PPT보다 쉬운 피그마 강의를 들으며 1주차 과제로
피그마 플러그인을 활용하여 유저 플로우 만드는 방법에 대해 설명해보겠습니다.
우선 피그마 (https://www.figma.com/)를 열고, 로그인을 합니다.

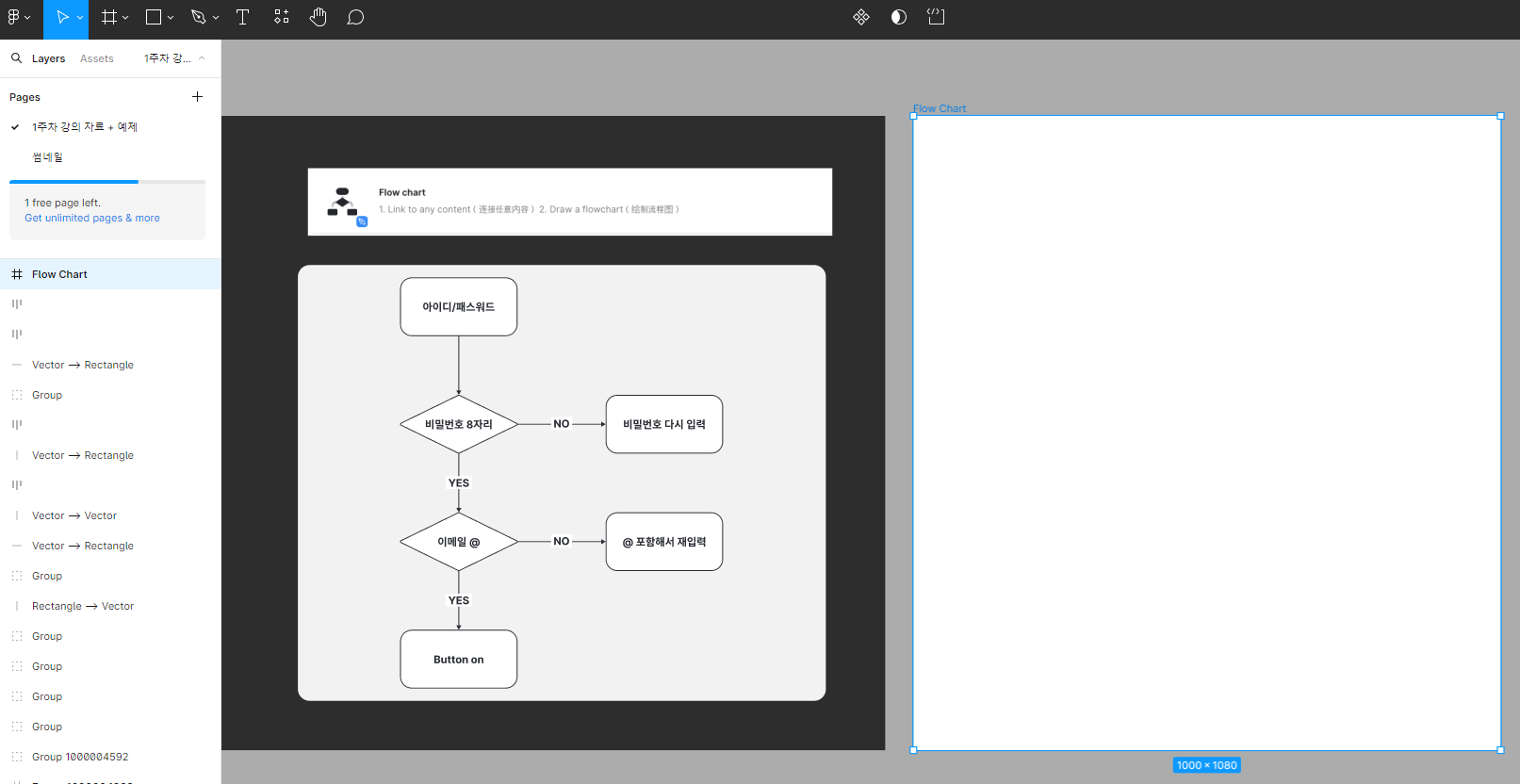
왼쪽 상단에 피그마 로고, Move tool 옆에
철망 같이 생긴 이 아이콘을 누르고, 드레그하여 프레임을 만듭니다.
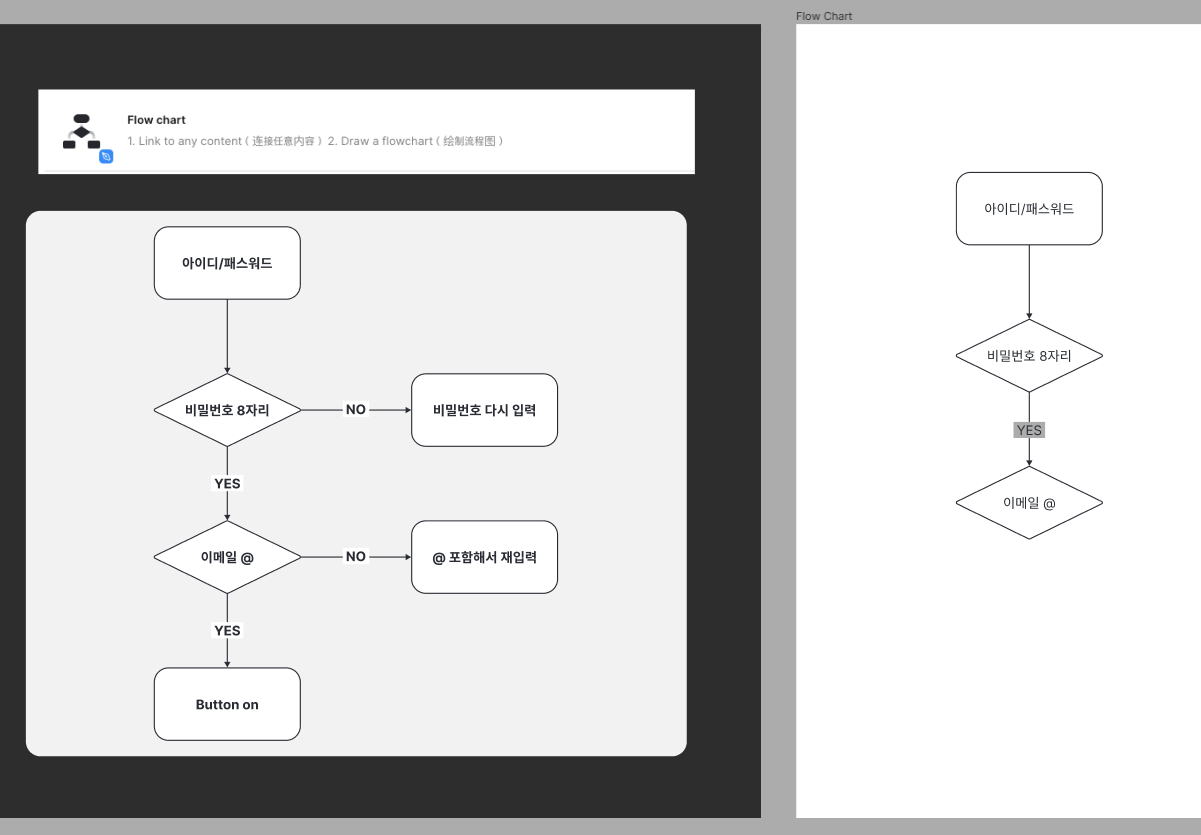
크기는 자유롭게 만듭니다. 저는 1000*1080 크기의 프레임을 만들어보았습니다.


