피그마 프로퍼티, 배리언트 적용하는 방법
프로퍼티, 베리언트 방법이 너무 헷갈리고 어려워서
좀 더 공부해보면서 정리해보았다.
- 프로퍼티 (속성)
: 디자인 구조가 바뀌지 않는 선에서 (파운데이션 값이 바뀌지 않는) 변경되는 요소를 다룰 때
아이콘 변경이 대표적인 예시이다.
- 배리언트 (변화)
: 컴포넌트의 가상의 상태를 만들 때 사용
S/M/L사이즈의 변화나 Default, Hover, Click 등의 상태로 바꿀 때 사용한다.
이 속성을 조정해서 다양한 조합의 인스턴스를 손쉽게 조정할 수 있다.
안에 글자도 쉽게 바꾸고, 다른 아이콘으로도 바꾸고, on.off도 버튼으로 조정할 수 있다.

프로퍼티 종류 중 하나가 배리언츠로 볼 수도 있다.
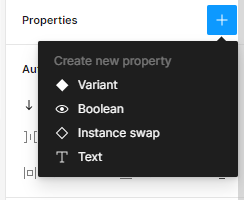
프로퍼티 ⊃ 배리언츠, 불리언, 인스터스 스왑, 텍스트
하지만 별개의 아이템으로 생각하는게 좋다는 튜터님의 말.




1. Instance Swap 인스턴스 스왑
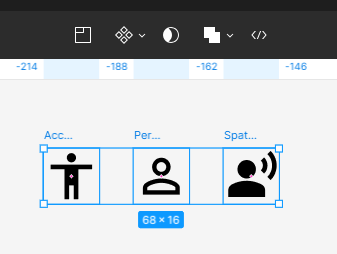
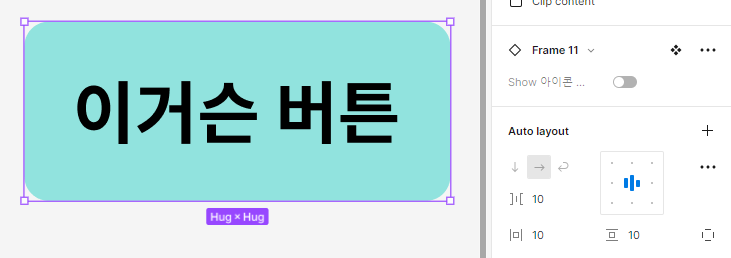
- 오토레이어로 만든 버튼과 아이콘을 컴포넌트로 만든다.

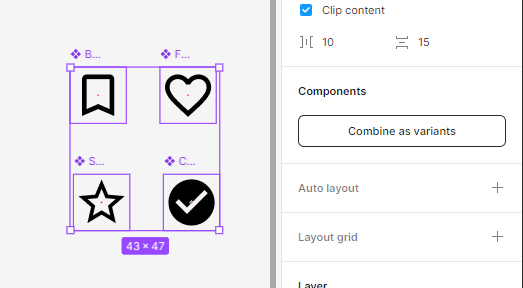
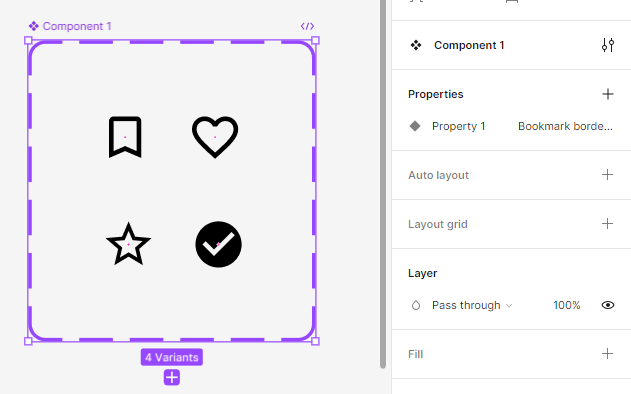
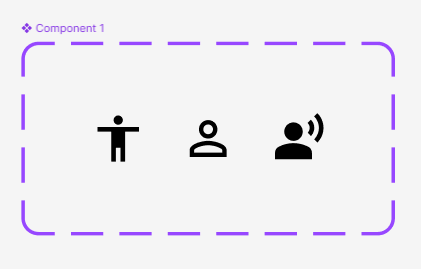
-아이콘 컴포넌트를 함께 묶어서 배리언트를 만든다.


