자주 사용하는 앱 서비스 회원가입 프로세스 분석 및 개선
1. 앱 서비스 선정
- 서비스 이름 : 멜론 티켓
- 선정 이유 : 클론 디자인을 하면서 앱을 분석해봤기 때문에 연장선으로 진행
- 서비스 소개 : 콘서트부터 뮤지컬, 전시까지 다양한 장르의 공연을 탐색하고, 쉽고 빠르게 예매
2. UI/UX 디자인 분석
- 회원가입 제공 시점 : 공연 및 전시의 상세 내용은 회원가입하지 않은 상태에서도 확인 가능하다.
- 랭킹, 이벤트, 티켓 오픈 소식 등 앱의 모든 카테고리에 접근이 가능하다.
- 예매하기(회차가 없는 경우) or 회차선택 버튼을 눌렀을 때 회원가입을 제공한다.
- 회원가입 프로세스 - 플로우차트

- 화면별 구성
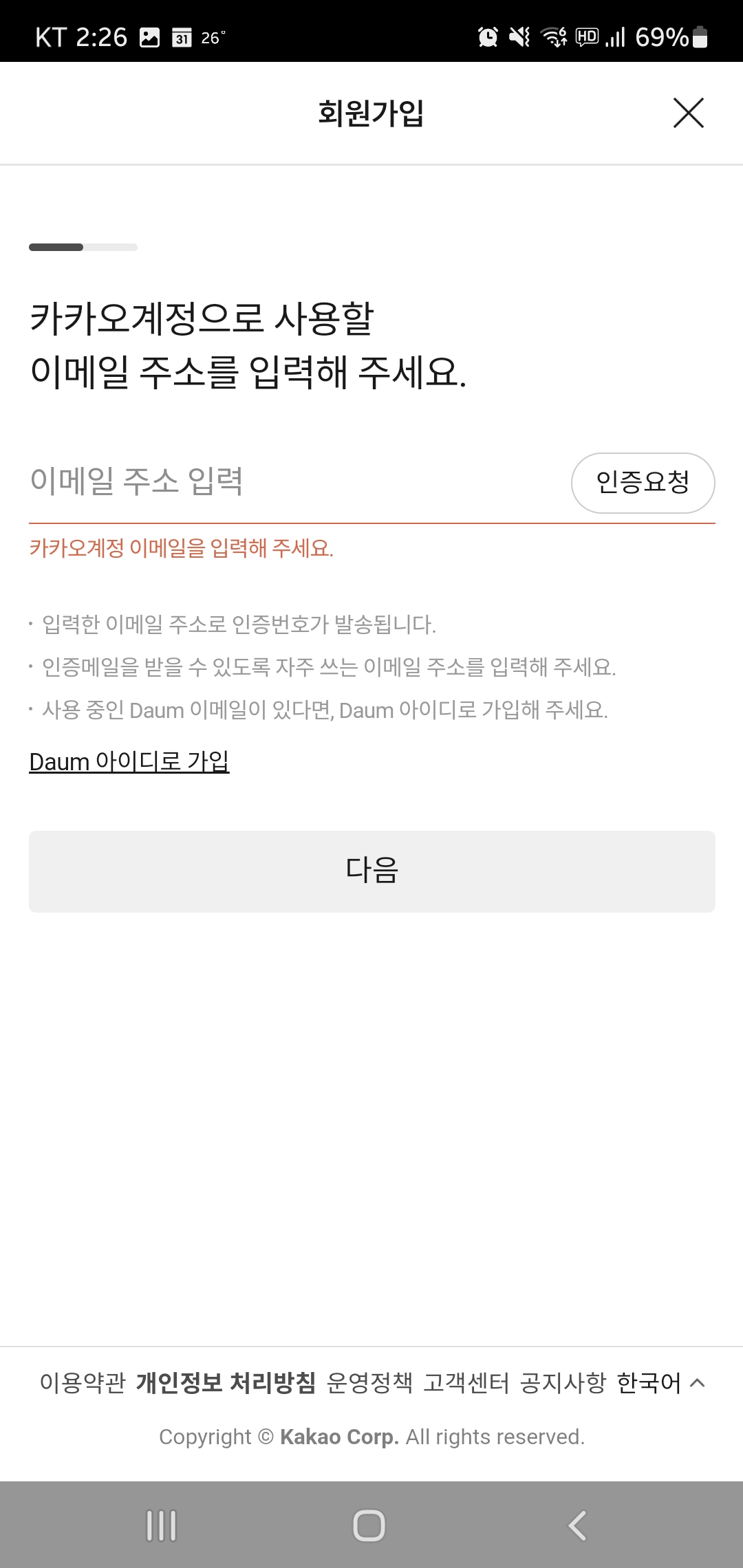
- 카카오 계정 회원가입
- 서비스 약관에는 라디오 버튼인줄 알았지만, 동그란 체크 박스가 있다.


- 메일, 비밀번호 등록에는 텍스트 필드가 있다.


- 카카오계정 프로필 설정에는 텍스트 필드, 라디오 버튼이 있고,
생일 연도/월/일을 택하기 위해서는 모달창이 새롭게 뜬다.

- 멜론 회원가입
- 카카오계정 개인정보 제공 동의 모달창이 뜬다.
- 멜론 이용약관은 체크박스로 필수, 선택 항목에 동의할 수 있다.


