 점을 드래그를 하면 화살표가 생기는데, 이것을 옆에 프레임으로 가져갑니다


여기서 파란색 점을 핫스팟이라고 하고, 인터렉션이 시작되는 위치입니다.
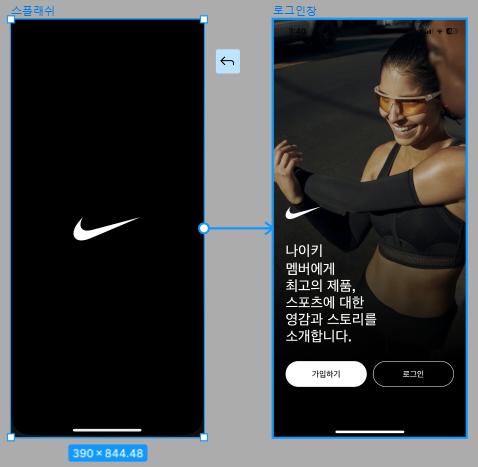
화살표가 있는 선은 커넥션 라인이라고 하고, 두개 요소 사이의 연결선으로
이를 클릭하면 프로토타입의 세부 설정을 할 수 있습니다.
핫스팟에서 커넥션으로 연결한 도착점이 있는 곳은 데스티네이션입니다.
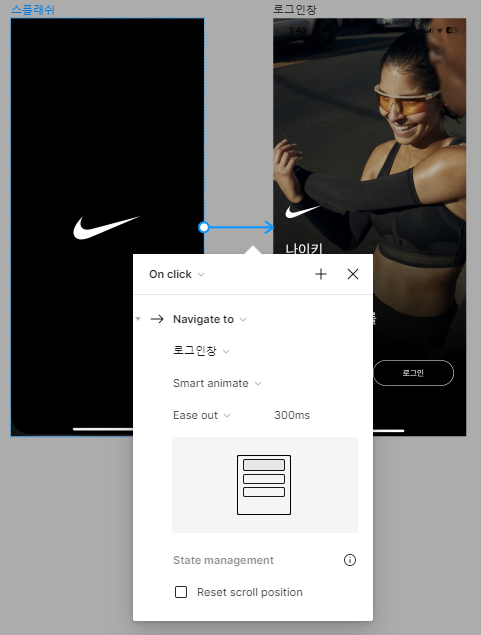
커넥션 라인을 선택하면 이런 화면이 뜹니다.

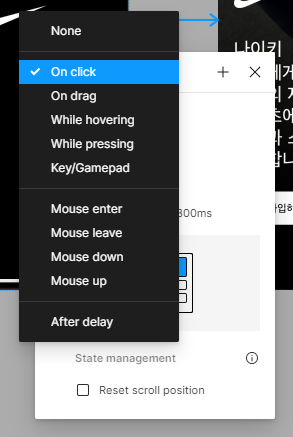
각 옵션들을 누르면 다양한 방법이 있습니다. 아래와 같이 설정합니다.



트리거 : 인터렉션이 시작되는 행동으로 클릭, 드래그 했을 때 등을 선택할 수 있습니다.
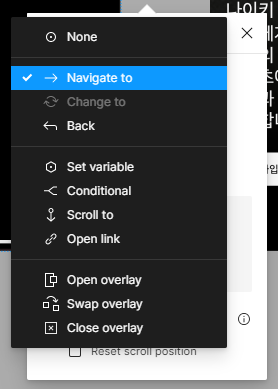
액션 : 어떤 방식으로 요소가 바뀔지 종류를 선택할 수 있습니다.
- Navigate to : 연결한 프레임으로 이동
- Change ro : 베리언츠 내에서 연결했을 때 해당 컴포넌트로 전환
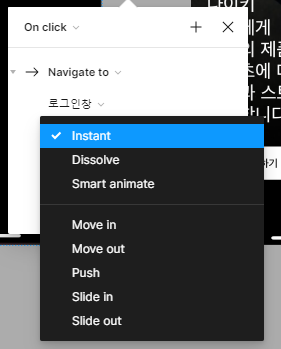
애니메이션 : 움직임을 선택합니다.
같은 방식으로 모든 화면을 연결합니다.


우측 상단에 플레이 버튼을 누르면 완성된 프로토타입을 확인할 수 있습니다.

'UXUI 스터디 > Figma 배우기' 카테고리의 다른 글
| [Figma] 윈도우 녹화 기능 및 GIF로 프로토타입 영상 만드는 방법 (0) | 2024.06.20 |
|---|---|
| [UX/UI 디자인입문] 피그마로 간단한 프로토타입 만들어보기 (0) | 2024.06.04 |
| [Figma] 프로퍼티, 배리언트 적용하는 방법 (0) | 2024.05.31 |
| [Figma] 피그마로 포트폴리오 템플릿 만드는 방법 (0) | 2024.05.09 |
| [Figma] 피그마 플러그인을 활용한 유저 플로우 만드는 방법 (0) | 2024.04.25 |