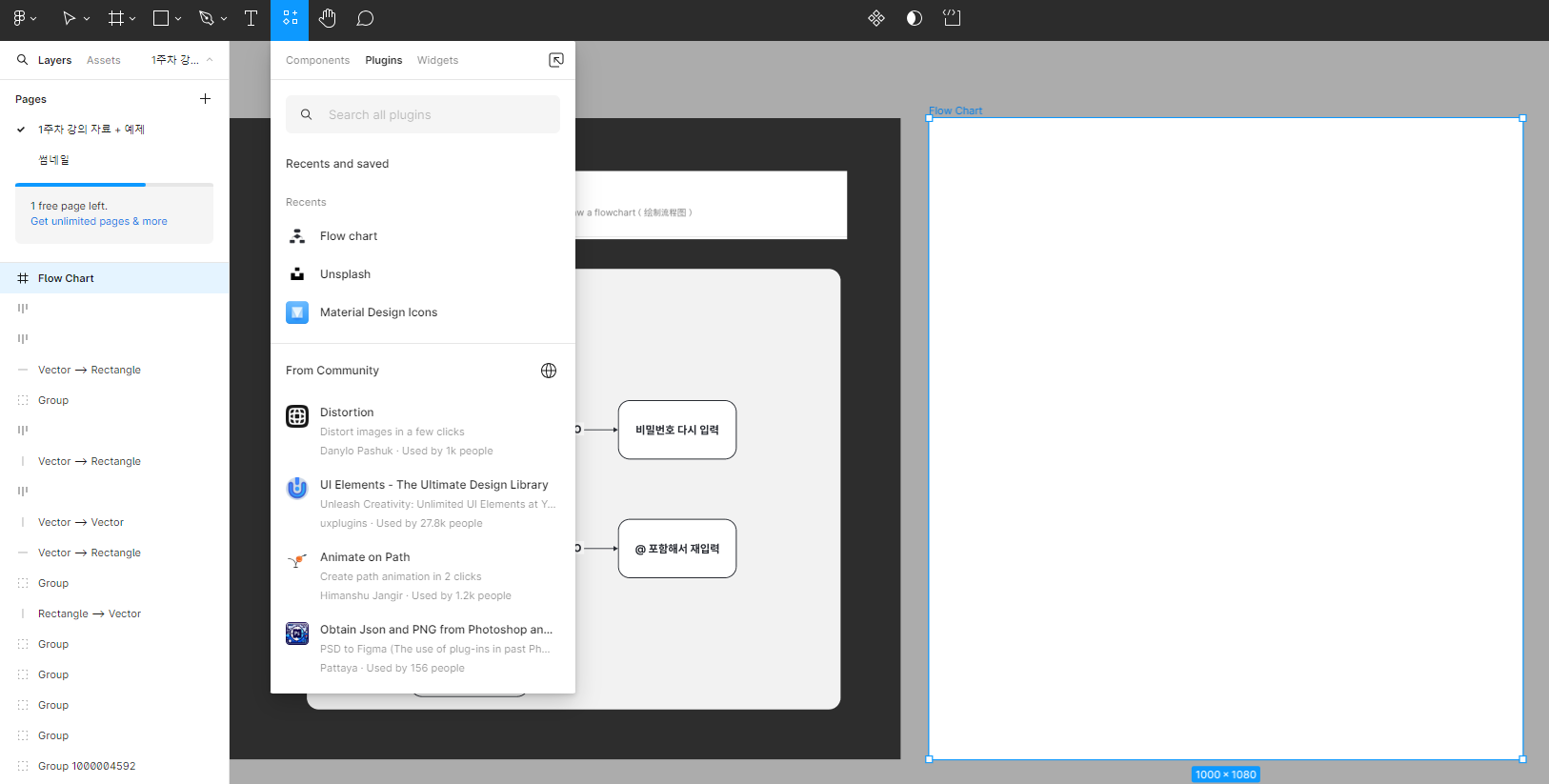
다음은 네모 별 마름모로 이루어진 이 아이콘을 누르고
상단 메뉴에 있는 components 옆에 plugins을 누릅니다.

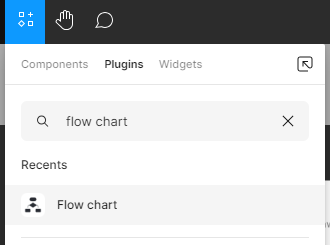
검색 창에 Flow Chart 라고 쳐주면 나오는 아래와 같은 플러그인을 선택합니다.

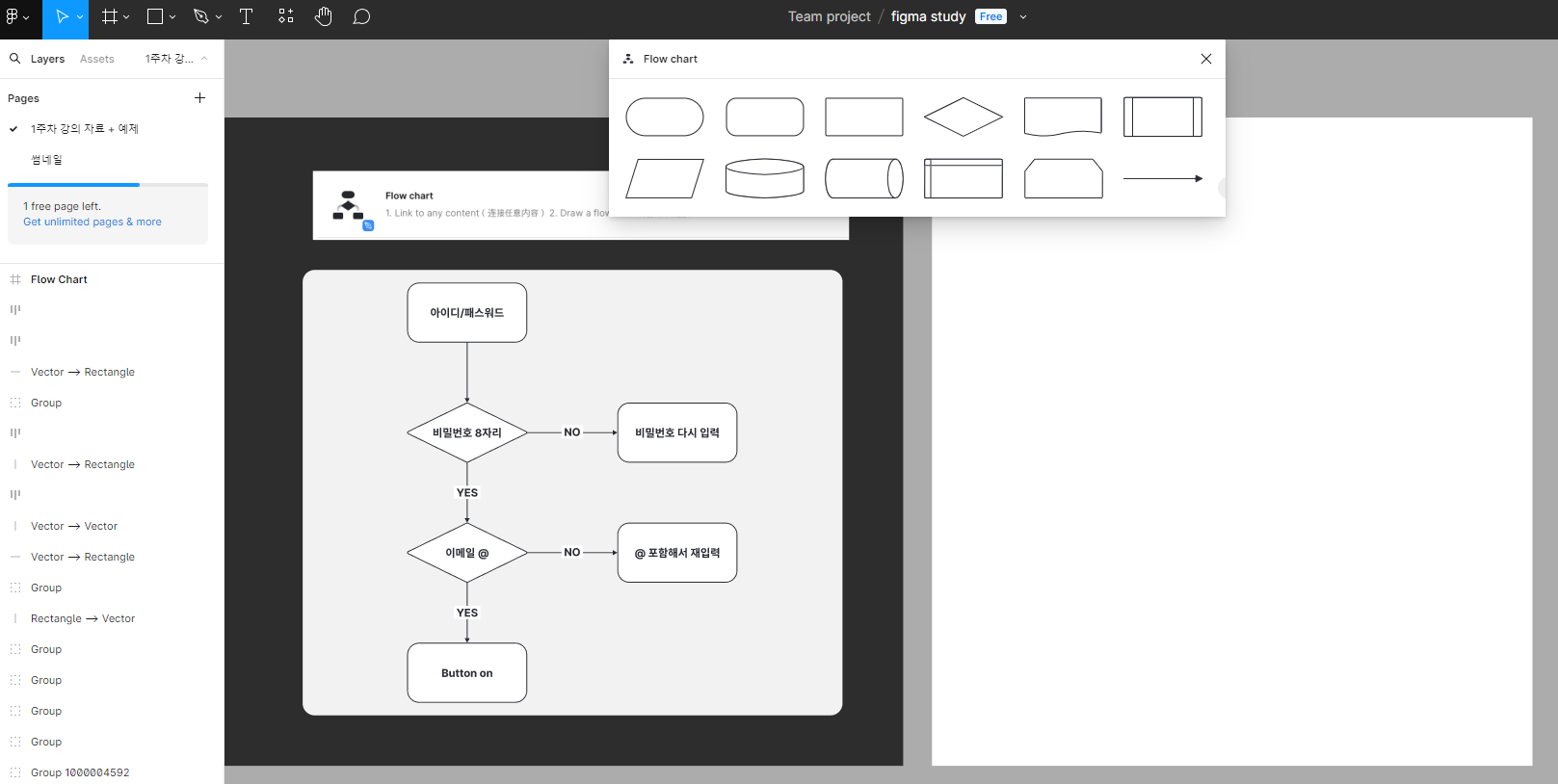
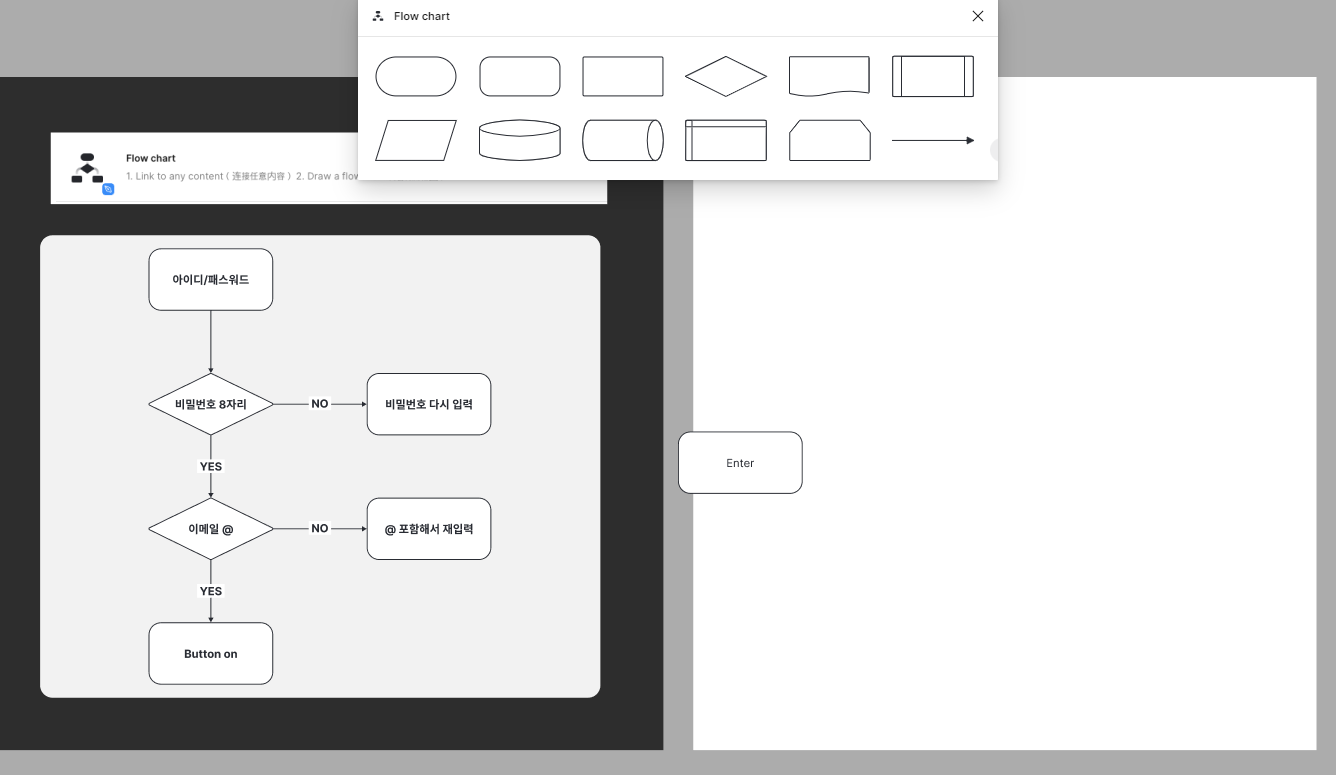
클릭을 하면 아래와 같이 다양한 도형이 뜨게 됩니다. 예시와 같이 각이 둥근 사각형을 먼저 선택합니다.