- 서비스 약관에는 라디오 버튼인줄 알았지만, 동그란 체크 박스가 있다.
- 인상깊은 UI/UX와 이유
- 입력되지 않은 칸에는 빨간색의 밑줄과 이유가 설명된다.
잘 보이는 컬러로 알림문구가 있어서 알아보기 쉬웠다.


- 모든 칸이 입력된 후에 하단에 있는 다음 버튼이 회색에서 노란색으로 바뀐다.
다 입력하지 않았을 때는 버튼이 활성화되지 않는다.
한번은 입력되지 않았을 때 노란버튼이 활성화 된 걸 발견했는데,
눌러보니까 알림창으로 알려줘서 확인을 누르고 뒤로 왔다.
만약에 계속 노란버튼이고, 잘못눌러서 알림창이 떴다면 귀찮았을 것 같다.
다음 버튼을 잘못 누르는 일이 없도록 사전에 방지해줘서 좋았다.



- 입력되지 않은 칸에는 빨간색의 밑줄과 이유가 설명된다.
- 카카오 계정 회원가입
3. 개선 아이디어
- 멜론의 이용약관만 또 다시 동의하는 것이 번거롭다.
- 멜론만 가입할 수 있도록 한다.
- 카카오톡 정보이용동의에 멜론 이용약관을 추가한다.
- 카카오톡이 멜론을 인수하면서 생기는 문제점으로 보여지는데,
이런 부분을 사실 디자인을 개선해서 해결할 수 있는 부분은 아닐 것 같다.
- 카카오톡이 멜론을 인수하면서 생기는 문제점으로 보여지는데,
- 회원가입 버튼이 너무 작다
- 회원가입 버튼 크기를 키운다.
- 필드 버튼이나 아웃라인 버튼으로 바꾼다.
WIL (Weekly I learned)
FACTS
이번주는 수요일에 휴일이 있어서 시간이 빨리 간 것 같다.
강의 복습을 한다고 했지만 한두개 봤나.
아티클 스터디로 눌러보고 싶은 동그란 버튼, 프리즘 앱의 개선 사례와
쿠팡의 다크패턴에 대해 공부했다.
그 동안 계속 못했던 컴포넌트를 조금 추가했다.
튜터님과의 질의 응답 시간이 있었다.
앱 클론 디자인으로 멜론티켓을 했다.
회원가입 프로세스도 동일한 앱으로 진행했다.
FEELINGS
아티클 하는 날에 오 조금 여유있군 싶었는데
클론 디자인을 시작하니 지난번처럼 정신없고 바빴다.
시간을 오버해서 했음에도 불구하고 다 못하고 오늘 또 해야한다.
그래도 웹 할 때 보다는 좀 더 빨리 하는 방법을 조금씩 찾아가고,
여러 요소들이 많아서 앱이 좀 더 재밌게 한 거 같다.
FINDINGS
오토레이어에 대해서 다시 복습을 했는데, 여전히 잘 모르겠다 ㅎ
그리고 어떤걸 컴포넌트로 만들어놔야하는 건지 감이 잘 안온다
뭔가 피그마에 대해서 점점 산으로 가고 있는거 같다.
그래도 오토레이어를 활용하니 좀 더 빨라졌다.
어떤걸 어떻게 만들지 미리 생각하고 순서 정하는게 중요한 걸 알았다.
아티클 중에 다크패턴에 대해 배운 게 신선했다.
의도적으로 서비스를 잘못 이용하거나 작업을 못하도록 만드는 방법
사용자의 편리함과 회사의 이익 두 사이에서 어떻게 조율해야하는지
김태길 튜터님과의 대화에서도 나왔는데 많이 생각해봐야하는 점 인듯 하다.
튜터님 시간을 통해 UIUX 디자이너는 말을 잘해야한다는 것을 알았다.
논리적으로 다른 사람을 설득할 수 있는 말...
내 생각을 말로 표현하는 것은 나에게 참 어렵고 힘든 일이다.
글부터 먼저 잘 써봐야겠다.
다른 팀원들이 한 좋은 아티클도 많았는데 인사이트들이 참 좋은 거 같다.
항상 단순하게만 생각하는 나의 관점을 넓혀준다.
이번 팀원들이 참 좋았는데 본캠프에선 흩어져야 하니 좀 아쉽다.
FUTURES
컴포넌트는 거의 끝을 보고 있지만 여전히 남았다. 빨리 하자
클론 디자인도 빨리 끝내자
오토레이어, 컴포넌트, 그룹에 대해서 좀 더 공부하자
나중에 팀플할 때 도움이 되는 사람이어야 할 텐데 걱정이다.
'내일배움캠프 > 사전캠프' 카테고리의 다른 글
| [UX/UI 사전캠프_20일차] 나의 관심 분야 서비스 만들기 (1) (0) | 2024.05.21 |
|---|---|
| [UX/UI 사전캠프_19일차] 휴리스틱 평가 (0) | 2024.05.20 |
| [UX/UI 사전캠프_17일차] 앱 클론 디자인 (0) | 2024.05.16 |
| [UX/UI 사전캠프_16일차] 쿠팡의 다크패턴 논란 (0) | 2024.05.14 |
| [UX/UI 사전캠프_15일차] 눌러보고 싶은 동그란 버튼 (0) | 2024.05.13 |



