WIL (Weekly I learned)
FACTS
- 월 : 팀 과제 마무리
- 화 : 새로운 팀 편성, 충격과 공포의 이조판서같이조
- 수~금 : UX 기획 및 리서치 완강, 요약 정리
- 금 : 즐거웠던 밍글링
FEELINGS
이번주는 개인 학습으로 강의 듣고, 정리하면서 편해서 좋았다.
사실 중간중간 너무 졸렸는데, 즐거운 일들도 많았다.
특히 목요일에 퇴실이 안되는 불상사로 인해
내배캠 전체가 난리가 난 상황이 있었는데 사실 엄청 웃겼다.
스파르타 직원분들은 엄청 긴급상황이셨을텐데,
수강생들은 단체로 돌아(?)버려서 전체 단톡방에는 수많은 짤이 올라오고
우리 학습장에서는 음악을 틀고, 춤을 추고 있었다. (???)
이런 상황을 만들어주신 내배캠에 감사(?)를...

그리고 금요일 밍글링도 너무 재미있었다.
사실 밍글링이 시작하는 3시 전에
여러 사람들이 모여서 게임 연습을 엄~청 많이 했다.
근데도 하나도 1등 못한 건 안 비밀

대망의 팀소개
컨셉에 사로잡혀 사극 BGM과 함께 선비에 빙의한 말투로 모두에게 웃음을 선사했다.
난 나름대로 웃음 꾹 참고 발표 잘했는데,
건조한 말투가 더 웃기다, 하기 싫어서 그런거냐는 B반분들
여러분이 재밌었다면 그걸로 된겁니다... 😉
FINDINGS
5주차
사용성 테스트(Usability Test; UT)
- 의도한 시나리오에 따라 테스크를 수행하는지, 문제점은 없는지 관찰
- 프로토타입이 있다면 제품 개발 단계 중 언제든 활용 가능
- 개선 전에는 유저가 불편하게 생각하는 부분 파악, 개선 후에는 유저가 실제 어떻게 사용하는지 파악
사용성 테스트의 중요성
- 우리는 유저가 아니기 때문에 프로젝트에 대해 너무 많이 알아서 편향을 가지고 있음
- 유저 중심적으로 개선할 수 있음
- 캐주얼하게 카페에서 진행해도 유용한 인사이트 얻을 수 있으니 꼭 할 것
사용성 테스트의 구성 요소

- 진행자 : 목적과 절차 안내, 편안한 분위기를 조성, 참가자 관찰, 참가자가 생각하고 있는 것을 말로 표현하도록 유도
- 테스크 : 현실적으로 수행할 수 있는 활동으로 구성, 테스크 지시는 구두 또는 안내지로 전달, 참가자가 직접 읽도록 하기도 함
- 참가자 : 유저를 대표할 수 있어야함,
출시된 제품 테스트는 해당 제품 사용 경험이나 유사한 경험 필요
출시되지 않은 제품 테스트는 유저 페르소나와 유사한 특징 필요
프로젝트 내부 구성원이나 페르소나와 완전히 무관한 사람은 피할 것
- 관찰차 : 참가자의 행동과 반응을 관찰하고 기록, 테스트 진행하는 방에 함께 있거나 원격으로 실시간 관찰하기도 함
사용성 테스트 공간 환경 구성
- 테스트 공간에서 참가자와 진행자가 테스트를 진행
- 관찰 공간에서 실시간으로 관찰하고 기록
- 단방향 거울을 활용하기도 함
- 줌이나 구글밋을 활용한 원격 진행도 가능
- 별도의 관찰 공간이 없을 때는 서기를 담당하는 관찰자도 들어감
사용성 테스트 준비하기
- 5명의 유저를 테스트 및 사후 인터뷰하면 85% 사용성 문제 발견 가능
- 파일럿 테스트 최소 1회 시행 추천

