TIL (Today I learned)
🙄 오늘 나는 무엇을 했나요
- Figma 과제 디벨롭
- UX 기획 및 리서치 2주차 완강
- UX 기획 및 리서치 2주차 과제 완료
- UX 기획 및 리서치 3주차 완강
- UX 기획 및 리서치 3주차 과제 진행중
😰 오늘은 어떤 문제를 겪었고, 앞으로는 어떻게 해결할 것인가요
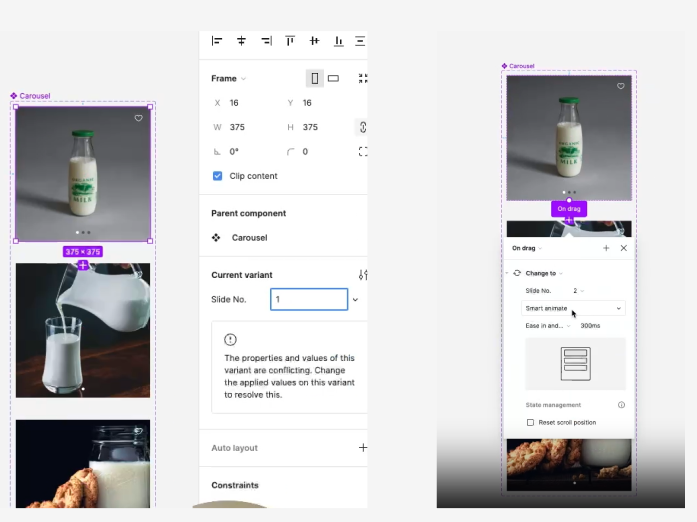
어제 피그마 과제 피드백에 따라서 인디케이터를 만들면서
캐러셀에 스마트 애니메이트까지 적용하는 것을 어렵게 어렵게 해결해보았다.


- 캐러셀 하나씩 넘어가게 만들기
1. 사진 3개가 들어있는 프레임 그대로 3개 복사
2. 클립컨텐츠로 안 보이는 사진들을 보여지는 각 화면으로 변경해주기
3. 컴포넌트 세트로 묶어주기
4. 베리언츠 이름은 Slide No.로 각각 1~3으로 변경
5. 프로토타입 : 드래그, 체인지, 스마트애니메이트, 이지인앤아웃
6. 반대 방향(2>1, 3>2)은 프레임 전체가 아닌 각각의 사진을 선택해서
프로토타입 똑같이 적용해주기
그리고 텍스트가 중앙 정렬이 아니라는 피드백이 있었는데,
어떤게 문제인지 도저히 모르겠어서 장정은 튜터님을 찾아뵙고 왔다.
내가 만들어 놓은 오토레이아웃은 텍스트 양 옆 간격을 auto로 해놔서
아이콘이 한개일 때와 두개 일 때 텍스트에 위치가 바뀌는 문제가 있었다.

그래서 텍스트만 오토레이아웃에서 빼고,
Absolute position을 활용하여 텍스트를 가운데 정렬해주는 방법이 있고,

* 참고 : 이번에 피그마 UI3으로 바뀌면서 Absolute position이 Ignore auto layout으로 바뀌었다. 기능은 동일.

아니면 오토레이아웃으로 안 만들고
일반 프레임 안에 아이콘과 텍스트를 컨스트레인트로 각각 고정시키는 방법이 있었다.



꼭 오토레이아웃으로 만들 필요는 없을 것 같아서
두번째 방법으로 만드는 것이 더 깔끔하고 좋은 것 같다!
텍스트 자체에서 얼라이언 가운데 정렬만 해놓으면 된다 생각했는데,
내가 생각치도 못했던 부분이라서 정말 좋은 피드백을 받은 것 같다.
프레임이랑 오토레이아웃에 대한 질문에 대해서도 자세하게 설명해주셨는데,
위 상황을 통해 더 명확하게 이해가 되었다.
오토레이아웃을 프레임으로 다시 씌우지 않아도 되고,
오토레이아웃도 프레임의 일종이기 때문에 둘 중 하나로 쓰면 되는 것!