하단에 같은 모양의 도형이 생기고 안에 Enter 라는 글씨가 써 있는 것이 보입니다.

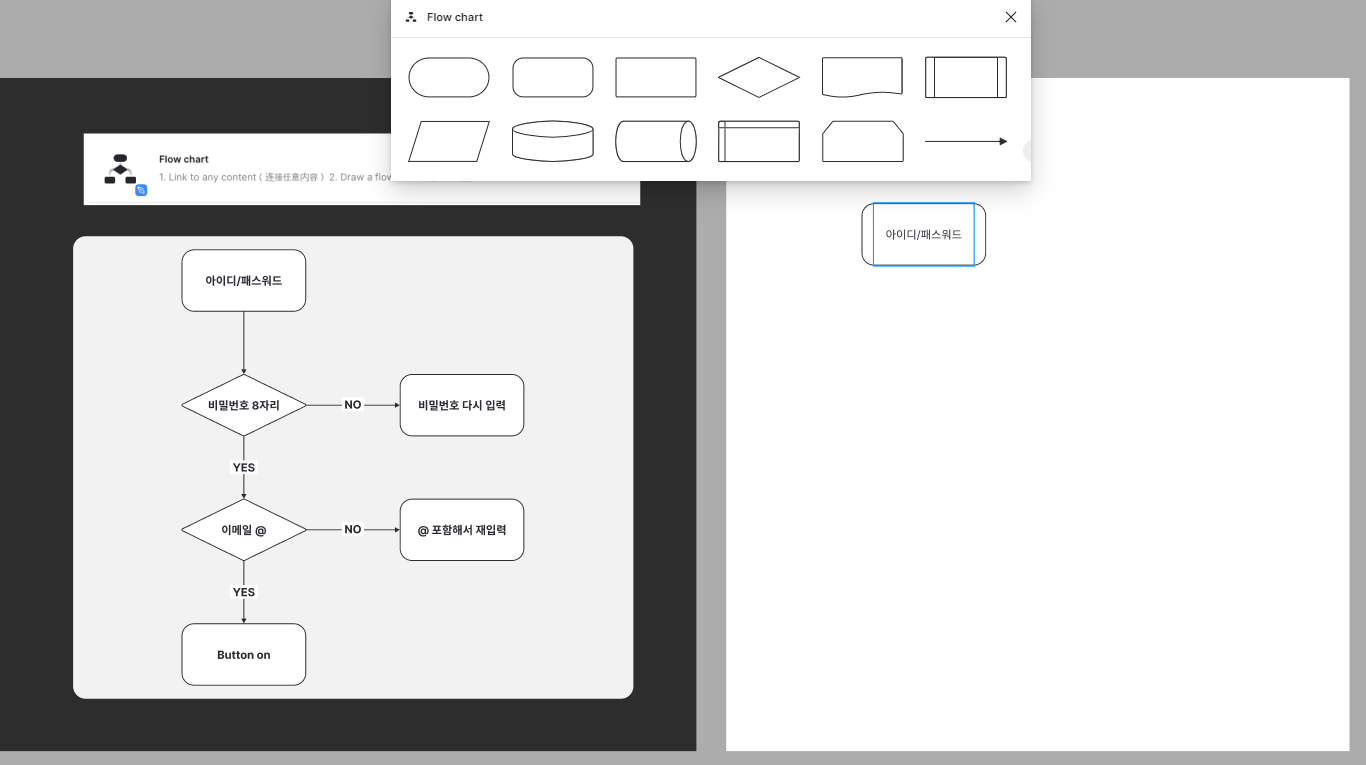
예시와 같이 위치를 조정하고, 도형을 클릭하고, Enter를 누르거나 도형을 더블 클릭하여 글자를 수정할 수 있습니다.
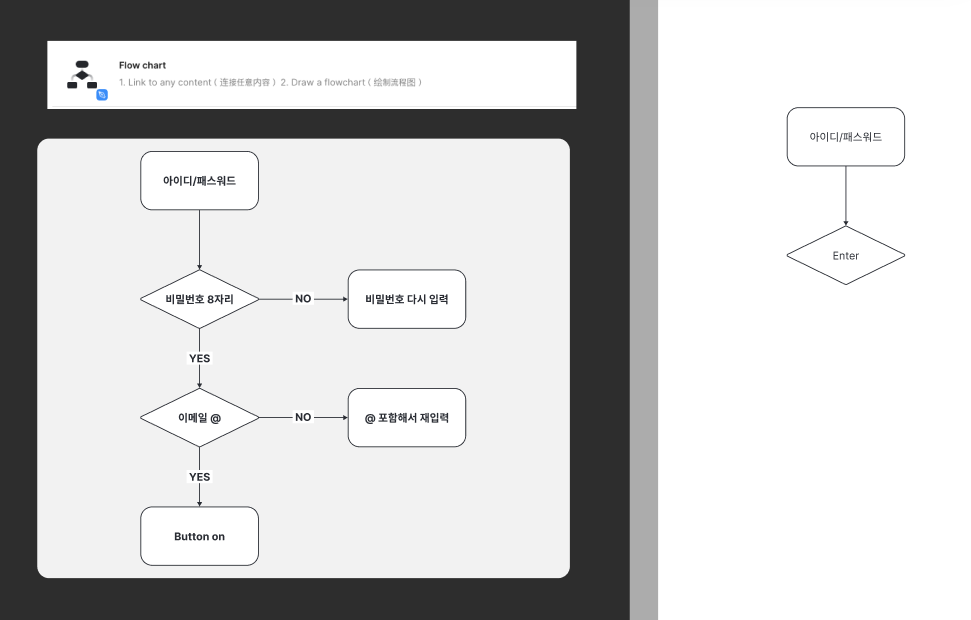
아이디/패스워드 라고 입력합니다.

