UXUI 아티클 / 책 스터디
휴리스틱 평가로 내 ux ui가 좋은지 확인하기
휴리스틱 평가란?
스스로 UX/UI 디자인을 평가하는 방법
- 제품이 사용자의 인지적 오류를 줄여줄 수 있는 방향으로 디자인 되었는지?
- 유용한 정보를 포함하며 사용자가 제품 이용 과정에서 정서적 만족을 느끼는지?
* 휴리스틱 = 그리스어로 ‘발견하다’라는 의미
닐슨 노먼 그룹의 10가지 휴리스틱 평가
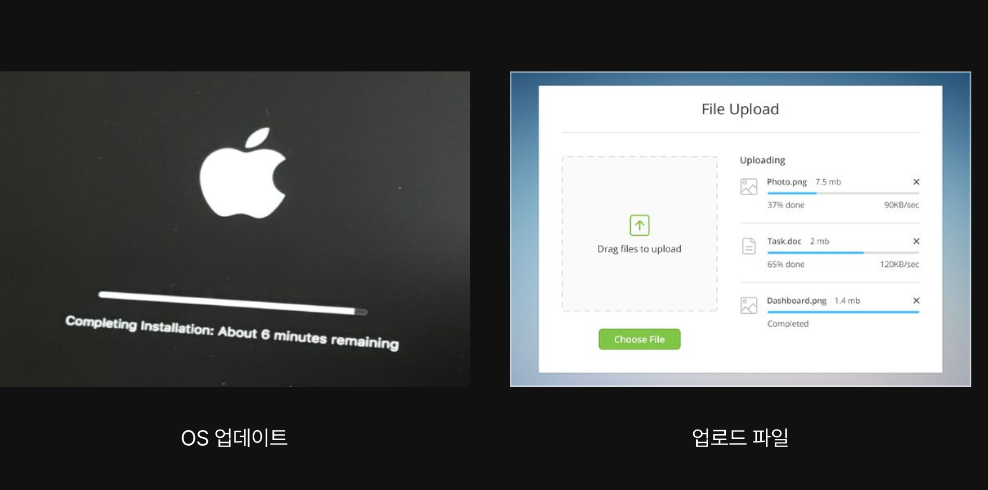
1. Visibility of System Status 시스템 상태를 눈에 보이게 표현하기
: 진행중인 정보를 지속적으로 제공한다.

