프로토타입을 만들다 보면
어떻게 돌아가는지 녹화를 해야할 경우가 많이 있습니다.
처음엔 저도 어떻게 하는지 잘 몰라서 찾아보다가
제가 하는 방법을 소개해드립니다.
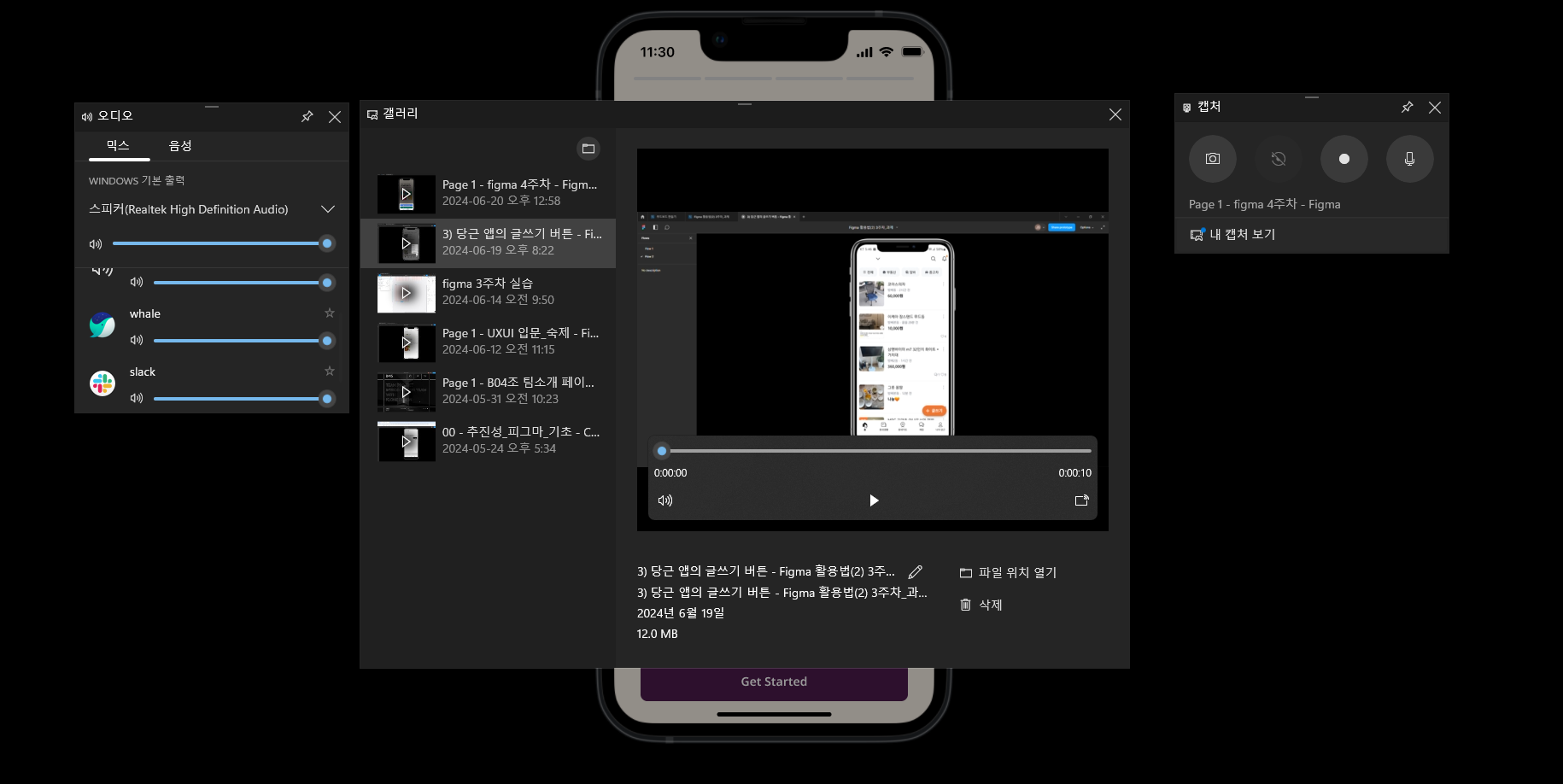
우선 윈도우 녹화 기능은 키보드의 윈도우키win+G로 열 수 있습니다.
두개의 키를 누르면 아래와 같은 화면이 나옵니다.