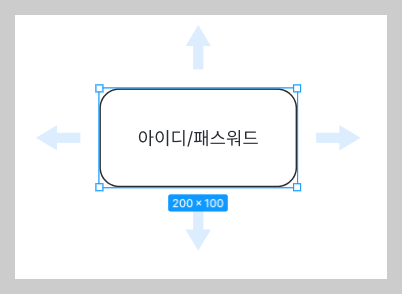
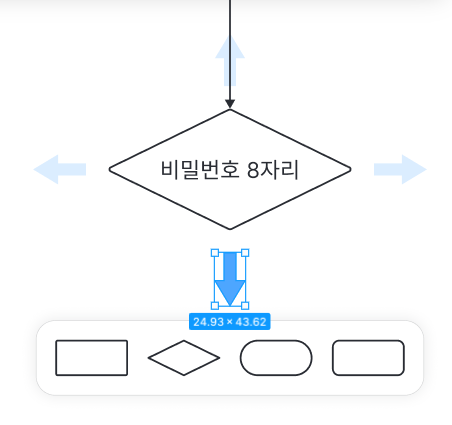
만든 도형을 클릭하면 이렇게 사방으로 화살표가 생기게 됩니다.
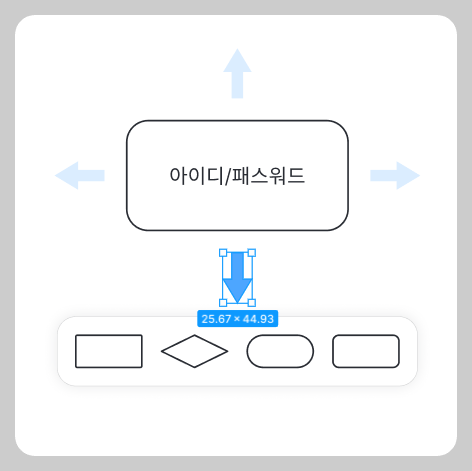
우리는 예시와 같이 아래로 가는 형태이기 때문에 아래 방향의 화살표를 클릭해줍니다.

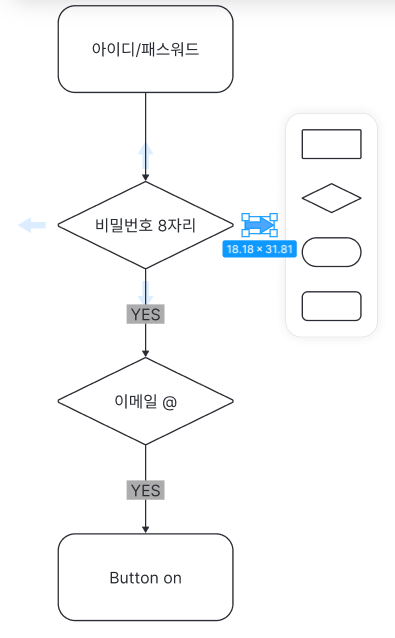
화살표를 누르면 어떤 도형을 만들 것인지 선택할 수 있습니다.
예제와 같이 저희는 마름모를 선택해보겠습니다.

마름모를 선택하면 처음 사각형을 만들었을 때 처럼 Enter라고 써있는 도형이 만들어집니다.
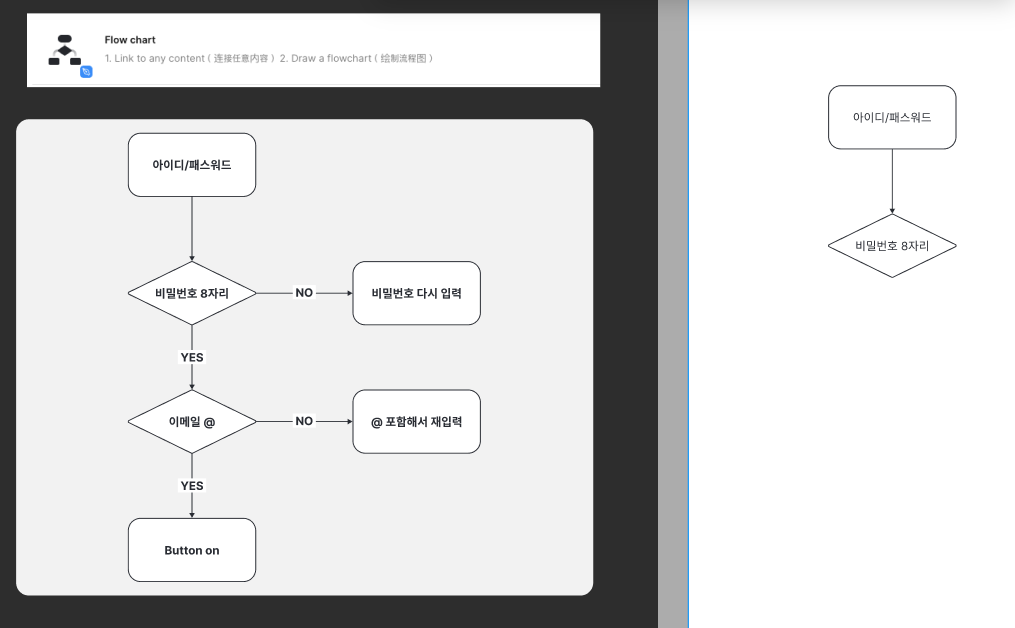
위와 같은 방법으로 안에 글자를 수정해줍니다. 비밀번호 8자리라고 적겠습니다.


같은 방식으로 일단 아래 방향부터 완성해보겠습니다.
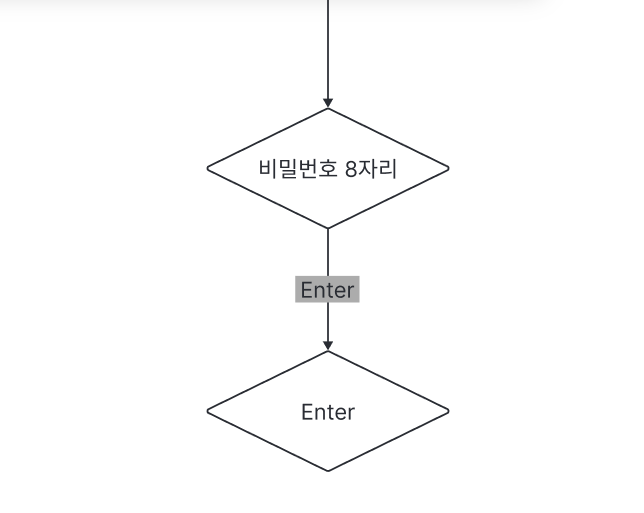
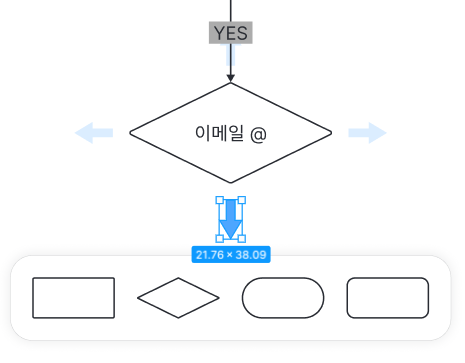
아래 방향 화살표 선택 후, 마름모 모형을 선택 하면 아래와 같은 모습으로 나타납니다.



이번에는 중간에 Enter가 또 생겼습니다. 중간에는 YES를, 아래 마름모에는 이메일@ 이라고 적어줍니다.

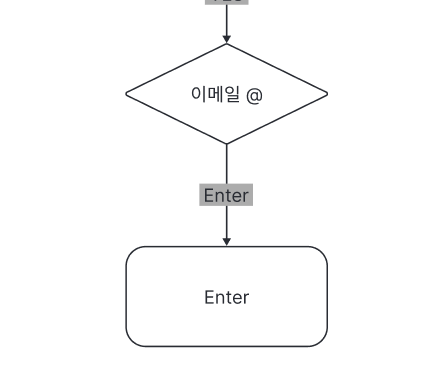
동일한 방식으로 아래 사각형까지 완성해보겠습니다.
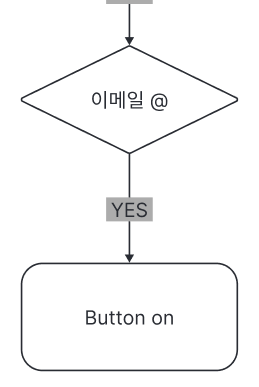
아래 방향 화살표 선택, 둥근 사각형 선택, 중간에는 YES를 사각형에는 Button on이라고 입력해봅니다.