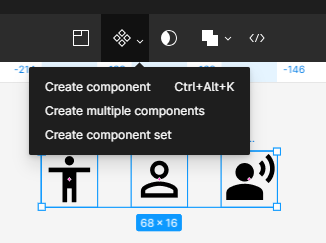
- 상단의 컴포넌트 아이콘 3번째 Create compnent set로 한번에 배리언트를 만들 수도 있다.



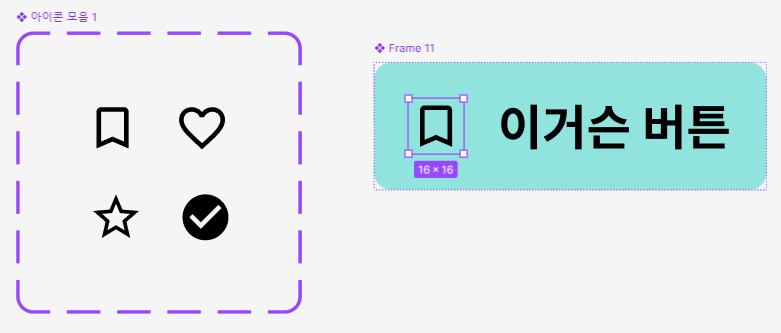
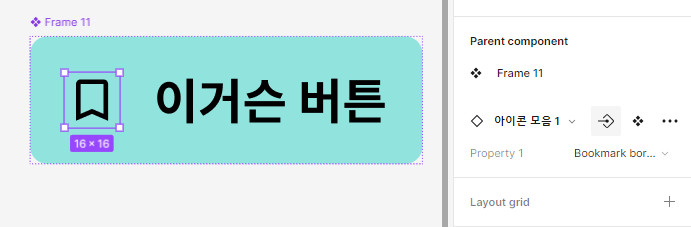
- 아이콘을 오토레이어가 적용된 버튼에 복사 붙여넣기 한다. (텍스트 앞에)

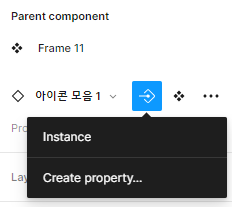
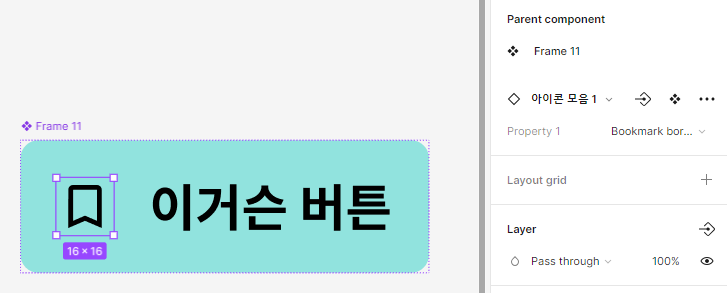
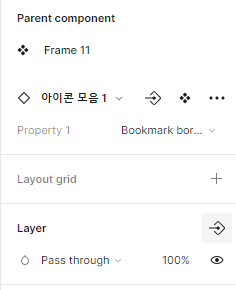
- 아이콘 모음1 옆에 Apply instance swap property 아이콘을 누른다.
- 이미 다른 Property가 있다면 Create Propety를 눌러 새롭게 만든다.