2. Match between System and the Real World 시스템과 현실 세계를 연결하기
: 일상 그대로 사실에 가깝게 표현한다.



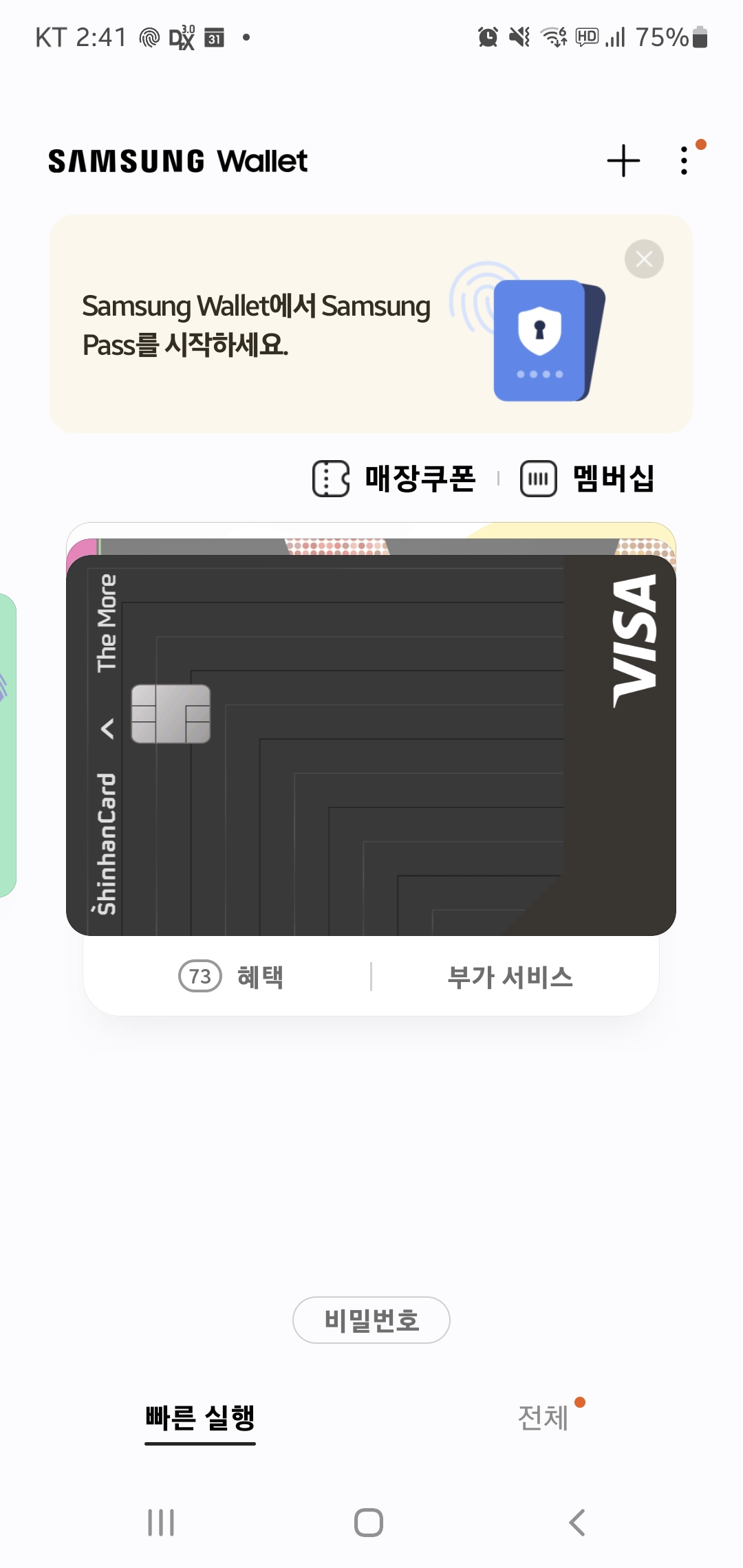
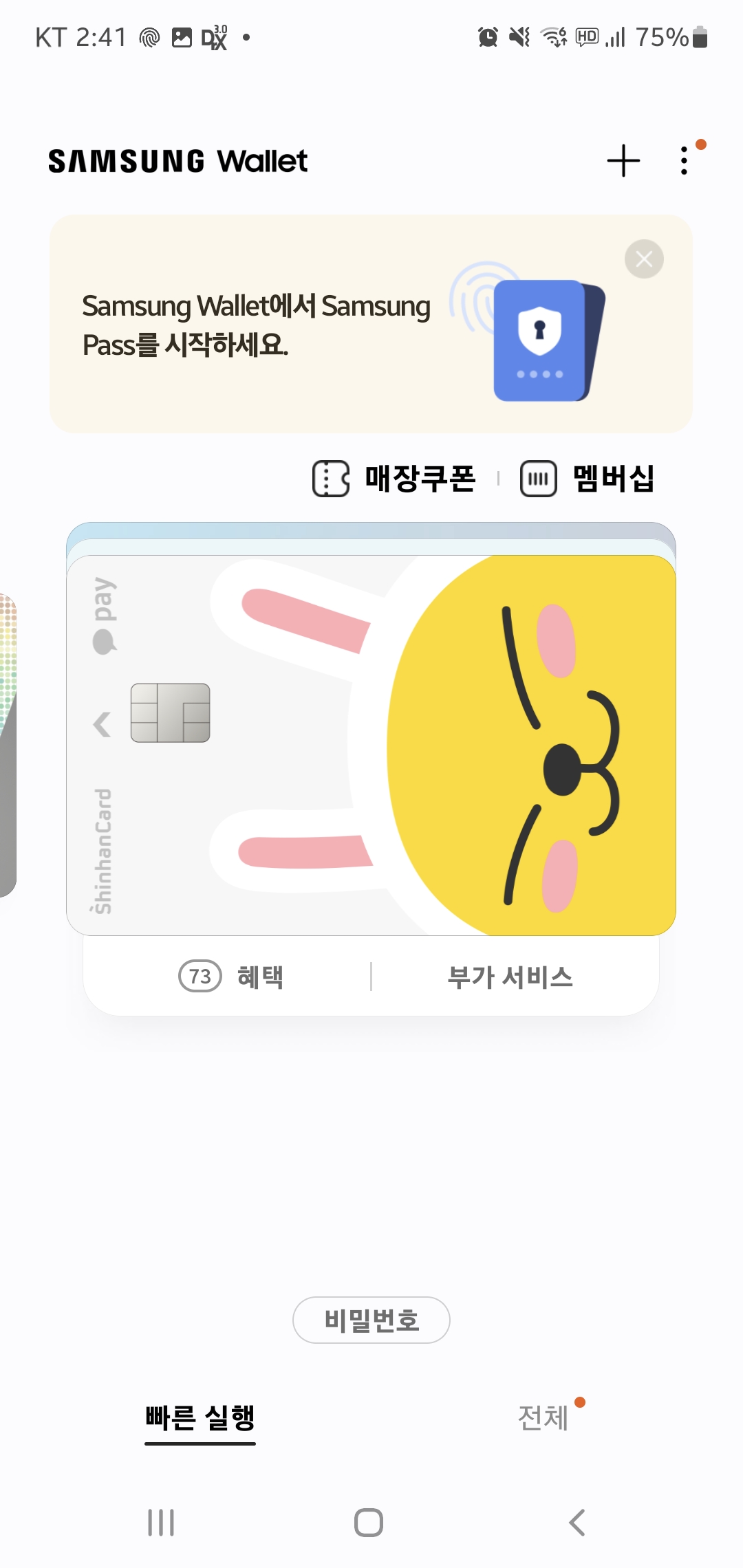
3. User Control and Freedom 시스템 제어와 자유를 느끼게 하기
: 사용자가 실수했다면 바로 벗어날 수 있도록 출구를 만든다.