🧐 오늘은 어떤 것을 배웠나요
UX 기획 및 리서치 2주차
유저 리서치
- 유저를 이해하기 위한 모든 활동
- 왜 그렇게 행동하는지, 언제 그렇게 행동하는지를 조사하여 제품/서비스 개선에 유용한 인사이트를 도출
유저 리서치의 중요성
- 유저에 대한 이해도 강화 : 해결해야 할 새로운 문제 발견할 수 있음
- 효율적인 커뮤니케이션 도구 : 의사 결정의 근거를 마련, 사전에 문제 발견으로 수정 비용 절감
유저 리서치의 종류

- 유저의 행동과 말을 따로 분리하는 이유?
프로필 영역에서 가장 중요한 것은 무엇인가 라는 질문에
인터뷰에서는 성격, 가치관이 중요하다고 답했지만,
실제 행동에서는 프로필 사진이 중요
> 실제로 유저가 행동하는 것과 말하는 것이 다를 수 있다.
정성적 리서치
- Why에 대한 심층적인 인사이트 얻기
- 심층 인터뷰, 포커스 그룹, VOC 분석
- 소수를 대상으로 하여 모든 유저를 대표하긴 어려움
정량적 리서치
- What, How much/many에 대한 답을 얻기
- 유저의 행동 기반으로 데이터를 분석
- 설문조사, A/B 테스트, 애널리틱스
- why에 대한 근본적인 원인 파악은 어려움
> 두 개가 상호보완적이기 때문에 함께 진행하면 시너지 낼 수 있음
데스크 리서치
거시적 관점에서 시장 현황을 파악, 비즈니스 이해를 높이는 핵심 과정
1. 마켓 리서치
- 시장 규모 및 성장 동향 : 유저 수요와 성장 가능성 예측, 성장 경로와 미래 가능성 평가
- 수익구조(BM, Business Model) : 유저가 가치를 느끼고 지불할 의사가 있는 부분을 파악, 결제 및 구매 관련 유저 경험을 평가하여 개선
- 법적 제약 : 법적 사항을 고려하여 디자인에 반영하고, 글로벌 시장 진입시 발생 가능한 법적 문제를 예측하고 대비
2. 경쟁사 분석
직접 경쟁사(자사 서비스와 동일), 간접 경쟁사(자사 서비스 대체 가능성 있는 모든 서비스)
- SWOT분석 : 강점, 약점, 기회, 위험 파악

- 포지셔닝 맵핑 : 유저 인식 속에서 고유한 위치를 시각적으로 나타냄

정성적 리서치
1. 심층 인터뷰
- 1:1로 질문하고 답변을 들으며 깊이 있는 인사이트를 얻음
- 인터뷰 전에 목적, 대상의 특성, 질문리스트, 유의사항 등을 포함한 인터뷰 가이드 미리 작성
- 제이콥 닐슨에 따르면 페르소나/코호트 당 5명의 유저를 인터뷰하면 85%의 사용성 문제를 발견

