UXUI 디자인 입문 개인과제
심화 과제 : 아이디어를 표현하는 프로토타입 제작
과제 1과 2를 바탕으로 음식 배달/외식 시장에 필요한 제품의 프로토타입을 설계하세요.
사용자
- 저녁식사로 배달/외식 서비스를 사용하는 20-30대 직장인 1인 가구
- 합리적인 소비를 고려하고, 맛있는 음식 먹는 것을 좋아하는 사람이다.
문제
- 메뉴 선택을 고민하는데 시간이 오래 걸린다.
- 리뷰의 신뢰도가 불확실하여 정확한 리뷰를 확인하기 어렵다.
문제를 해결할 아이디어
- 실시간으로 메뉴를 추천해준다.
30대 이하에서는 ‘10분 이상 ~ 15분 미만’ 걸린다는 응답도 30% 이상인 반면, 50대에서는 28%가, 60세 이상에서는 20%가 5분 이내에 주문할 메뉴 선택까지 모두 끝낸다고 답해 차이를 보였다. 30대 이하에서는 어떤 음식을 먹을지 구체적으로 정하지 않은 상태에서 배달앱을 실행해 음식을 고르기 때문에 이용 시간이 다소 길다.
- 몇번째 주문인지 알려준다.
- 리뷰에 좋아요를 누를 수 있도록 한다.
음식점 평점과 리뷰는 배달앱에서 음식을 주문할 때, 주문 결정에 가장 큰 영향을 주는 요인이었다. 주문 시 고려하거나 살펴보는 여러 가지 요인 중, 음식점 평점 및 리뷰(내용 및 작성 수)가 주문 결정에 영향을 받는다는 응답자는 43%였다.


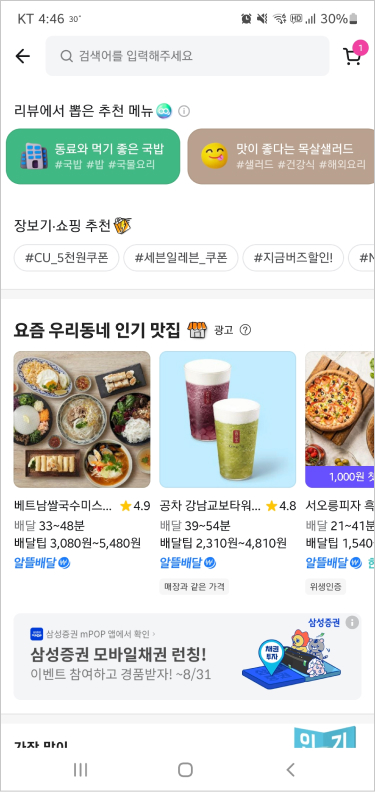
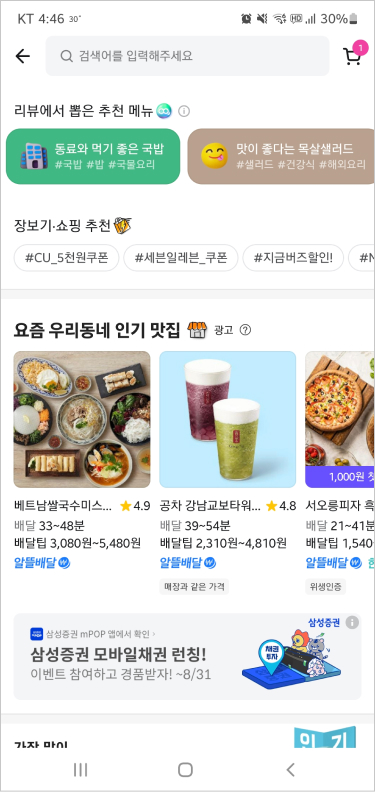
[원본 화면]
정보의 양이 많고, 시각적 위계가 없어 보인다.
리뷰에서 뽑은 추천 메뉴 섹션은 배경과 글자의 대비가 적고,
다양한 컬러, 이모지, 해시태그까지 포인트가 다양하다.