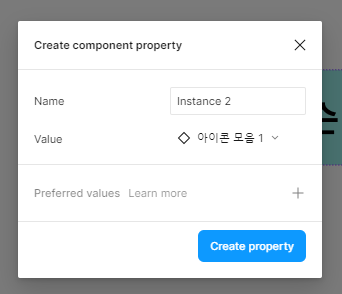
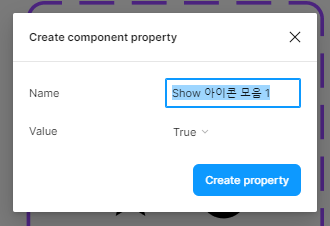
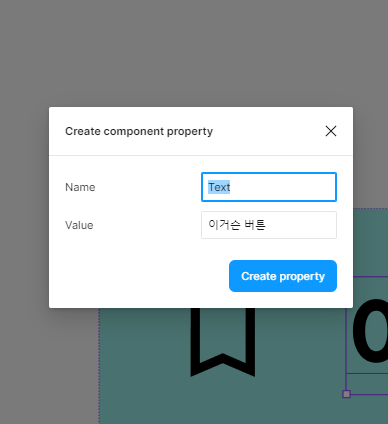
- 다른 Property가 있어서 새롭게 만드는 경우 아래의 창이 뜬다.
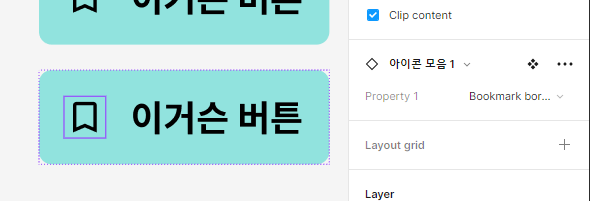
- 이름을 지정하고 밸류(아이콘 모음)를 선택해 준다.



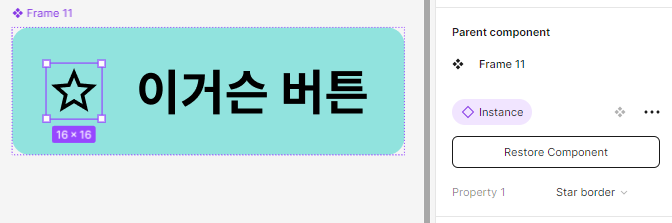
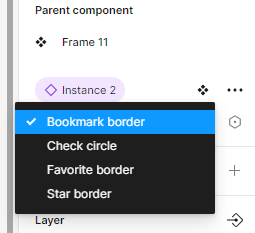
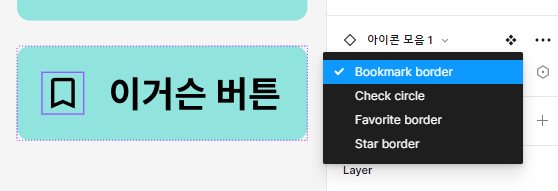
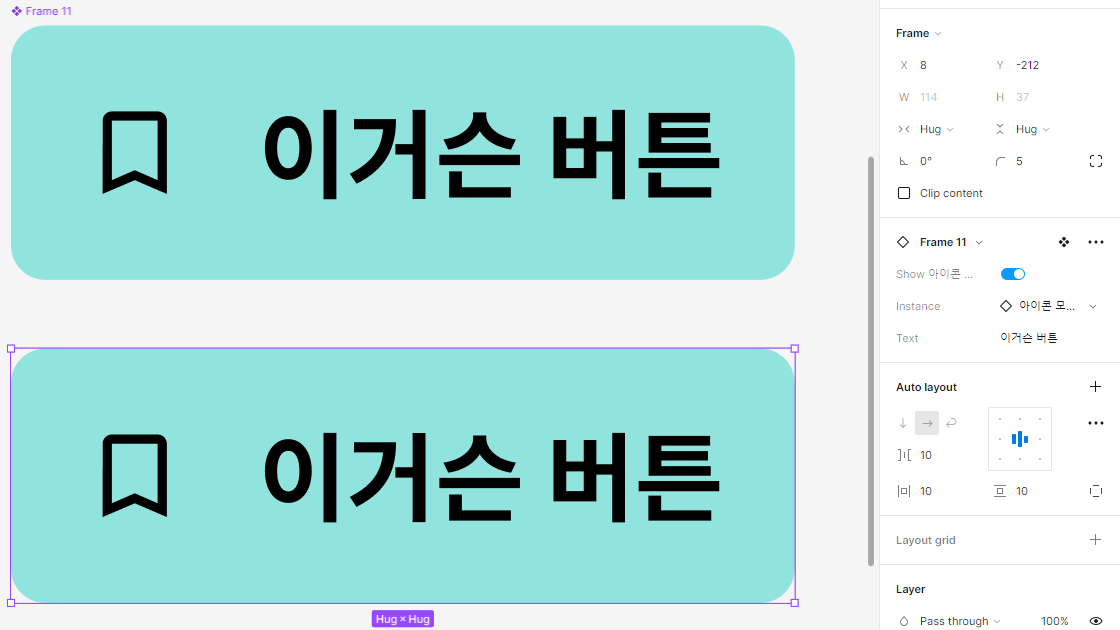
- 마스터 컴포넌트를 복사한 후 복제된 인스턴스를 클릭하면 아이콘 모음에서 아이콘 을 변경할 수 있다.