심층인터뷰 준비하기
- 인터뷰 목적 설정 : 어떤 문제 발견하고 싶은지, 정보 수집할지 정하기
- 대상자 선정 : 어떤 그룹의 유저를 인터뷰하는 것이 목적에 부합할지
인터뷰 목적과 관련된 유저의 행동 패턴 및 이용 습관을 고려
- 리크루팅 : 인터뷰 목적, 방식, 일정, 보상 등에 대한 공지
필요한 경우 지원자의 적합 여부를 사전 질문 등을 통해 스크리닝
- 질문지 작성 : 주요 질문 리스트업하고 질문 순서를 조정
- 실제 인터뷰 전에 최소 한 번의 파일럿 인터뷰 진행
: 질문에 오해나 혼란의 소지가 있는지, 추가/제거할 질문, 순서가 자연스러운지 검토
심층 인터뷰 질문지 예시
- 인터뷰 목적/일시, 인터뷰이 주요 정보, 인터뷰 질문 템플릿으로 작성
- 아이스브레이킹 질문 (약 10분) : 유저의 배경에 대한 이해, 사전 질문과 관련된 질문 포함
- 답을 바로 떠올릴 수 있는 질문 (약15~20분)
- 고민이 필요한 질문 (약20~25분) : 바로 떠올리지 못할 경우 서비스 화면 보면서 대화, 답변 일관성을 확인하기 위해 중복 질문 활용
- 마무리 질문 (10분) : 시간 관계상 못한 내용들 파악, 예상치 못한 인사이트 발견할 수 있기 때문에 종료 10분 전 여유 시간 확보하기
심층 인터뷰 팁
- 라포 형성을 위해 적절한 언어적/비언어적 표현 활용하기
- 모든 질문 몰아서 하지 않고, 꼬리 질문 활용하기
- 네/아니오 같은 닫힌 질문은 피하기
- 구체적인 해결책을 묻거나 유도하는 질문 피하기
- <타인의 속마음에 닿는 대화> 책 추천
2. 포커스 그룹
- 6~9명의 유저를 모더레이터가 동시에 인터뷰
- 서로의 답변을 발전시키거나 경험을 더 자세히 떠올릴 수 있음
- 한 가지 의견에 앵커링 되는 것을 경계
- 참가자 의견에 중립적으로 대하기
- 특정 참가자가 말이 많거나 조용할 때 균형 맞춰주기
- 질문별로 적절한 시간을 할애하기
- 참가자들의 비언어적 신호를 주의깊게 관찰하기
3. VOC 분석
- 다양한 고객 채널로 유입되는 유저 보이스를 통해 유저를 깊이 이해
- 고객센터로 인입된 불만/건의/문의사항, 앱스토어 리뷰 등을 수집
- 수집한 유저보이스에 태그를 부여하고, 주간/월간 통계를 확인하여 정량적 리서치로 확장 가능
- 유료 툴 : Dovetail, Condens, Notably / 국내 무료 툴 : 클로바노트
정량적 리서치
1. 설문조사
- 구조화된 질문과 답변 옵션을 통해 유저의 전반적인 경향 파악
- 설문 문항 설계가 중요
- 가벼운 의견 수집 용도의 설문 조사는 5분 이내 분량으로 조절
- 선택지가 많은 경우 순서를 무작위로 설정하여 '순서 효과' 줄이기
- 기술어, 전문용어를 피하되, 불가피한 경우 정의나 예시 함께 표시하기
- 질문자의 의도가 드러나거나 한쪽으로 유도하는 질문 피하기
- 한질문에 하나만 물어보기
2. A/B 테스트
- 2개 이상의 옵션으로 나누어 어느 쪽이 더 효과적인지 비교
- 한 번으로 끝내지 않고 지속적으로 진행하여 디벨롭하는 것이 중요
- 툴 : VWO, 구글 옵티마이즈(구글 애널리틱스4), 핵클, 앰플리튜드 등
A/B 테스트 언제, 왜 할까?
- 실험할 제품, 프로토타입이 준비된 단계에서 활용
- 기존 서비스에 변화를 가했을 때 효과가 있을지 불확실할 때 유용
- 유저 행동의 예측이 어려울 때 다양한 옵션을 비교하고 선호도 파악
- 동일한 기간 내에 여러 가설을 테스트하고 최적의 전략을 찾을 수 있음
- 개인의 취향이나 정치 요소에 제약받지 않고 유저 중심으로 의사결정 가능
A/B 테스트 유의할 점
- 동일 기간 진행
- 2개 이상의 실험군으로 동시에 진행 가능
- 하나의 변인에 대해서만 테스트 진행
- 충분한 모수가 확보되는 기간을 고려하여 테스트 기간을 설정
> 이를 도와주는 툴들이 많이 있음 : AB테스트 계산기
- 기본적인 성공 지표와 함께 가드레일 지표를 함께 설정하여 모니터링
> 가드레일 지표 : 조직 전체에서 중요하게 생각하는 지표, 해당 실험으로 부정적인 영향을 받을 수 있는 지표
3. 애널리틱스
- 웹/앱에서 얻은 페이지뷰, 바운스률, 전환율 등의 데이터를 통합하여 분석
- 애널리틱스 도구를 통해 데이털르 수집, 분석, 시각화하여 유저행동 이해
- 특정 이벤트, 계절, 휴가 기간 등의 외부적인 이슈를 고려해서 분석
> 특정 기간을 발라내거나 보정치를 줘서 보는 방법 사용
- 상관 관계를 발견했다고 해서 반드시 인과관계가 성립하지 않음
> 다른 변인들이 있을 수 있기 때문에 확인 과정이 필요
- 조직 내에서 중요하게 고려하는 지표들과 해당 용어에 대한 얼라인 필요
- 대표적인 정량적 리서치 툴 : 구글 애널리틱스, 앰플리튜드, 믹스패널 등
UX 기획 및 리서치 3주차
리서치 결과 정리