요즘 우리동네 인기 맛집 섹션은 인기 가게가 아니라
광고+추천 가게였다. 네이밍의 의미 전달이 명확하지 않다.
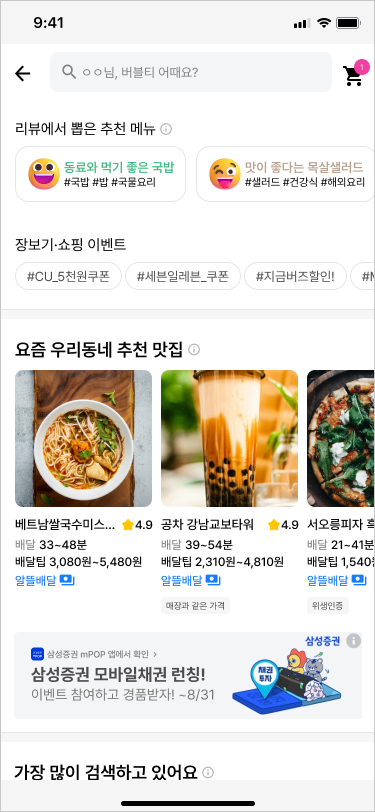
[개선안 1]
우리동네 추천맛집이 제일 먼저 눈에 띄도록 다른 섹션의 힘을 조금 빼줬다.
두번째로 눈에 띄는 섹션은 리뷰에서 뽑은 추천 메뉴로 배경 컬러는 빼고,
키워드는 오히려 잘 보이도록 흰 배경과 컬러 제목으로 대비감을 높였다.
타이틀 옆에 있는 아이콘들은 시선을 분산시켜 삭제했다.
검색한 것처럼 보여지는 추천메뉴를 검색바에 추가해주었다.
[참고한 디자인 원칙]
UX 비주얼 디자인 원칙 중, 대비
→ 눈에 띄게 요소간의 차이를 두는 것
UX 비주얼 디자인 원칙 중, 시각적 위계
→ 중요한 순서에 따라 시선의 흐름이 이동하도록 디자인
UX/UI 심리학 법칙 중, 힉의 법칙
→ 복잡하고 많은 양의 정보가 들어오면 인지부하가 생김


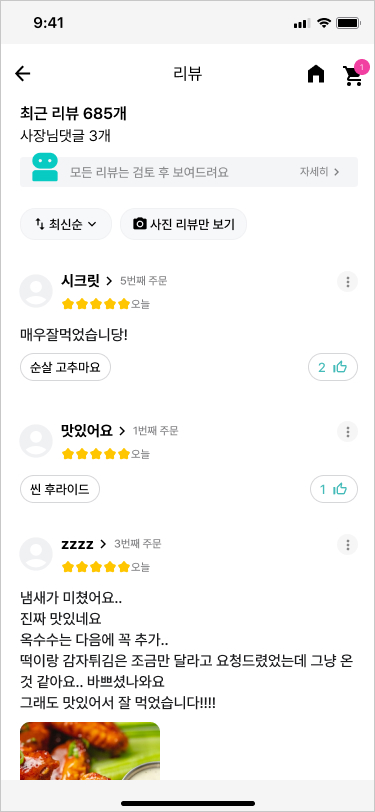
[원본 화면]
사용자 아이디 옆에 리뷰수와 평균 별점이 함께 표시된다.
주문한 메뉴 옆에 추천한다는 표시를 할 수 있다.
다양한 정보를 주지만, 니즈에 꼭 필요한 부분인지 모르겠고,
오히려 인지부하를 가져다 준다.
[개선안 2]
리뷰를 보고 사용자들이 직접 좋아요를 누를 수 있게 만들었다.
높은 숫자들을 통해 리뷰의 신뢰도를 높여준다.
메뉴버튼과 모양은 같지만 컬러를 다르게 하여 구분할 수 있도록 하였다.
리뷰를 아래로 스크롤하며 터치하기 편한 곳에 위치시켰다.