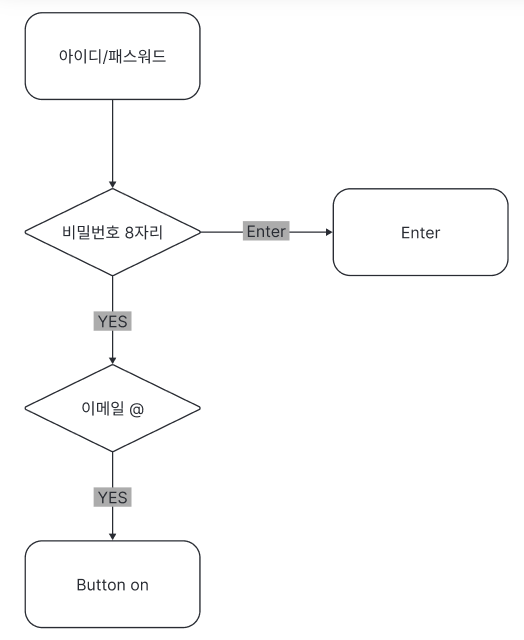
이번엔 오른쪽 옆으로 빠지는 플로우까지 만들어보겠습니다.
이번엔 오른쪽 방향의 화살표 선택, 둥근 사각형 선택 후,
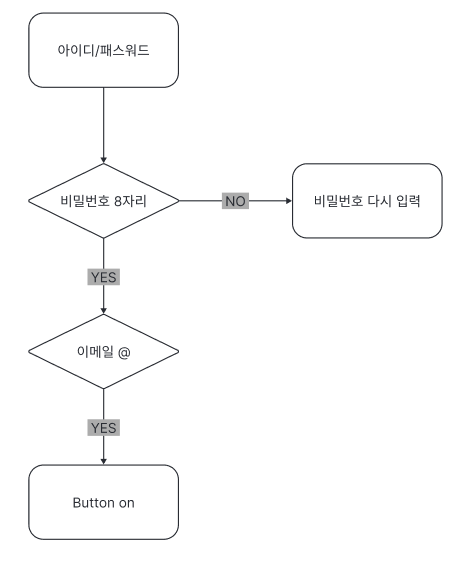
중간에는 NO를 사각형에는 비밀번호 다시 입력 이라고 적습니다.



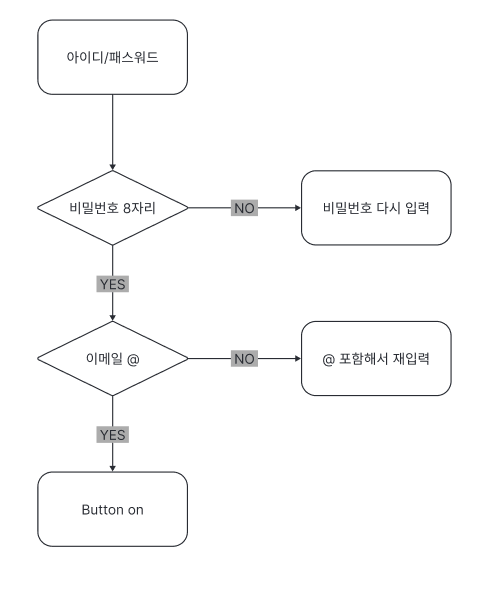
같은 방식으로 이메일 @ 옆에 NO, @ 포함해서 다시 입력이라고 입력해줍니다.