2. Boolean 불리언
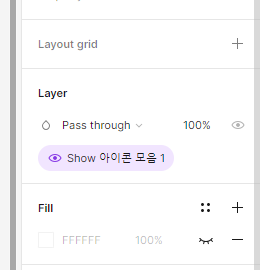
- 아이콘을 클릭하고, 이번엔 Layer 옆에 있는 Create boolean property 를 누른다.


- 이 창이 뜨면 Create property를 누르면 옆에 보라색으로 Boolean 버튼이 생긴다.


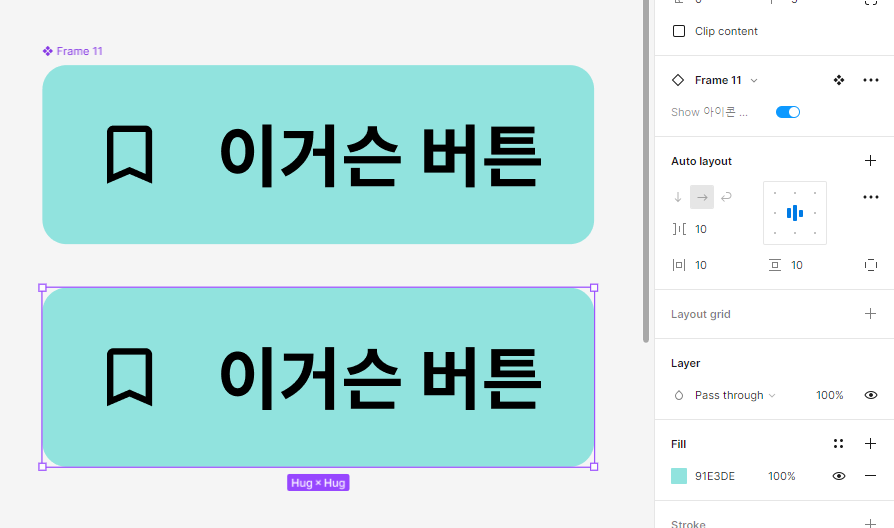
- 마스터 컴포넌트를 복사해서 인스턴스를 만들어보면 옆에 토글이 생긴다.

- 이것으로 아이콘을 나타났다 사라졌다를 할 수 있게 됩니다.

