TIL (Today I learned)
🙄 오늘 나는 무엇을 했나요
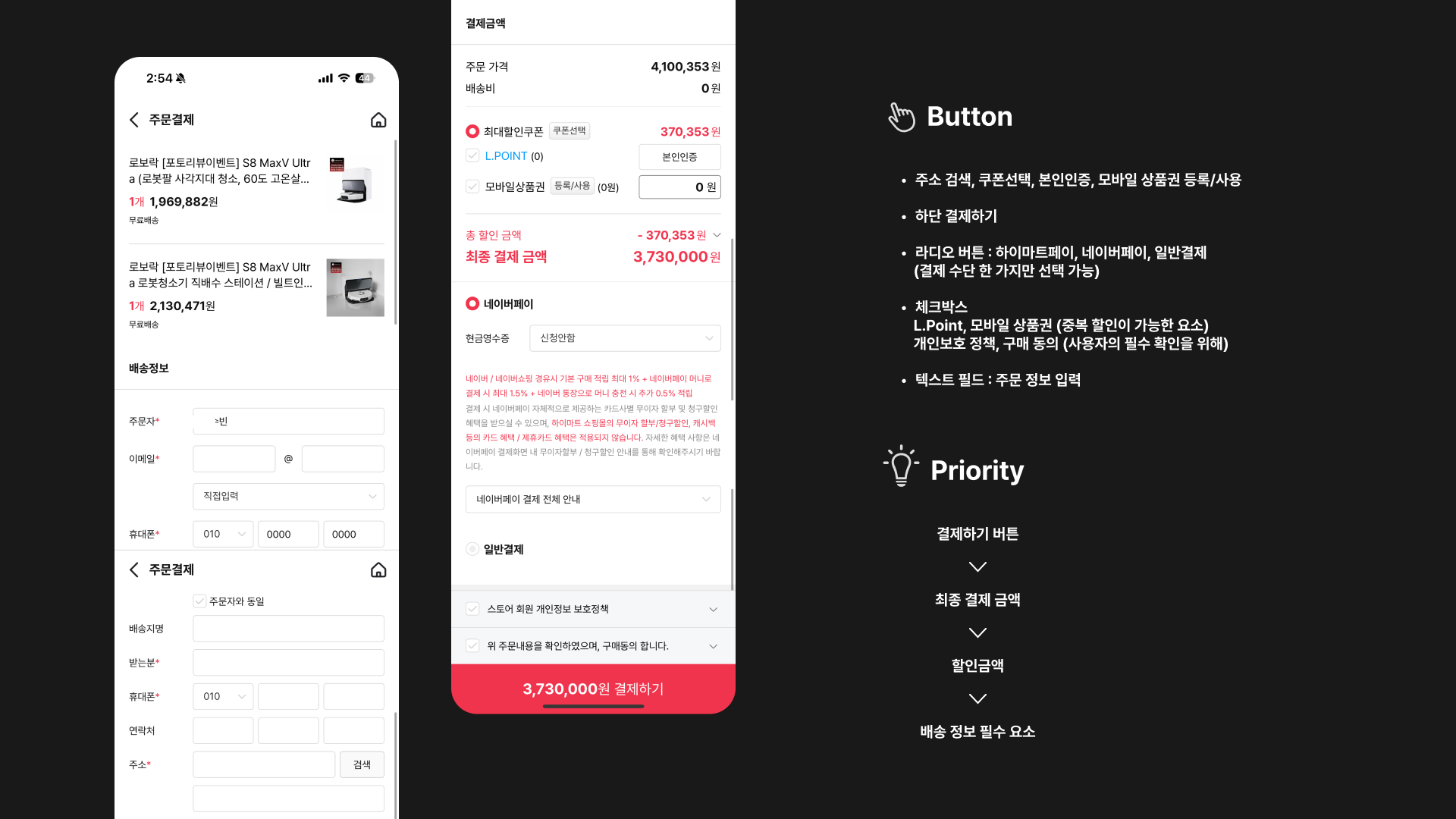
- 미니 프로젝트 UI 분석 기반의 디자인 개선 3단계까지 진행
각자 하나씩 경쟁사 UI 분석
각자 하이마트 화면 하나씩 UI 분석 (그리드, 버튼, 우선순위 등)
화면별로 하나씩 나눠서 경쟁사 공통점/차이점 분석 및 주로 쓰이는 UI 패턴 정리
- 장정은 튜터님 방문










😰 오늘은 어떤 문제를 겪었고, 앞으로는 어떻게 해결할 것인가요
오늘의 문제는 내가 피곤한게 제일 문제인 것 같다.
어제부터 컨디션이 정말정말 안 좋아서 더 힘내야겠다.
그리고 팀 과제를 하면서 내가 답답해하는 부분들이 생기는데
다른 사람들을 배려하면서 좀 더 부드럽게 말해야하는데
내가 한 말이 약간 날카롭게 들릴 것 같아서 아차 싶었다.
카메라를 키고 말한다고는 하지만 눈을 마주보는게 아니니까
좀 더 신경써야겠다고 반성했다.
각자의 진행 방식이 다르다는 것을 인정하고,
내 방식을 주장할 때는 부드럽게 잘 말하도록 해야겠다.
🧐 오늘은 어떤 것을 배웠나요
장정은 튜터님께서 우리 조에 찾아오셔서 우리 질문에 답변을 주셨다.
우리 질문은 레퍼런스 분석 중에 그리드가 딱 안 맞아서 어떻게 해야할지를 여쭤봤다.
레퍼런스로 정한 서비스들이 타겟 디바이스에서는 딱 맞게 제작되었는데,
어떤 디바이스를 타겟으로 했는지 우리가 알 수 없음
그렇기 때문에 상하좌우 여백 같은 기본적인 것만 확인해서
컨텐츠, 큰 UI와의 여백이나
작은 거는 세부적으로 안맞췄구나 정도로 확인할 것
디자인 위계에 따라 어떻게 여백을 설정할지 아는 것이 목적
추가로 팀원분이 텍스트 크기에 따라 네이밍하는 것에 있어서
어떻게 해야할지 모르겠다고 질문을 했다.
숫자로 타이틀1,2,3.. / 사이즈별로 L,M,S... 둘 다 상관없다.
일반적으로는 타이틀, 서브타이틀, 바디, 캡션 정도로 나눈다.
따로 정해진 법칙은 없기 때문에 자유롭게 팀원들과 상의해서 정해면 된다.
예외의 경우가 있을 때 예를 들어 '버튼 텍스트' 등으로 사용하면 된다.
항상 튜터님과의 질문은 많은 것을 배우는 것 같다.