사용자의 리뷰수와 평균 별점은 제외하고 몇번째 주문인지를 함께 표시하였다.
자주 주문한 사람을 보고, 리뷰의 진정성과 맛집임을 동시에 확인시켜준다.
[참고한 디자인 원칙]
게슈탈트의 심리학 중, 유사성의 원리
→ 비슷한 것끼리 하나로 인식한다.
UX/UI 심리학 법칙 중 , 피츠의 법칙
→ 인터렉션해야하는 대상이 거리가 가깝고, 크기가 커야 사용성이 좋다
프로토타입 화면
➕ 피드백 이후 수정사항 추가

앞 부분은 칭찬을 워낙 많이 해주셔서 너무 감사할 따름..
추가로 수정을 해야할 부분은 첫번째 개선안이었다.
시각적 위계를 생각해서 필요한 정보를 효과적으로 전달하는 방안을 고민해야했다.
처음 분석했던 내용을 토대로 이 화면에 문제점은
1) 배경색과 글자의 대비가 약해서 글자가 잘 안보이는 것과
2) 강조되는 부분이 여러 개라서 올바른 시각적 위계를 잡는 것이다.
1)번을 해결하는 가장 쉽고 빠른 방법은 원본 그대로에
글자의 두께나 배경 컬러를 명도가 낮은 것으로 바꾸면 된다.
문제는 2)번의 시각적 위계인데,
처음 내 생각으로는 리뷰에서 뽑은 추천 메뉴가 좀 덜 강조되고,
요즘 우리동네 인기 맛집이 잘 보이길 원했다.
그런데 튜터님 의견을 토대로 봤을 때 리뷰에서 뽑은 추천메뉴도
꽤 높은 시각적 위계를 가져가야 하는 것 같았다.


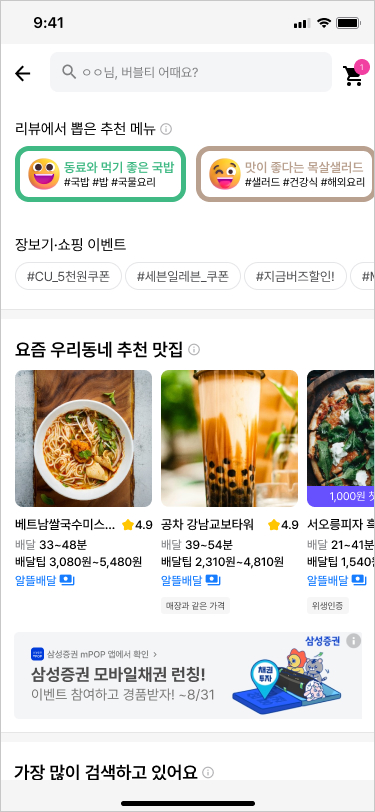
첫번째 개선안은 원래 개선안에서 좀 더 잘보이고,
다른 컴포넌트와의 차이를 주기 위해서
스트로크의 굵기와 컬러를 변경해봤다.
스트로크로 인해서 오히려 더 정신이 없어보여서
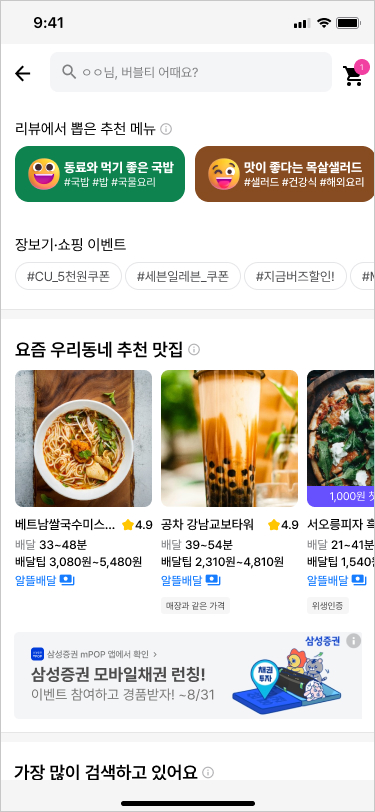
원래 배경이 다 채워진 filled가 나을 것 같아서 다시 수정해보았다.