- 사용성 테스트 목적 설정
- 참여자 리크루팅 & 스크리닝 : 목적, 방식, 일정, 보상 등 공지, 필요에 따라 사전 질문으로 스크리닝
- 테스크 선정 : 테스크란 유저에게 주어지는 미션
예시 1) 이전에 구매한 상품의 리뷰를 작성해보세요.
예시 2) 장바구니에 담겨 있는 상품을 결제해보세요.
- 사용성 테스트 시나리오 작성 : 여러개 테스크를 모아 테스트 시나리오 구성, 테스크의 수행 요청 순서, 후속 질문 리스트 등을 포함
- 파일럿 테스트
실제 테스트 환경과 동일한 환경에서 사전 테스트 진행
예상치 못한 현장 변수를 미리 확인
제 3자 입장에서 질문 관련 피드백
무의식적으로 전문 용어 사용하지 않는지 피드백
화면, 오디오가 실시간으로 잘 송출되는지, 총 소요시간 적절한지 체크
사용성 테스트 시나리오 예시
- 아이스브레이킹 질문 후 테스트 시작
- 참가자가 순서대로 진행하기 용이한 순서대로 현장 상황 고려하여 구성
- 공유된 시간 내에 마무리할 수 있도록 시간을 고려하여 테스크, 질문 구성
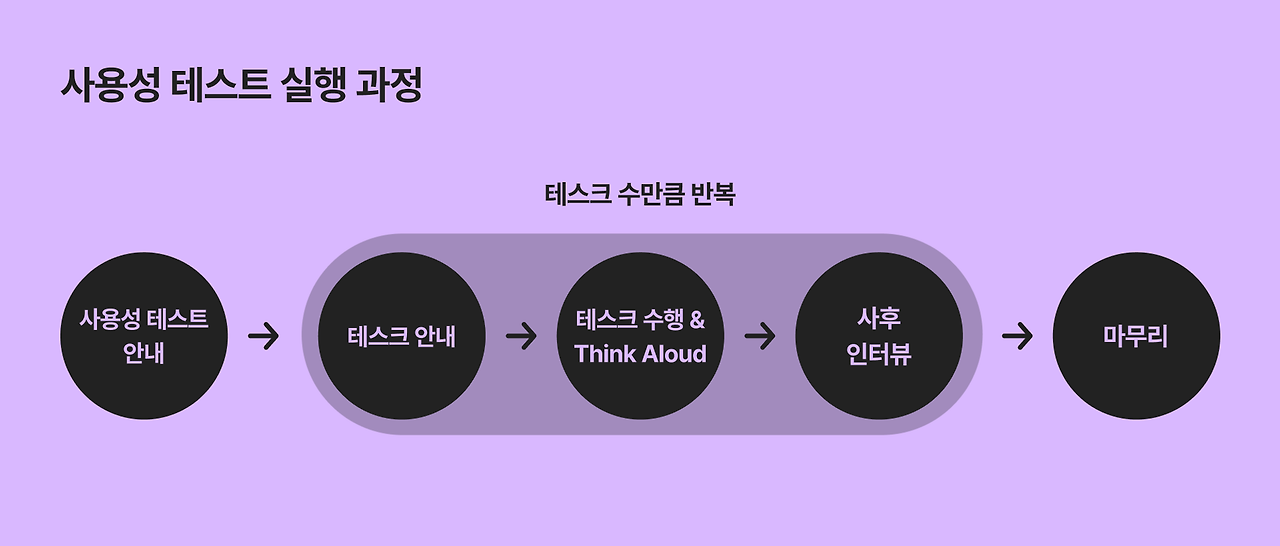
사용성 테스트 실행
- 총 1시간 내외로 구성