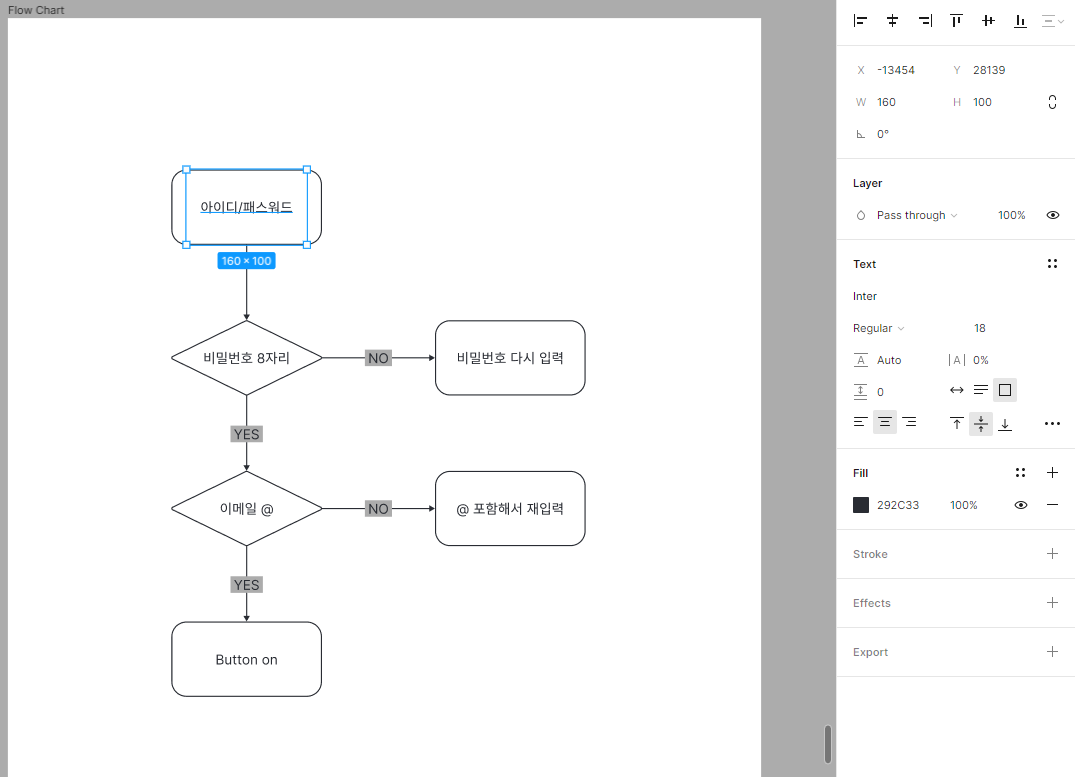
예제와 조금 달라 보이는 것이 글자 두께와 YES, NO에 그레이 컬러가 들어가 있는 것인데요
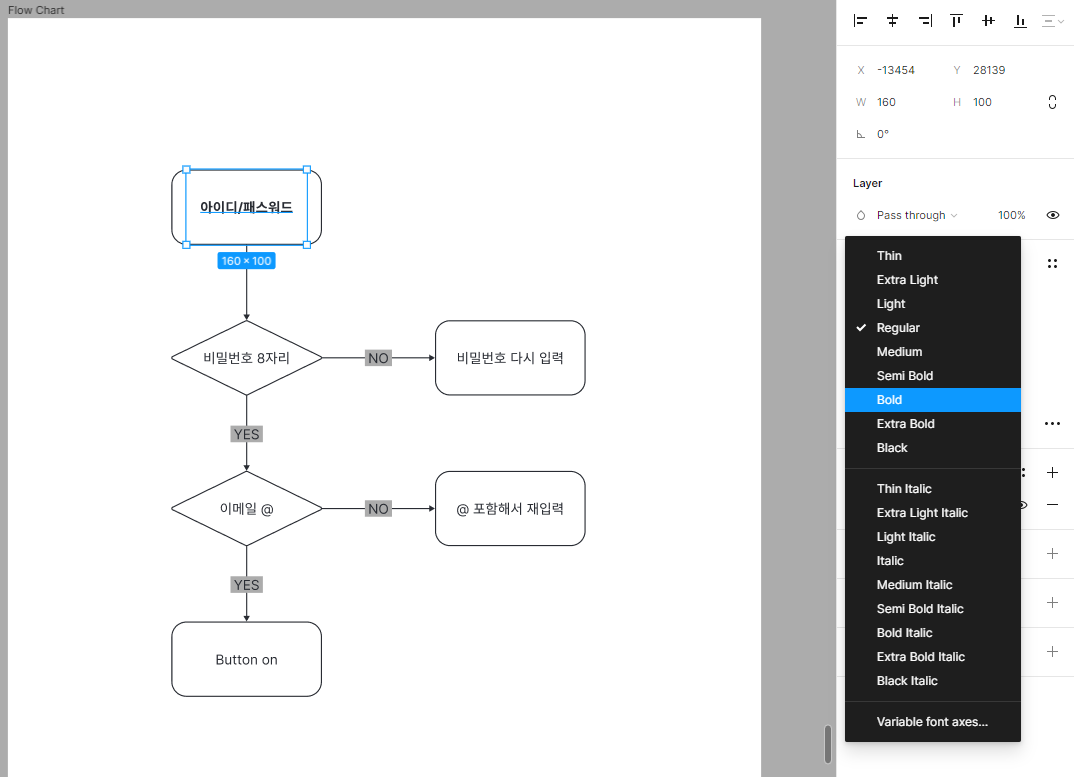
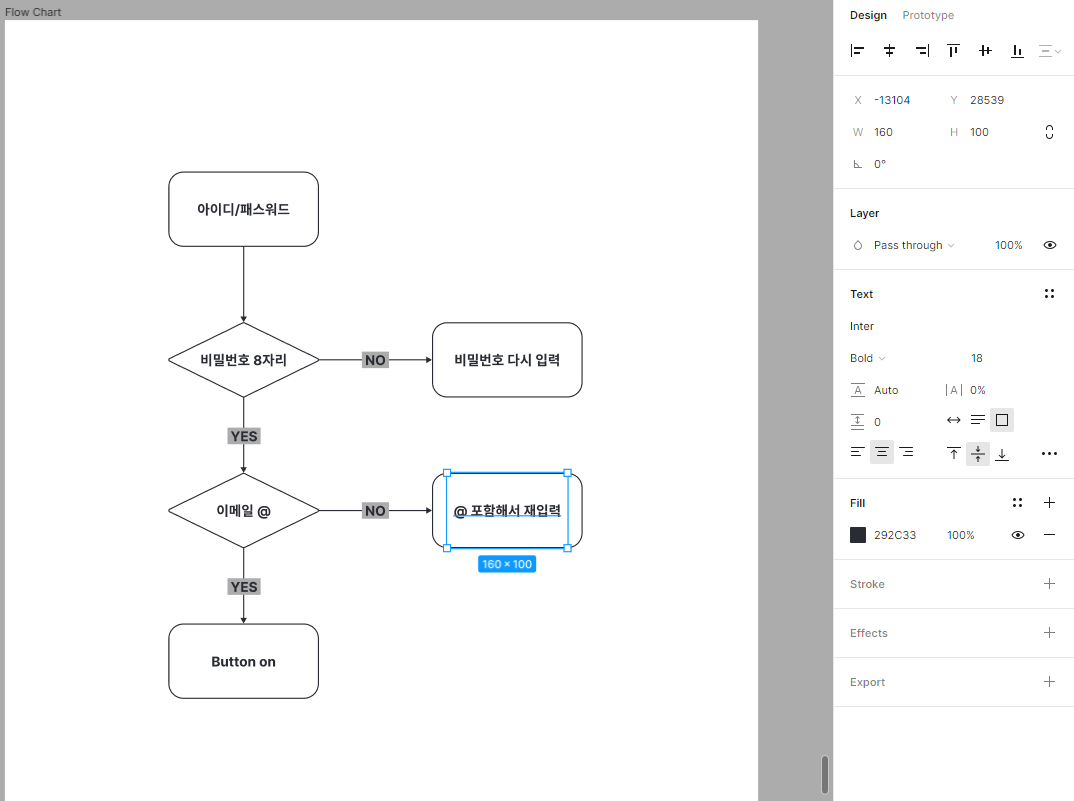
이것도 수정해보겠습니다. 글자를 선택하여 오른쪽 텍스트 창에서 글자의 두께 Regular를 Bold로 두껍게 만들어줍니다.