두번째로는 왼쪽의 사진처럼 글자의 두께와 배경 컬러를 명도가 낮게 바꿔서
대비감을 좀 더 크게 만들어보았다.
전보다는 낫고, 확실히 글자가 잘 보이긴 하지만
내가 봤을 때는 컬러가 많아서 그런지 여전히 정신없어 보였다.



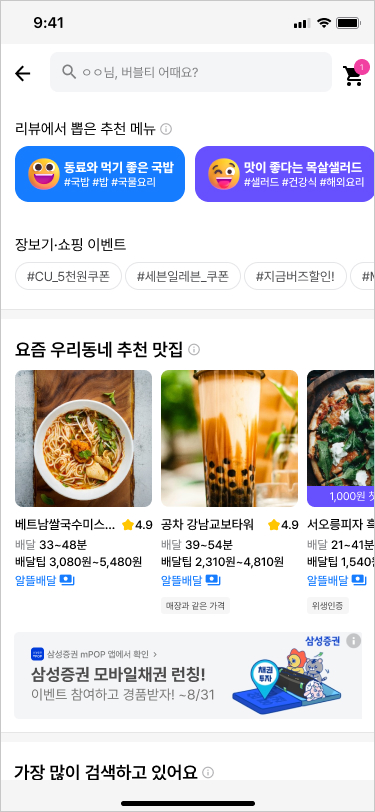
그렇게 마지막으로 개선한 화면은 블루 계열을 적용해보았다.
아래 다른 컴포넌트에서 사용된 컬러이면서,
배달의 민족 메인 컬러와 같은 계열이기 때문에
위화감없이 잘 어울릴 것이라 생각하였다.
적용했을 때 대비감도 훨씬 높게 나타나서
시각적 위계에서도 제일 먼저 보이는 것 같았다.
전체적으로 봤을 때는 미묘한 차이 같지만
문제를 정확하게 파악하고, 그것을 해결하고자 하는 과정으로서
제일 괜찮은 개선안으로 보여진다.
마지막으로 이 내용도 튜터님께 보여드리고 이 과제는 마쳐야겠다.
➕ ➕ 피드백의 피드백
일단은 내가 의도한대로 잘 된 것 같다고 하셨다!
추가로 더 얘기해주신 것은
시각적 위계를 생각했을 때 나는 뭐가 제일 먼저 보이고, 나중에 보이는지만 생각했는데
각 섹션마다 구분이 되는 것도 시각적 위계에서 생각해야 한다는 것을 알았다.
우선순위는 사이즈나, 위치(어떤게 더 위에 있고, 아래에 있는지)로 보여지는데
같은 컨텐츠끼리 그룹핑이 되고, 구분 되는 것도 중요하다고 하셨다.
그리고 하나 더 생각해볼 수 있는 방법으로는
옅은 배경에 텍스트로 하는 형식도 좋다고 하셨다.
흰색 배경에 스트로크로 하는 것은 블럭으로 인식이 안되고,
쭉 흘러가서 구분이 안된다고 하셨다.
각각 구성 요소끼리 구별이 되는 것도 중요하다는 것을 끝으로 이 과제는 진짜 마무리다.
'UXUI 스터디 > UXUI 이론' 카테고리의 다른 글
| [UXUI 디자이너 비주얼 역량 키우기] 무드보드 만들기 (1) | 2024.06.19 |
|---|---|
| [UXUI 디자인 입문] 개인과제 : 보충 실습 (0) | 2024.06.17 |
| [UXUI 디자인 입문] 과제 2 : 디자인 원칙을 활용한 레퍼런스 분석 (0) | 2024.06.11 |
| [UXUI 디자인 입문] 과제 1 : 디자인씽킹에 기반한 아이디어 도출 (1) | 2024.06.10 |
| [미니실습] 에브리타임과 블라인드 서비스 비교하기 (2) | 2024.06.07 |