- 사용성 테스트 안내 : 목적, 진행 방법, 주의 사항 안내, 영상/사진 촬영 동의 여부 체크, 기밀 프로젝트 경우 보안 서약서 작성
- 테스크 안내
- 테스크 수행 & Think Aloud : 참가자에게 테스크를 수행할 때 사진의 생각과 감정을 말로 표현해줄 것을 요청
- 사후 인터뷰 : 이용 만족도 측정, 테스크 수행 전에 기대했던 것이 수행 후와 비교 했을 때 어느 정도 차이가 있는지, 불편하게 하는 오류 요인 등 파악
각 테스크가 종료된 직후에 진행
- 마무리 : 참가자에게 종료를 알리고, 참여 보상 증정
Think Aloud 이해하기
- 머릿속에서 어떤 생각이 드는지 말로 표현하도록 하는 방법
- 얻을 수 있는 정보 : 버튼/아이콘 클릭한 의도, 어떤 행동 했을 때 기대하는 결과값, 테스크 수행중 겪는 어려움, 테스크 수행중 실수한 이유
- 유저의 실제 의도와 인지 과정을 이해하고, 설계에 반영할 수 있음
- 편안한 분위기에서 자연스럽게 말할 수 있도록 분위기 조성
Think Aloud (테스크 수행과 동시에 진행)
- 주로 채택하는 방식
- 참가자 의도 명확히 파악 가능
- 말과 행동 동시에 하니 수행 집중력 떨어질 수 있음
- 진행자가 미숙할 때 실수로 참가자에게 힌트 줄 수 있음
Retrospective Think Aloud (테스크 종료 후 기억을 되살리며 진행)
- 테스크 수행 중에 테스크에만 집중 가능
- 이전에 한 행위 기억 못 할 수 있음
- 사소한 오류에 대해 적극적으로 표현하지 않으려는 경향 있음
유의사항
- 참가자가 말을 많이 하도록 유도
- 질문을 할 때 최대한 답변 주지 않기
- 실수해도 힌트를 주거나 고치려고 하지 말기
- 왜 그렇게 생각하세요? 어떻게 해야할 것 같으세요? 등 열린 질문하기
사용성 테스트 결과 정리
문제점 도출 → 원인 도출 → 개선 방향 도출
문제점 도출 : 참가자의 생각과 행동에 대한 기록 종합하여 문제점 파악
원인 도출 : 유저가 예상하는 경험과 실제 경험의 차이, 유저가 이해하고 기대하는 내용과 실제의 차이 확인하기
개선 방향 도출 : 테스크별로 개선이 필요한 것 리스트업, 정보 구조 관점에서 개선이 필요한 부분 리스트업
우선순위 논의 TIP
사용성 테스트에서 유저의 이용 만족도와 행동 데이터를 수집하여 우선순위논의 시 의사결정 근거로 활용하기도 함
- 참가자의 이용 만족도 측정 : 이용 만족도 높은 경우와 낮은 경우 파악
- 참가자의 테스크 성공/실패 여부 측정 : 실패 비율이 높다면 불편함 있다고 볼 수 있음
- 참가자가 테스크를 쉽게 달성할 수 있었는지 측정 : 이동 동선을 살펴보면 어떤 장애 요인이 있었는지 원인 파악 가능
사용성 테스트 결과 공유
문서로만 공유하는 것보다 실제 참가자 영상도 함께 공유하는 것이 효과적
제이콥 닐슨의 휴리스틱 평가 방법
- 전문가가 인터페이스를 검토하여 사용자 인터페이스의 문제점을 발견하는 방법
- 유저 대상이 아닌, 디자이너나 사용자 경험 전문가가 평가
- 디자인 초기 단계에서 비교적 쉽고 빠르게 적용해볼 수 있음
- 실제 유저의 경험을 완벽하게 대변하지는 못함
1. 시스템 상태 가시성 : 유저가 현재 무엇을 하는지 정확한 상태 보여주는지
2. 시스템과 실제 세상 매칭 : 실제 생활에서 사용되고 있는 것으로 제공되는지
3. 유저의 선택권 및 자유도 : 유저가 서비스를 자유롭게 조작할 수 있는가
4. 일관성과 규정 : 여러 개의 화면에서도 일관성 있게 제공하고 있는가
5. 에러 방지 : 사용하면서 실수를 최대한 하지 않도록 하고 있는가
6. 기억보다는 인지 : 학습하거나 별도의 기억하지 않고 사용할 수 있는가
7. 유연성과 효율성 : 서비스 대상 모두가 사용할 수 있게 제공되는가
8. 심미적이고 미니멀한 디자인 : 최소한의 디자인으로 심미성 느끼게 제공되는가
9. 유저가 에러를 전달할 때 상황, 이유, 해결책을 말하기
: 에러 발생했을 때, 유저가 잘 인지하고 스스로 해결할 수 있게 도와주고 있는가
10. 문제 해결과 문서화 : 유저에게 충분한 도움말을 제공하고 있는가
이번에도 장정은 튜터님께 비주얼 디자인과제 피드백을 받았다.
[스타일가이드]
아이콘의 가독성
- 배경 컬러에 따라 다르게 보일 수 있다.
- active/inactive의 상태가 명확하지 않을 수 있다.
[디자인]
- 하단 네비게이션의 아이콘들은 모두 활성화가 기본(default)인 상태에서 Selected 된 옵션이 추가되야 한다.
- primary와 Secondary 컬러의 사용 기준 확인하기
선택에 대한 부분이라고 생각하기에는 day2 탭과 날짜 선택 UI의 컬러 사용이 다름
Secondary 컬러의 경우 일부 아이콘이나, 폰트 강조 혹은 상태 등에 사용
(ex. 북마크 아이콘의 selected 상태, 알람아이콘의 notification 표기)




배경 컬러에 따라 다르게 보일 수도 있는 것은 어떻게 해결하면 좋을지
Selected를 추가로 만들긴 했는데, 눈에 잘 띄는지 한번 더 여쭤보고
배경에 있는 Tertiary 컬러는 괜찮을지, 아니면 그레이로 해야할지
튜터님께 좀 더 도움을 요청해봐야겠다.
FUTURES
다음주부터는 개인 과제도 있고, 최종 프로젝트 팀빌딩 안내가 된다고 한다.
최종 팀이 지금 많이 고민이고 걱정인데 좋은 팀 만들 수 있으면 좋겠다.
'내일배움캠프 > 본캠프' 카테고리의 다른 글
| [내일배움캠프_UX/UI] 8주차 화요일 TIL (0) | 2024.07.16 |
|---|---|
| [내일배움캠프_UX/UI] 8주차 월요일 TIL (3) | 2024.07.15 |
| [내일배움캠프_UX/UI] 7주차 목요일 TIL (0) | 2024.07.11 |
| [내일배움캠프_UX/UI] 7주차 수요일 TIL (0) | 2024.07.10 |
| [내일배움캠프_UX/UI] 7주차 화요일 TIL (0) | 2024.07.09 |