4. Consistency and Standards 일관성과 표준을 따르기
: 다른 플랫폼에서 이미 학습한 방법을 존중한다.
다른 방식은 사용자를 혼란에 빠지게 만든다.

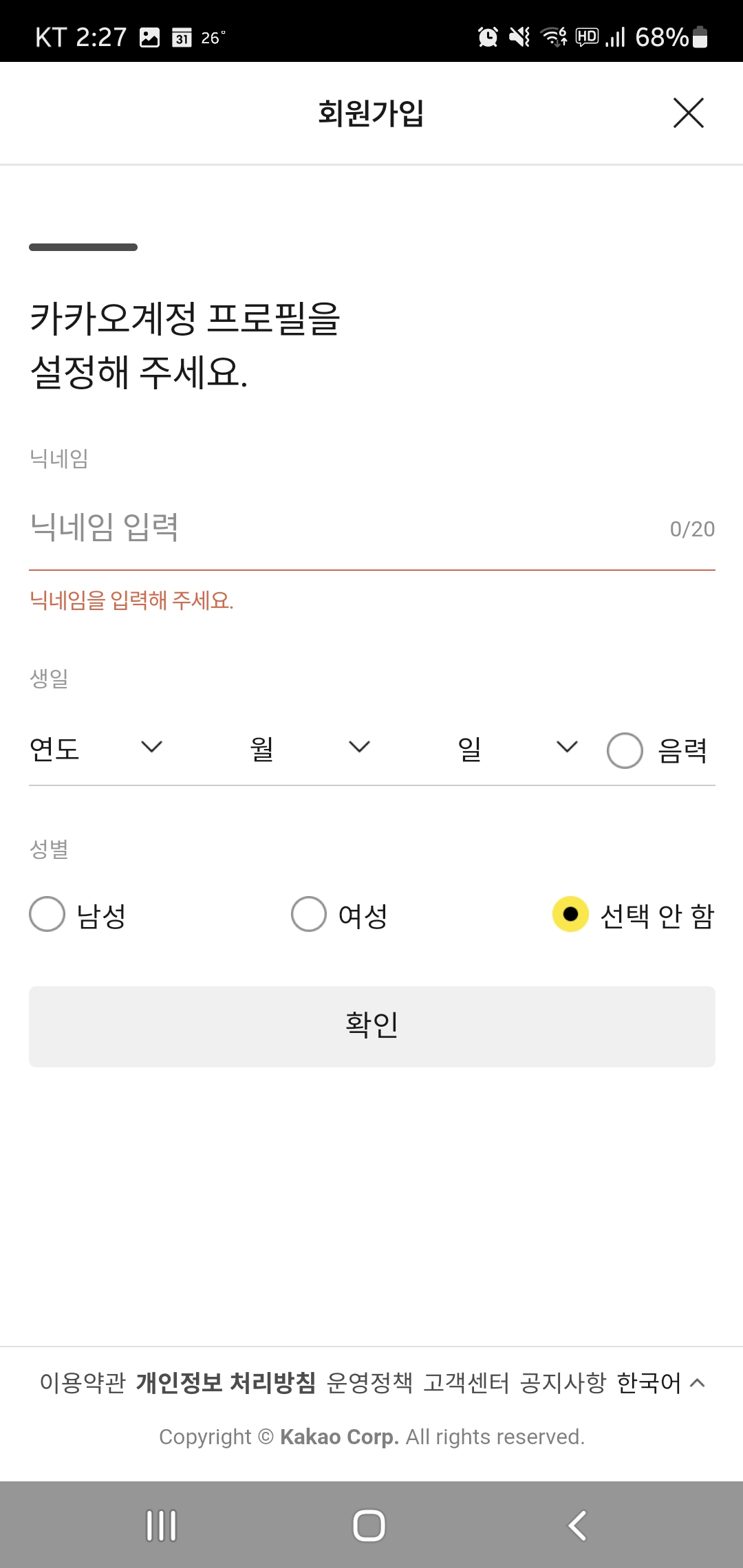
5. Error prevention 에러 방지하기
: 문제가 발생하지 않도록 방지하는 세심한 디자인을 한다.
에러가 자주, 오래 발생하는 지점을 찾고, 이 상황을 제거