사용 맥락 관점에서 정리
아래 내용이 사용자 경험에 미친 영향을 리서치 결과로부터 정리
- 사용상황 : 모든 제품 사용 경험은 특정 상황과 관련, 잠재적인 내적 동기로 이어질 수 있음(~해서 사용했다), 사용상황을 어떻게 인지하는지가 중요
- 사용장소 : 장소에 따라 영향을 받음, 장소에 대한 유저의 태도가 제품 사용 경험에 영향
- 사용시간 : 수업시간/이동시간 같이 특정 유저 그룹의 경험을 반영하기도 함, 사용시간대에 따라 다른 특성을 가질 수 있음, 지속 시간이 경험의 척도가 되기도 함
유저 관점에서 정리
아래 내용과 제품을 이용하는 특성간의 관계를 리서치 결과로 정리
- 인구통계학적 특성 : 나이, 성별, 소득수준, 거주지, 가구 구성 등
- 라이프스타일 : 소비습관, 취미생활, 사회문화적 관계 등
- 테스크 수행 능력 : 기술 수준, 인터페이스에 대한 이해 등
유저 경험 관점에서 정리
- 동기 : 왜 사용하고, 이탈하는지, 내적/외적 동기를 정리
내적 동기 - 내제적인 욕구, 흥미, 만족 / 외적 동기 : 외부적인 보장, 리워드, 제약
- 태도 : 제품에 대한 선호도, 제품에 대해 어떤 것을 기대하는지, 태도 변화 정리
- 니즈 : 다양한 이해관계자 관점에서의 니즈 정리
어피니티 다이어그램
- 키워드에 데이터를 끼워맞추는 것 말고, 거꾸로 해보면 어떨까
- 데이터를 밑에서부터 점진적으로 그룹핑해서 구조화해나가는 방식
- 그룹핑, 헤더 붙이는 과정에서 데이터 사이에 숨은 의미를 찾음
장점
- 방대한 데이터 사이의 규칙과 연관성을 발견하고, 인사이트를 도출
- 문제를 전체적으로 시각화하여 조망
- 제품의 핵심 문제를 찾고 유저를 정의하는 단계에서 활용
준비물
오프라인 : 화이트보드, 포스트잇, 내용을 프린트하거나 벽 전체 활용도 가능
온라인 : 포스트잇 툴(미로, 피그잼)
진행 순서

그룹핑 - 헤더 네이밍 - 토론과정을 반복하고, 도출된 인사이트를 토대로 우선순위 논의
- 어피니티 다이어그램 노트 : 한 문장 단위로 적기, 중복/잘못된 정보는 제외
- 그룹핑하고 헤더 이름 붙이기 : 연관성, 유사성에 따라 그룹핑하며 헤더는 사실을 기반으로한 구체적인 내용 담기
- 토론을 통해 우선순위 논의 : 적은 리소스 대비 큰 유저 임팩트를 낼 수 있는 문제
정보를 단순 분류하는 데서 그치지 않고, 인사이트를 찾는 것이 핵심
- 3명 이상 참여
- 미리 정한 카테고리에 끼워맞추지 않기
- 한 번 같은 그룹으로 묶고 끝나지 않고, 계속 수정할 수 있음
- 그룹핑이 애매한 것은 무리하게 끼워넣지 말고, 한 쪽에 제쳐두기
우선 순위 논의 TIP
ICE(Impact, Confidence, Ease) Framework를 통해 각각 점수 매긴 뒤, 합산하여 점수가 높은 순으로 우선순위 정하기


유저 페르소나
- 특정 유저 타입을 대표하는 가상의 인물
- 유저를 집중해서 분석하고, 현실적인 내용으로 팀원들과 공감대 형성이 가능
- 특정 단계에 작성해야하는 것은 아니며 작성 후에도 수정할 수 있다.

주의사항
- 실제 사람으로 느껴지도록 묘사하기
- 대부분의 유저를 대표할 수 있도록 대표성이 있어야 함
- 여러 유저 페르소나가 있다면 명확하게 구분되어야 함
- 의사결정에 영향을 줄 수 있는 인사이트가 있어야 함
작성 방법
- 구성 요소 : 이름, 주요 인적 사항, 니즈, 페인 포인트, 기술 친숙도, 관심있는 브랜드 등
- 모든 요소를 담을 필요는 없고, 팀원들과 커뮤니케이션을 쉽게할 수 있도록 고려해서 정하기

'내일배움캠프 > 본캠프' 카테고리의 다른 글
| [내일배움캠프_UX/UI] 7주차 금요일 WIL (0) | 2024.07.12 |
|---|---|
| [내일배움캠프_UX/UI] 7주차 목요일 TIL (0) | 2024.07.11 |
| [내일배움캠프_UX/UI] 7주차 화요일 TIL (0) | 2024.07.09 |
| [내일배움캠프_UX/UI] 7주차 월요일 TIL (0) | 2024.07.08 |
| [내일배움캠프_UX/UI] 6주차 금요일 WIL (0) | 2024.07.05 |