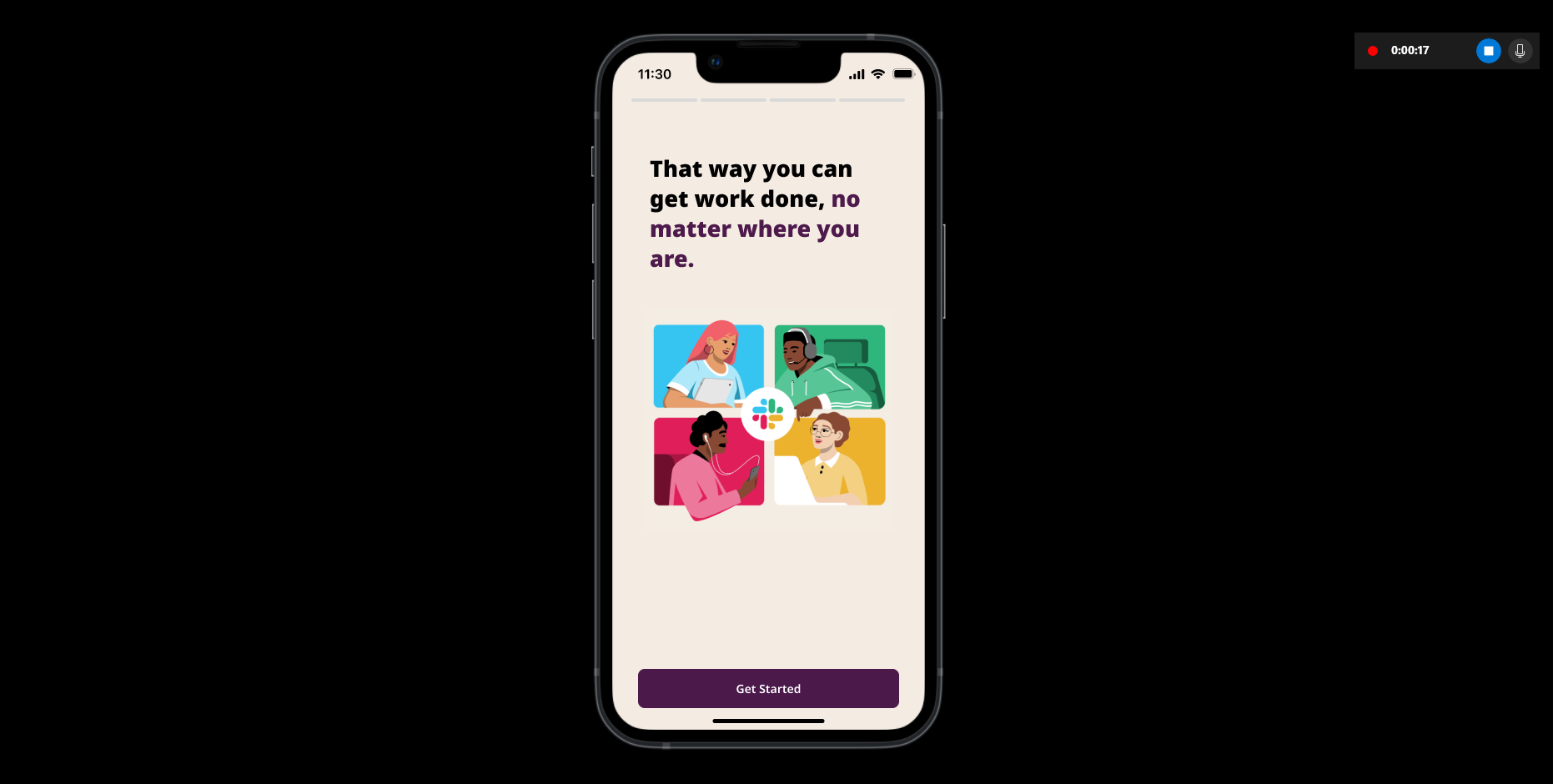
캡처라고 써있는 창에 동그란 버튼, 녹화버튼을 누르면 녹화가 시작됩니다.

버튼을 누르지 않고 바로 녹화를 시작할 수도 있습니다.
win+alt+G를 누르면 바로 녹화가 시작됩니다.

이렇게 만들어진 파일은 보통 내PC > 동영상 > 캡처 파일에 저장이 됩니다.
저장된 파일 mp4를 그대로 활용하셔도 되지만,
15초의 짧은 영상의 경우 GIF로 만들 수도 있습니다.