6. Recognition rather than recall 기억보다 인식
: 사용자가 기억할 필요없이 만든다.


7. Flexibility and efficienty of use 유연성과 효율성
: 시스템 사용자 수준에 맞춰 기능을 제공한다.

전문가는 단축키 사용, 초보자를 위한 커스텀 기능
8. Aesthetic and minimalististic design 심플하고 아름다운 디자인
: 불필요한 정보는 배제한다.
사용자 주의를 빼앗고, 핵심 과업을 방해하지 않도록 직관적으로

9. Help users with errors 에러를 인식하고 빠져나올 수 있도록 돕기
: 에러를 쉽게 보여주고, 문제의 원인을 짚어준다.


10. Help and documentation 도움말과 문서화
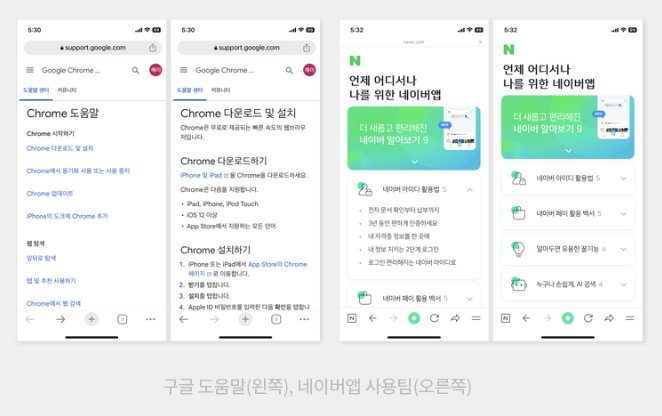
: 사용자의 학습을 돕기 위해 충분한 도움말 제공
쉽게 접근하고, 쉽게 이해할 수 있고, 정확하게


좋았던 점 : 휴리스틱 평가에 대해서 항목 하나씩 예시와 함께 쉽게 설명되어서 좋았다.
아쉬운 점 : 몇가지 항목 설명이 조금씩 헷갈려서 추가로 다른 아티클을 참고했다.
알게된 개념 : 휴리스틱 평가
앱을 사용하면서 흔히 볼 수 있는 것들이 많았는데
이런 기준으로 만들었던거구나 하는 내용들을 알 수 있었다.
이 평가 기준만으로 하기에는 부족한 부분도 있을 것 같고,
이 기준은 기본적인 척도로 생각하며 만들어야겠구나 싶었다.
출처
휴리스틱 평가로 내 ux ui가 좋은지 확인하기
닐슨 노먼 그룹의 10가지 휴리스틱 평가 | ui ux 디자인을 평가하는 기준에는 여러가지 있습니다. 내가 스스로 진단할 수 있는 방법인 휴리스틱 평가에 대해 적어보겠습니다. ux 포트폴리오를 만
brunch.co.kr
UX 디자인을 위한 휴리스틱 평가 | e · motion
UX컨설팅/소프트웨어 자문/개발 및 공급/어플리케이션 제작/웹, 앱디자인 등 디지털 전반의 모든 서비스를 제공하는 Full service Digital Agency입니다.
www.emotion.co.kr
'내일배움캠프 > 사전캠프' 카테고리의 다른 글
| [UX/UI 사전캠프_21일차] 나의 관심 분야 서비스 만들기 (2) (0) | 2024.05.22 |
|---|---|
| [UX/UI 사전캠프_20일차] 나의 관심 분야 서비스 만들기 (1) (0) | 2024.05.21 |
| [UX/UI 사전캠프_18일차] 앱 서비스 회원가입 프로세스 분석 및 개선 (0) | 2024.05.17 |
| [UX/UI 사전캠프_17일차] 앱 클론 디자인 (0) | 2024.05.16 |
| [UX/UI 사전캠프_16일차] 쿠팡의 다크패턴 논란 (0) | 2024.05.14 |