3. Text 텍스트
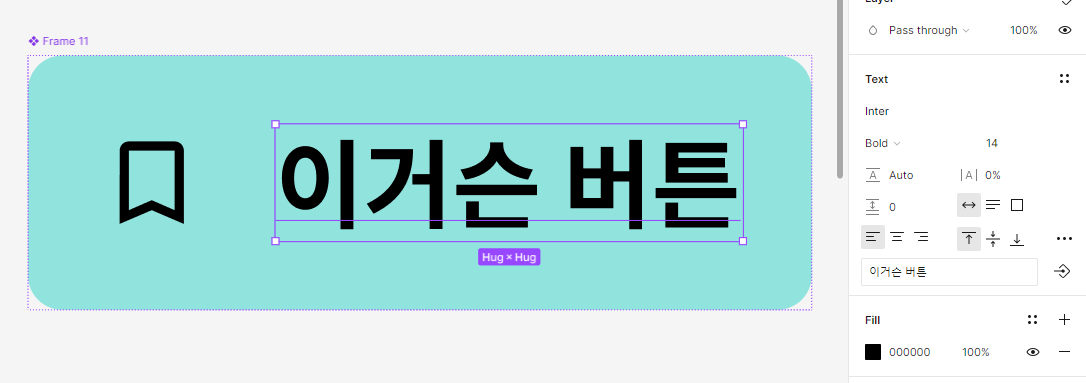
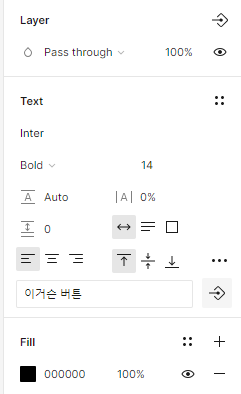
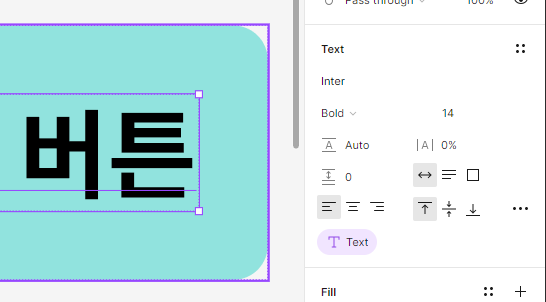
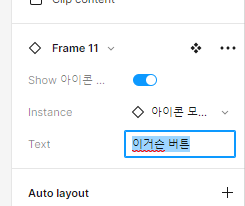
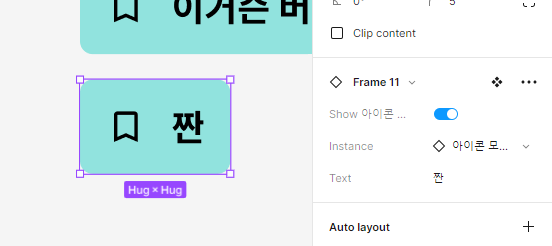
- 버튼에서 글자를 클릭하고, Text창 아래쪽에 '이거슨 버튼' 옆에 Create text property 아이콘을 눌러준다.


- 새로운 창이 뜨면 Create를 눌러주면 옆에 보라색 text 버튼이 생긴다.


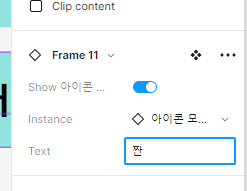
- 앞에 만든것과 똑같이 마스터 컴포넌트를 복사해서 인스턴스를 만들어보면 text field가 생긴다.


- 이제 글자를 클릭하지 않고 바로 수정이 가능해집니다.


4. Variant 배리언트
대망의 배리언트...는 다음에...ㅎㅎ
'UXUI 스터디 > Figma 배우기' 카테고리의 다른 글
| [Figma] 윈도우 녹화 기능 및 GIF로 프로토타입 영상 만드는 방법 (0) | 2024.06.20 |
|---|---|
| [UX/UI 디자인입문] 피그마로 간단한 프로토타입 만들어보기 (0) | 2024.06.04 |
| [Figma] 피그마로 포트폴리오 템플릿 만드는 방법 (0) | 2024.05.09 |
| [Figma] 클릭하면 이동하는 피그마 프로토타이핑 만드는 방법 (0) | 2024.05.02 |
| [Figma] 피그마 플러그인을 활용한 유저 플로우 만드는 방법 (0) | 2024.04.25 |