윈도우에서 기본으로 사용할 수 있는 Clipchamp로 간단하게 편집을 합니다.
Windows용 Clipchamp
사용하기 쉬운 편집기로 멋진 동영상을 만드세요. 원하는 대로 동영상을 다듬고, 잘라내고, 합치고, 자르고, 크기를 조정하고, 회전할 수 있습니다. 어떤 동영상 크기나 방향을 원하든지 Clipchamp
clipchamp.com
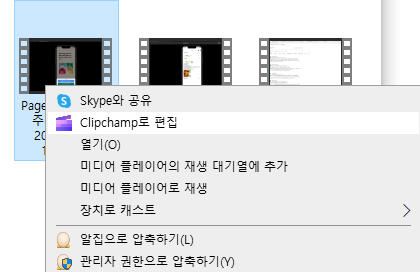
Clipchamp의 좋은점은 마우스 오른쪽 클릭으로 빠르게 실행 할 수 있습니다.

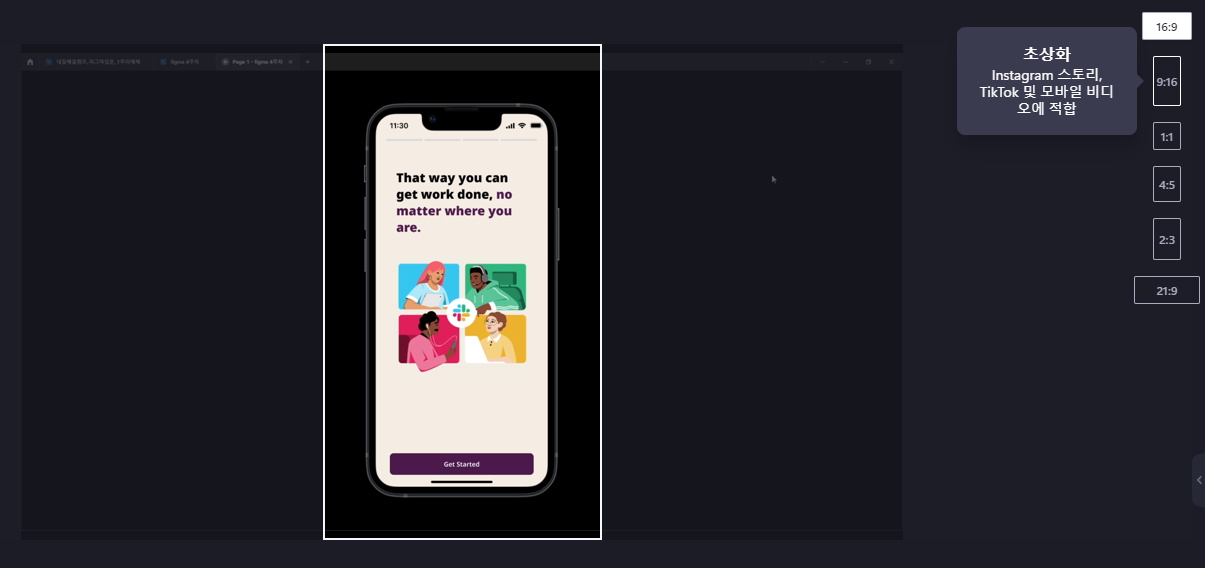
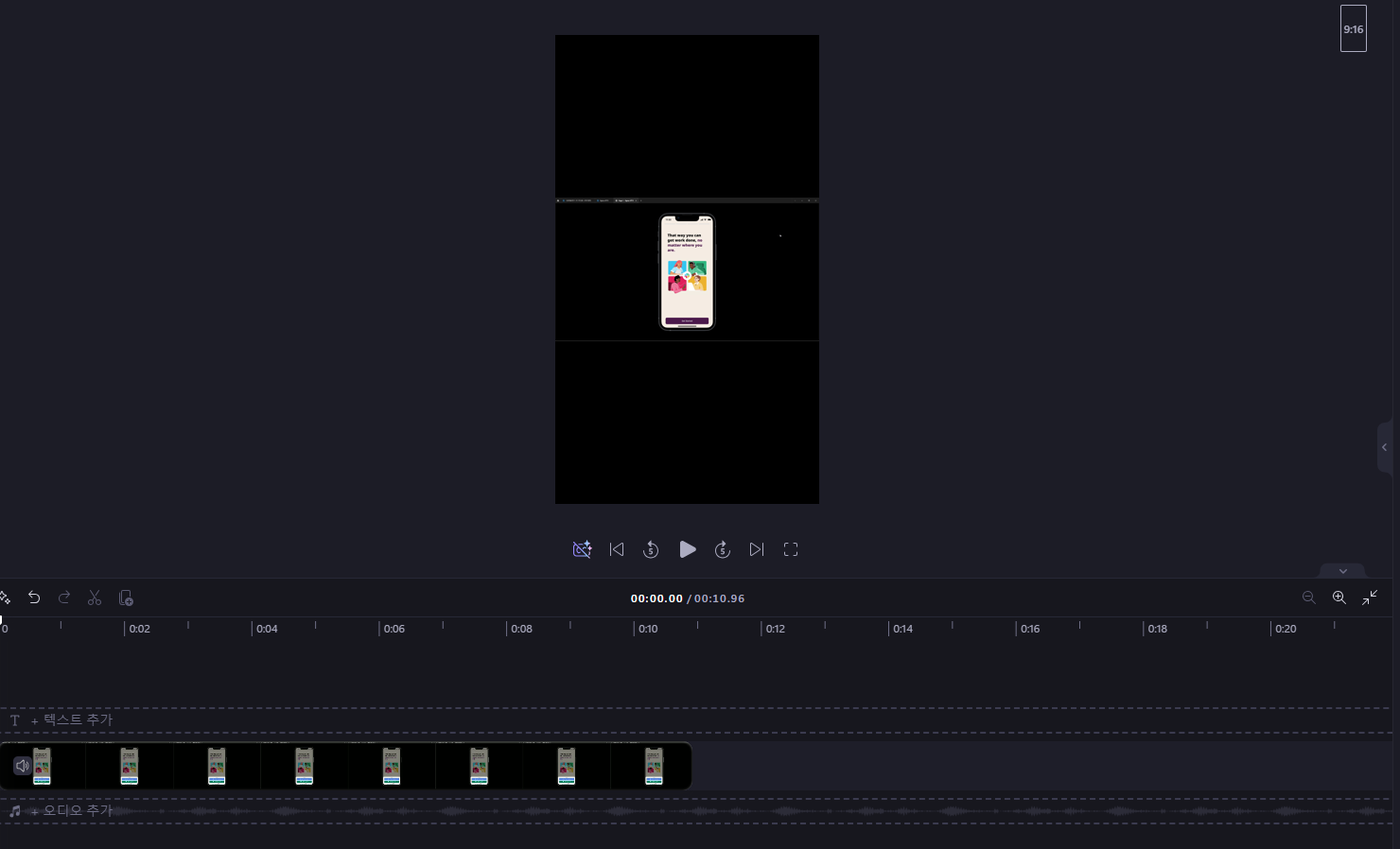
앱 프로토타입의 경우 세로로 긴 형태이기 때문에 사이즈를 16:9를 9:16으로 변환해줍니다.