*이때, 도형을 한번만 누르면 Text 창이 안나오고, 더블 클릭하여 글자만 선택했을 때 Text 창이 나옵니다.


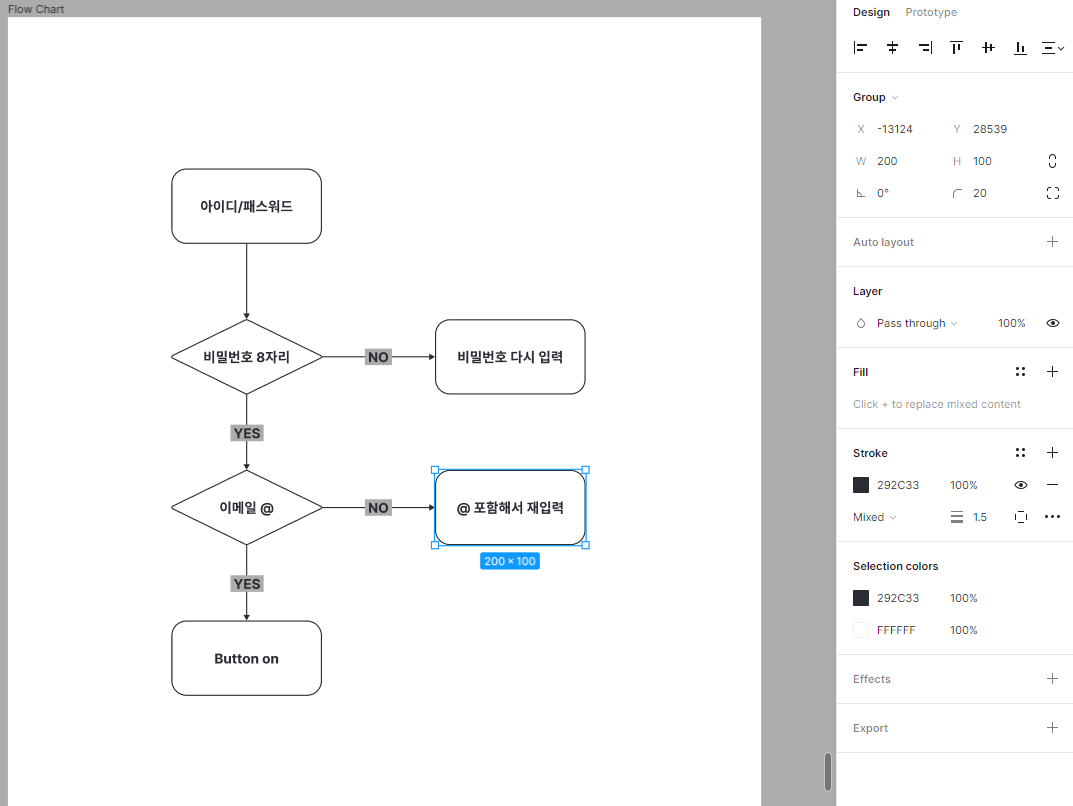
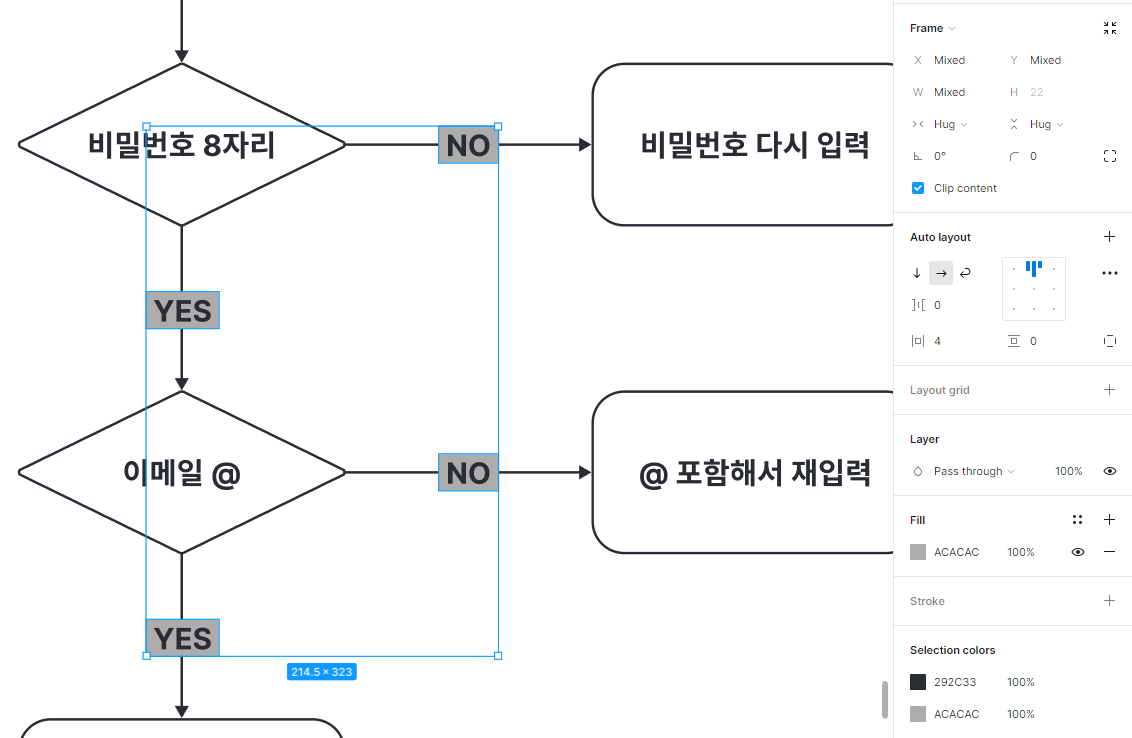
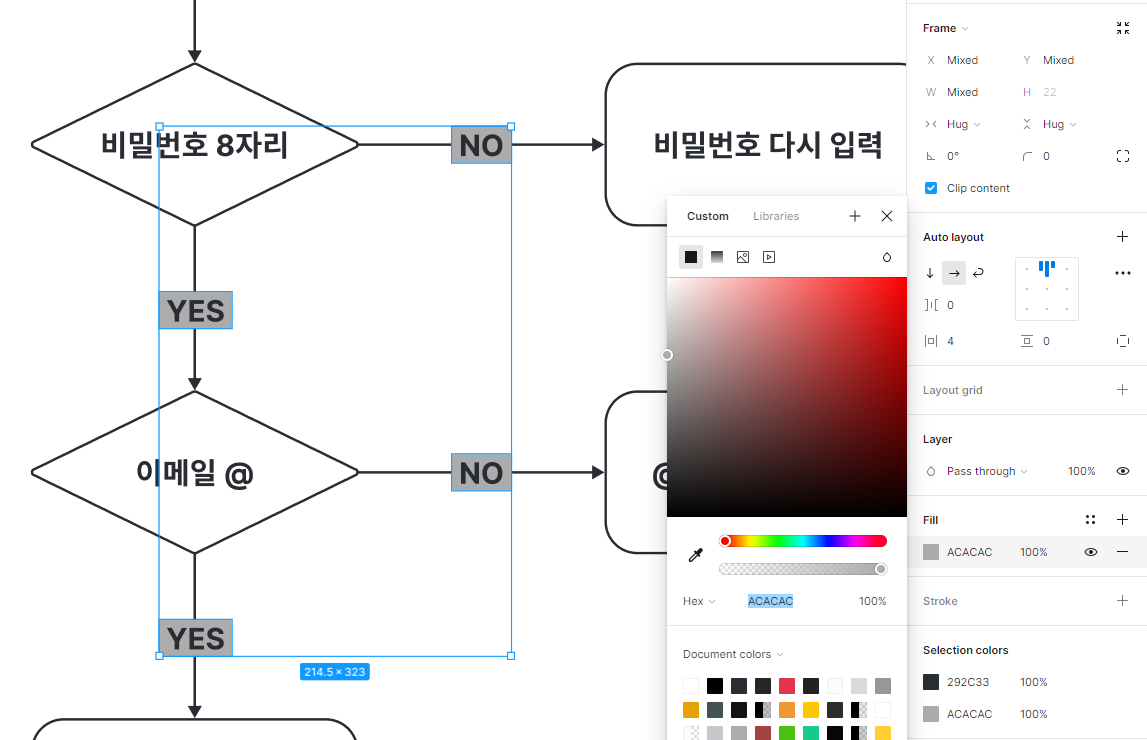
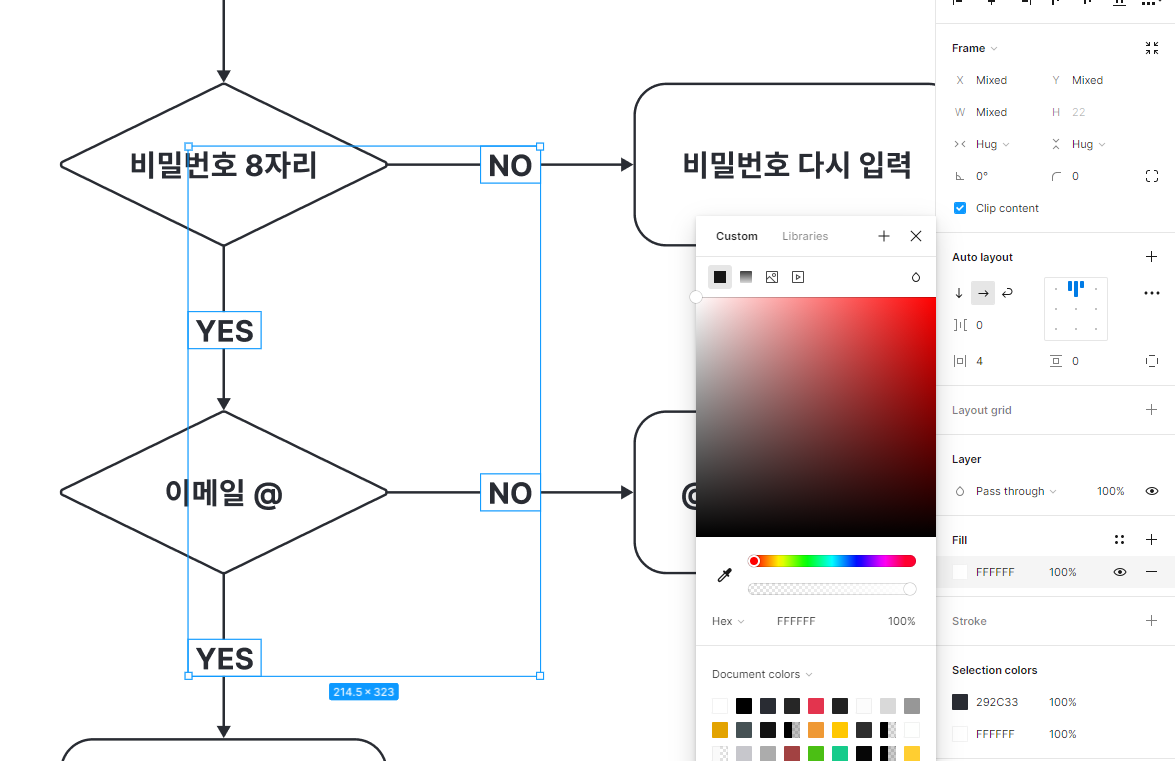
마지막으로 YES, NO 글자 배경을 화이트로 바꿔주겠습니다.
*이때는 글자가 아닌 도형을 선택하도록 주의해줍니다.



