728x90
UXUI 아티클 / 책 스터디
눌러보고 싶은 동그란 버튼
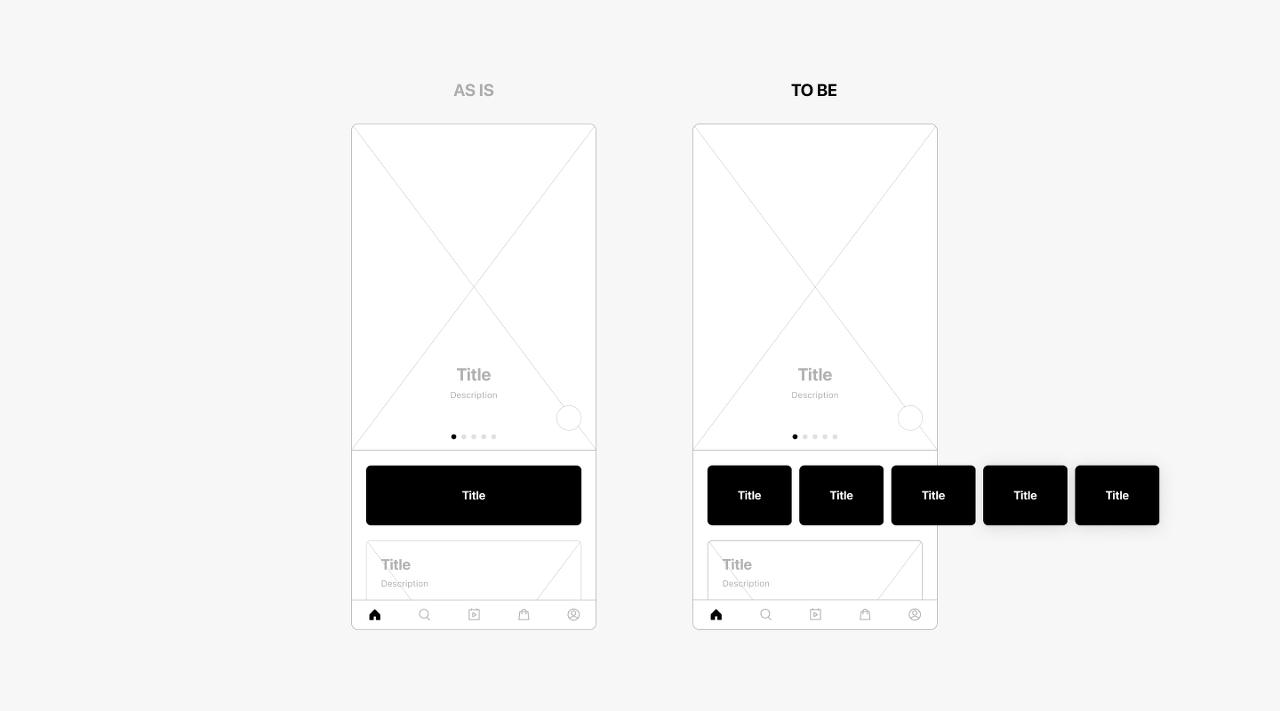
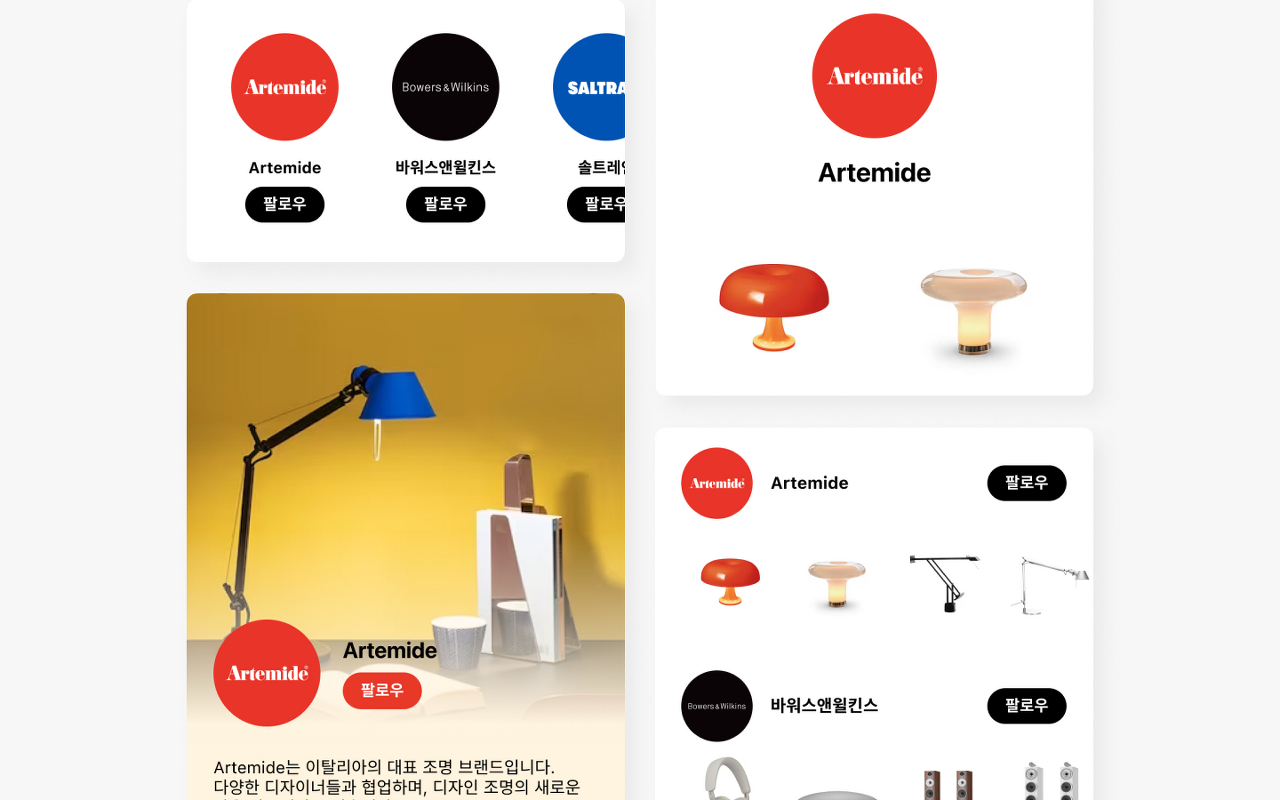
프리즘 앱의 메인 배너 영역의 개선 사례
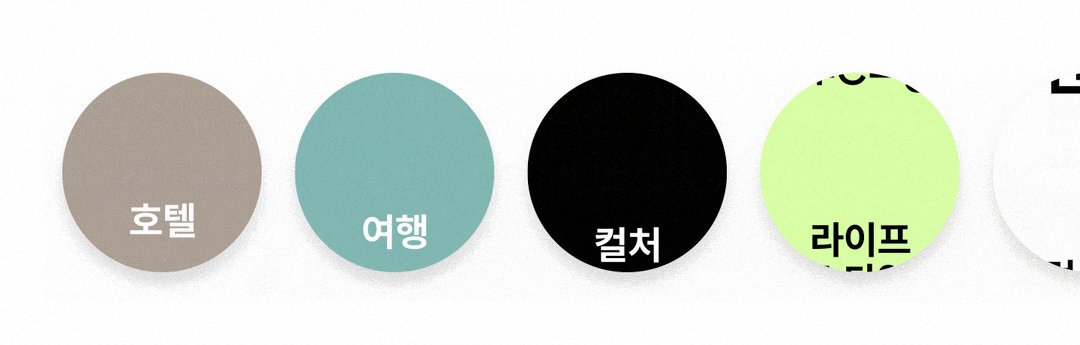
- 카테고리가 많아지면서 배너를 변경