그러면 가로 비율에 맞춰 영상이 작아지는데요


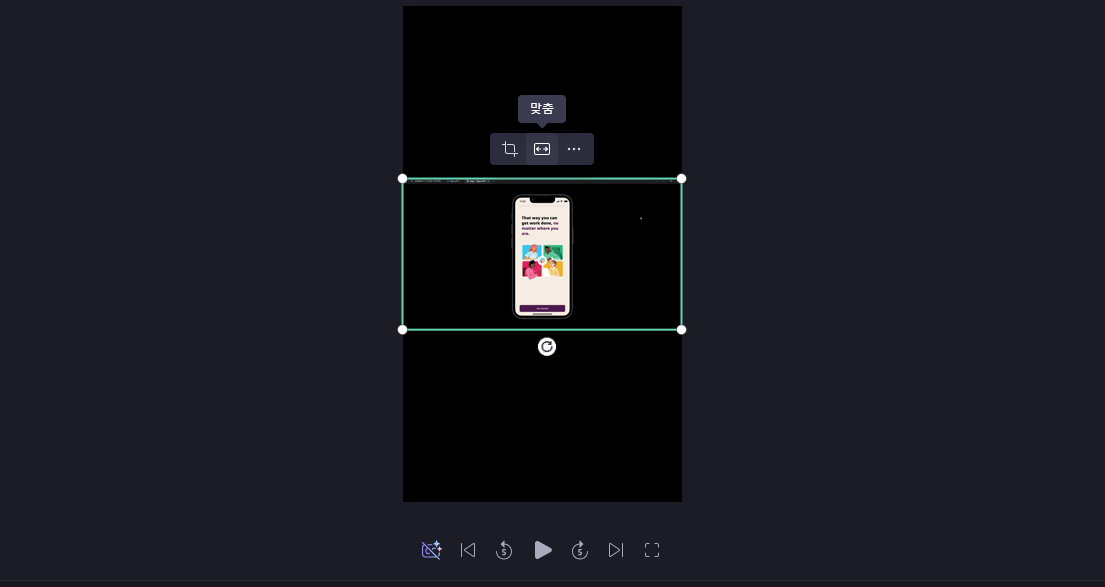
영상을 클릭하면 두번째 버튼을 누르면 맞춤>
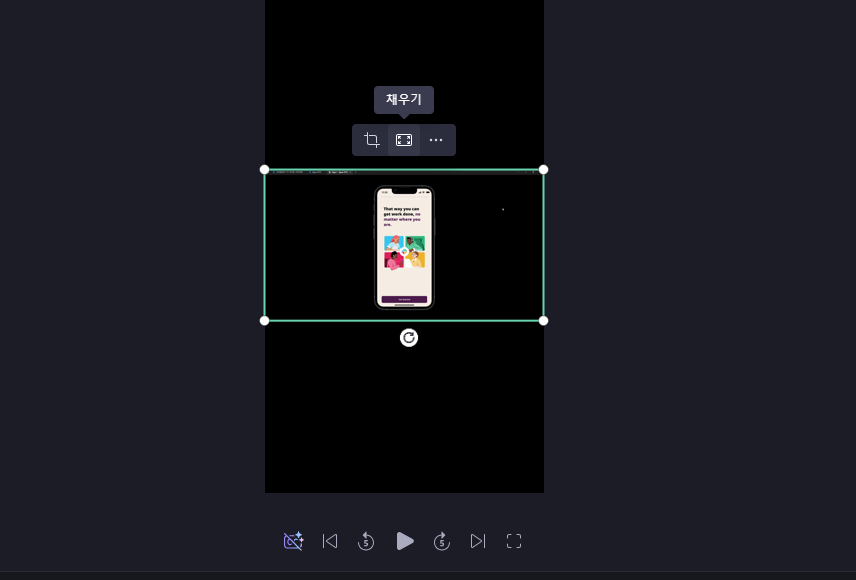
한번 더 눌러서 >채우기를 클릭하면
화면에 맞게 영상 크기가 조정됩니다.



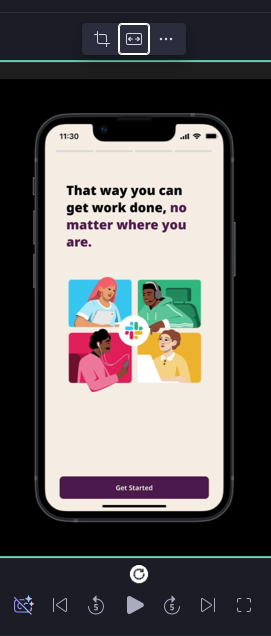
화면에 더 딱 맞게 하려면 사각형 끝 점을 눌러서 크기를 조정하고,
드래그로 영상을 움직이면 중앙에 맞출 수 있습니다. (핑크색 가이드라인)

이제 내보내기 버튼을 누르면 끝인데요.
mp4 파일로 내보낸다면 1080p를 누르시고,
GIF로도 내보낼 수 있습니다.
(단 영상의 길이가 15초 이하일 때만 가능)

내보내기를 하면 다운로드 폴더에 자동으로 저장되며,
폴더 열기를 통해 파일이 저장된 곳을 확인할 수 있습니다~~
'UXUI 스터디 > Figma 배우기' 카테고리의 다른 글
| [UX/UI 디자인입문] 피그마로 간단한 프로토타입 만들어보기 (0) | 2024.06.04 |
|---|---|
| [Figma] 프로퍼티, 배리언트 적용하는 방법 (0) | 2024.05.31 |
| [Figma] 피그마로 포트폴리오 템플릿 만드는 방법 (0) | 2024.05.09 |
| [Figma] 클릭하면 이동하는 피그마 프로토타이핑 만드는 방법 (0) | 2024.05.02 |
| [Figma] 피그마 플러그인을 활용한 유저 플로우 만드는 방법 (0) | 2024.04.25 |