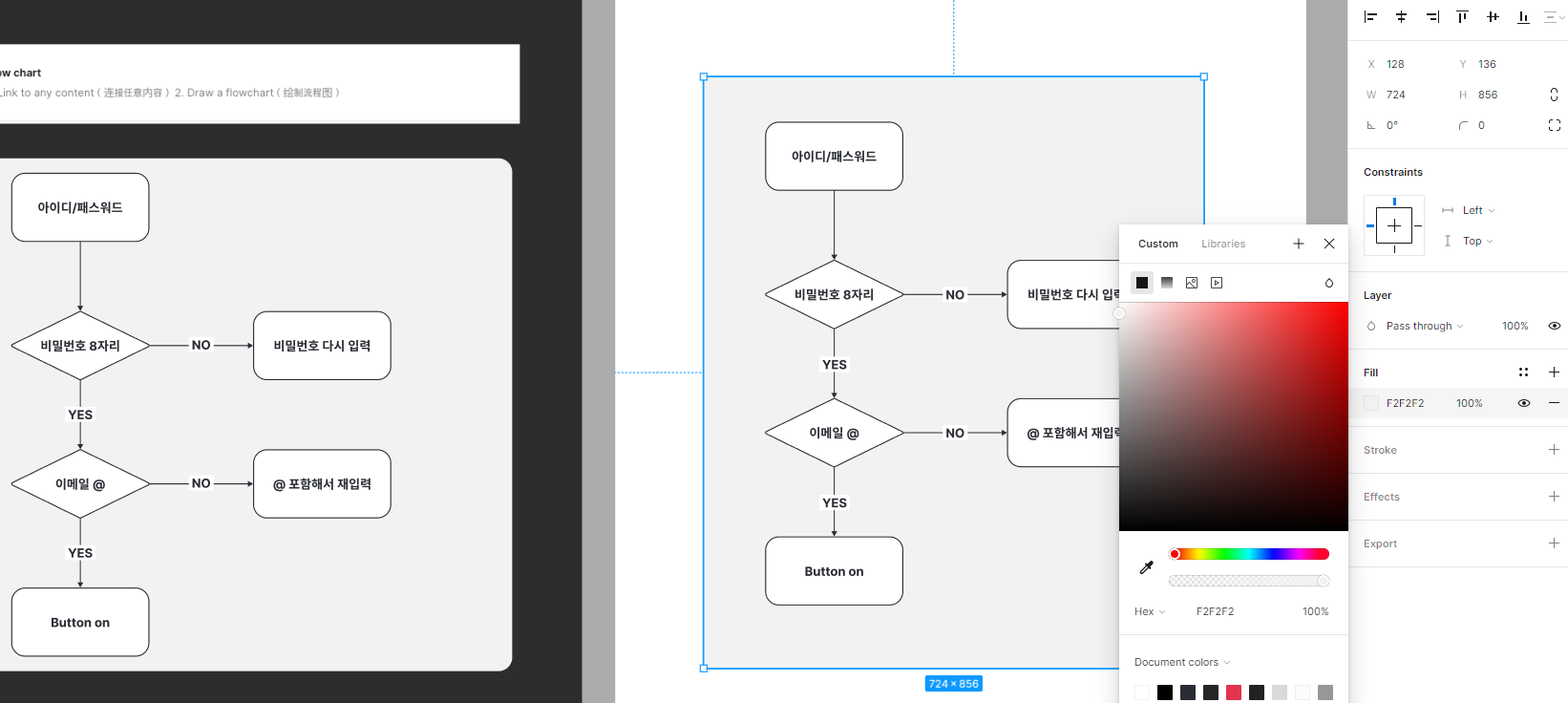
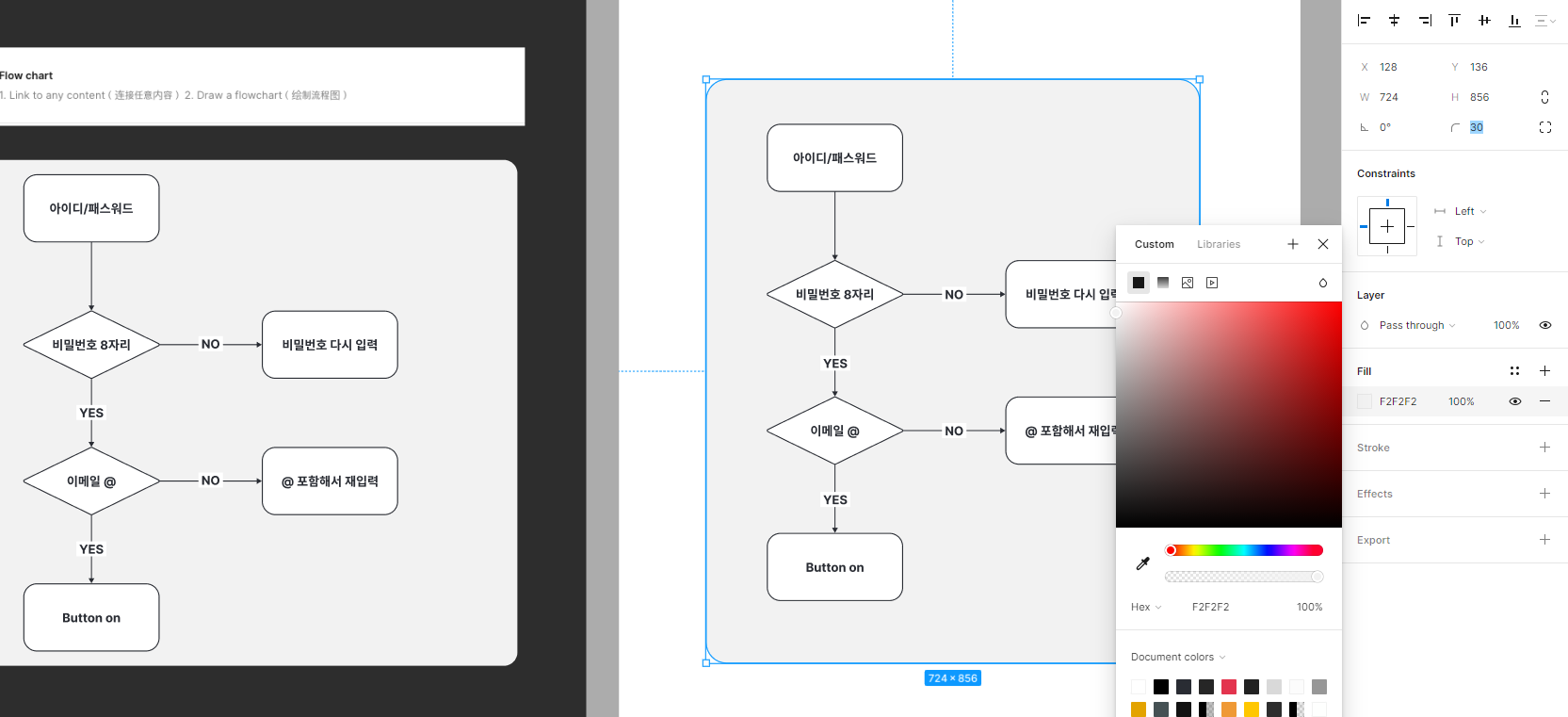
글자 배경이 화이트인게 잘 안보여서 예제와 같이 배경에 둥근 사각형까지 만들어봤습니다.
Rectangle(R) 아이콘으로 사각형을 만들고, 오른쪽 디자인 창에서 곡선을 30정도로 조정해줍니다.


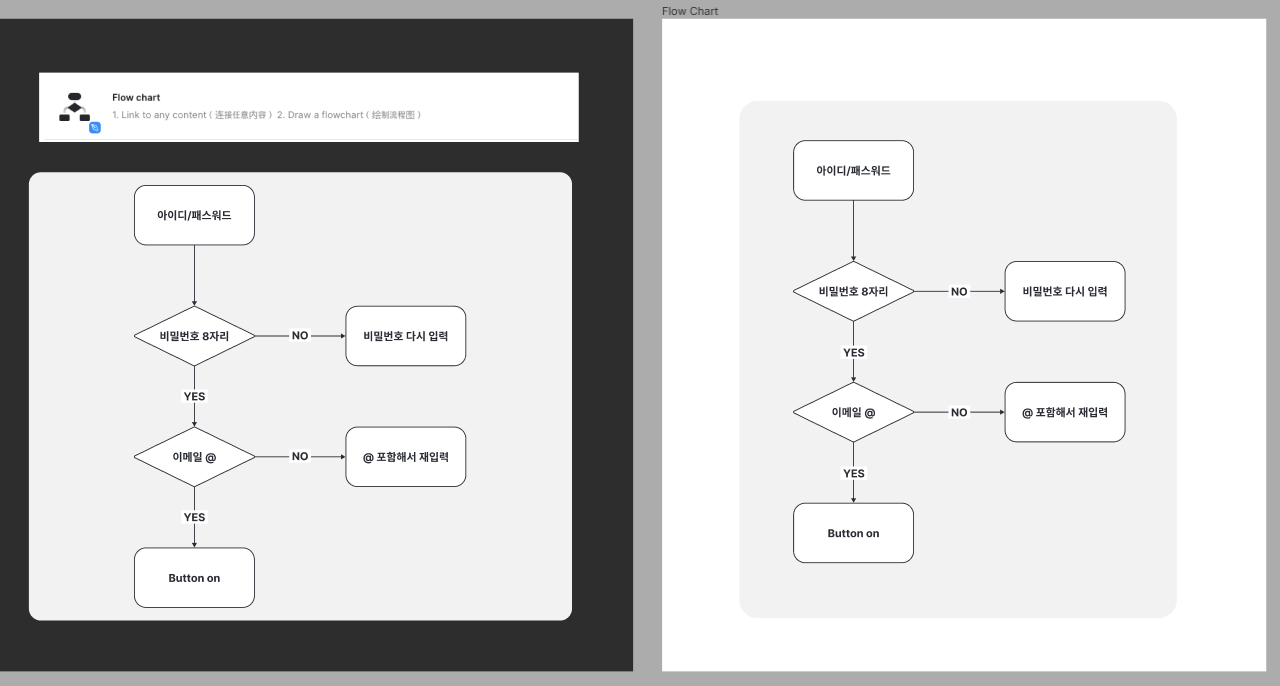
이렇게 예제와 똑같은 플로우 차트를 완성해보았습니다!

감사합니다 :)
'UXUI 스터디 > Figma 배우기' 카테고리의 다른 글
| [Figma] 윈도우 녹화 기능 및 GIF로 프로토타입 영상 만드는 방법 (0) | 2024.06.20 |
|---|---|
| [UX/UI 디자인입문] 피그마로 간단한 프로토타입 만들어보기 (0) | 2024.06.04 |
| [Figma] 프로퍼티, 배리언트 적용하는 방법 (0) | 2024.05.31 |
| [Figma] 피그마로 포트폴리오 템플릿 만드는 방법 (0) | 2024.05.09 |
| [Figma] 클릭하면 이동하는 피그마 프로토타이핑 만드는 방법 (0) | 2024.05.02 |