- 프로필 디자인의 메타포인 원형으로 결정

- 주목도를 높이기 위해 트렌지션으로 엣지 포인트를 줌
- 텍스트를 최소화 하기 위해 슬라이드 에니메이션 방법 활용

- 런칭 후 천체 CTR이 5배 높아짐
접근성과 심미성을 놓치지 않으면서도 비즈니스 목표에 부합해 지표도 성장한 좋은 사례
더 깊고, 넓은 관점으로 시각화를 고민
디자이너만의 다양한 아이디어와 표현 스킬을 통해
사용자에게 유용성, 만족감, 엣지 포인트까지 만들어 낼 수 있다.
좋았던 점 : 문제 상황과 해결하는 과정, 결과물까지 UI 과정을 알 수 있어서 좋았다.
아쉬운 점 : 좀 더 자세한 과정이 있어도 좋았을 것 같다.
알게된 개념 :
CTR(Click Through Ratio) - 실제 클릭된 횟수
UXUI에서 사용하는 메타포 - 학습 없이도 제품 또는 서비스의 기능, 콘셉트, 또는 의미 등을 이해하여 쉽게 사용할 수 있게 함
(관련자료 : https://ditoday.com/%EB%A9%94%ED%83%80%ED%8F%AC%EC%99%80-ui/)
이 아티클을 보고 프리즘 앱을 깔아보았는데,
앱 리뷰에서 제일 상단 내용이 애니메이션 효과가 너무 많아서 눈이 피로해 진다는 것이었다.
어떤 리뷰는 그 효과 때문에 눈이 즐겁다고 했지만, 조잡하다, 정신없다는 내용이 다수 보였다.
그 관점으로 다시 보니 메인 화면이 바뀐 UI로 인해 더 정신없는 것 처럼 느껴졌다.
한가지 문제를 해결하면 다른 문제가 또 보이니 더 많이 생각하고 관점을 넓히는 것이 중요한 것 같다.
사용자의 관점으로 보는 일은 참 어려운 것 같다.
메타포와 UI - DIGITAL iNSIGHT 디지털 인사이트
사용자와 상호작용을 할 수 있게 하는 매개체, 메타포
ditoday.com
출처
눌러보고 싶은 동그란 버튼
문제를 해결하는 디자이너 관점의 다양한 해법 | 안녕하세요. 이번에 접근성과 심미성을 놓치지 않으면서도 비즈니스 목표에 부합해 지표도 성장한 좋은 사례가 있어 과정과 결과를 소개합니
brunch.co.kr
반응형
'내일배움캠프 > 사전캠프' 카테고리의 다른 글
| [UX/UI 사전캠프_17일차] 앱 클론 디자인 (0) | 2024.05.16 |
|---|---|
| [UX/UI 사전캠프_16일차] 쿠팡의 다크패턴 논란 (0) | 2024.05.14 |
| [UX/UI 사전캠프_14일차] 웹 서비스 홈 화면 분석 (0) | 2024.05.10 |
| [UX/UI 사전캠프_12,13일차] 웹 클론 디자인 (0) | 2024.05.08 |
| [UX/UI 사전캠프_11일차] UI를 위한 색 (0) | 2024.05.07 |



