UXUI 아티클 / 책 스터디
디자인 시스템에 적용 가능한 시멘틱 컬러를 알아보자
시멘틱 컬러
기존 컬러 가이드로 대치되지 않는 것에 대해 명확하게 의미를 넣은 시멘틱 컬러로 대치하기 시작
UX의 편의를 위한 이유로 컬러 시스템이 발전해옴
컬러 네이밍 → 컬러 토큰
시멘틱 컬러 (Sementic color)
- 색상이 아닌, 사용 방법에 따라 색상 이름을 지정하는 방법
- Blue500 > Primary color
- 목적과 UI에 따라 네이밍하고 적용하는 컬러
- 컬러의 관리와 유지 보수가 쉬워짐
- 다크모드에도 최적화된 컬러로 화면을 구성할 수 있음
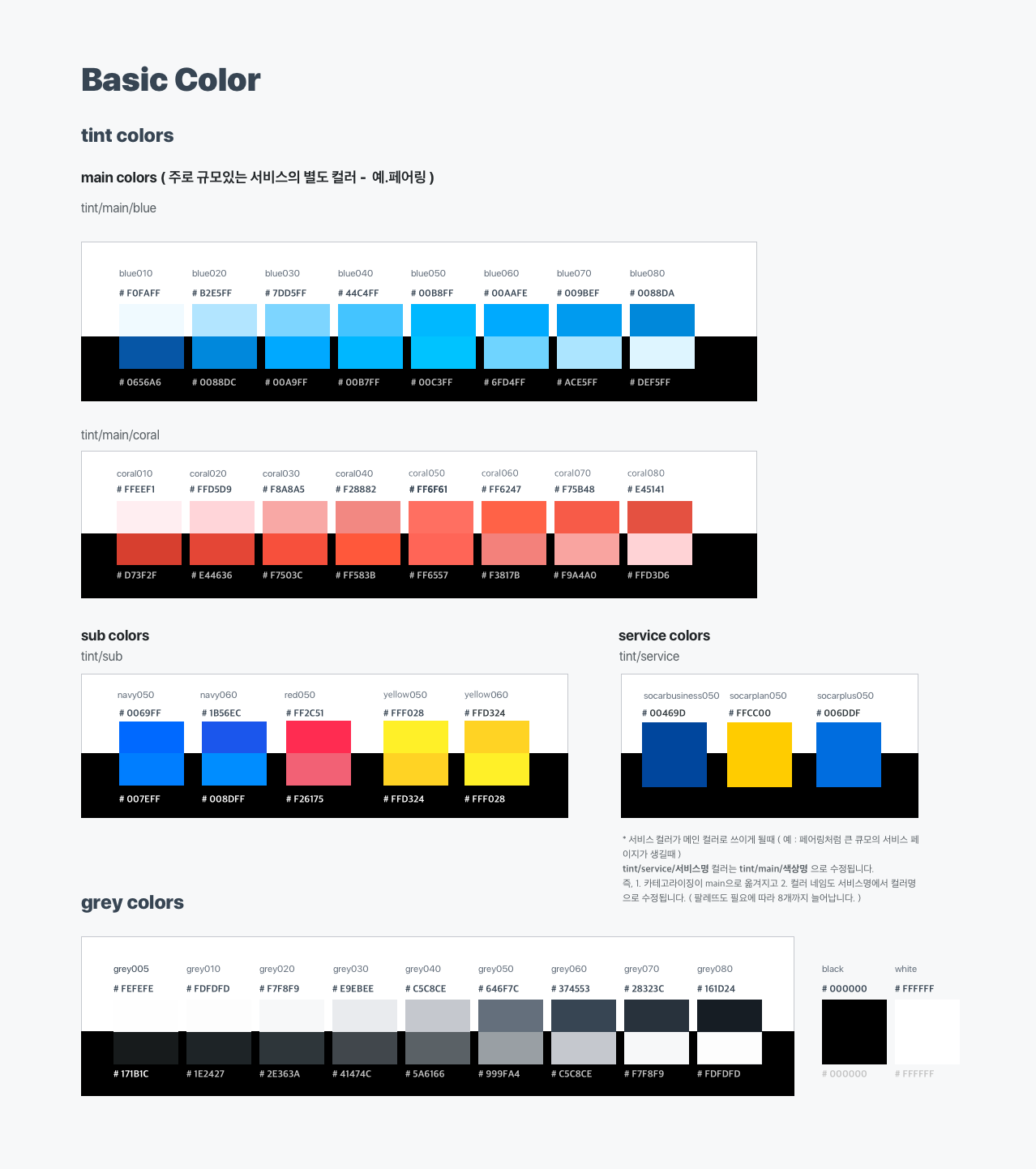
Gray Scale Colors
- Gray50, 100, 200, 300, 400, 500, 600, 700, 800 ,900까지 총 10단계
- 가독성을 고려하여 Regular 18pt이하는 배경 대비 4.5:1
- Regular 18pt, Bold 14pt 이상은 3:1 대비율 권장
Brand Color
Primary Color는 눈에 띄는 주요 색조, UI 전체의 구성 요소 역할
Secondary Color는 덜 눈에 띄는 구성 요소, 색상 표현의 기회를 확장
Tertiary Color는 Primary와 Secondary의 균형을 맞추거나 악센트 역할
- 색상 구성은 10개의 명도 단계
Primary Color 만들기
- Primary Color 지정
- 컬러 옵션 값을 HSL로 선택
- L값을 변경, +10, -10
Secondary(Tertiary) Color
- H값에 +30,-30
- 맥시멈 360 범위 내에서 선택
- 위에서 추출한 컬러의 L값을 변경하여 10단계로 만듬
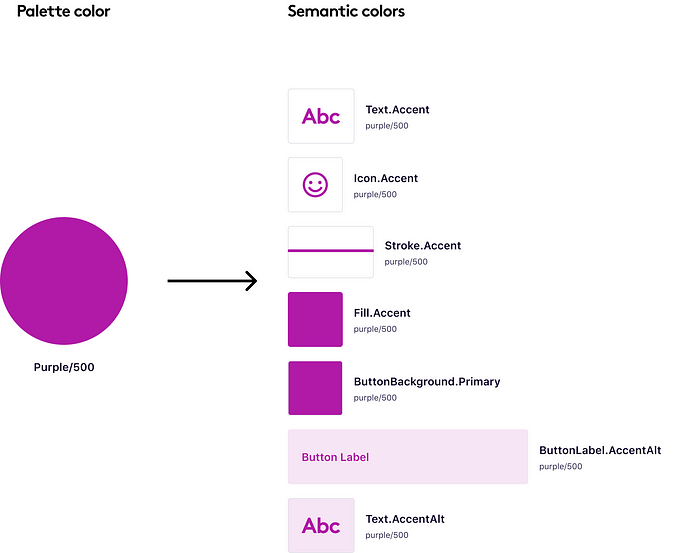
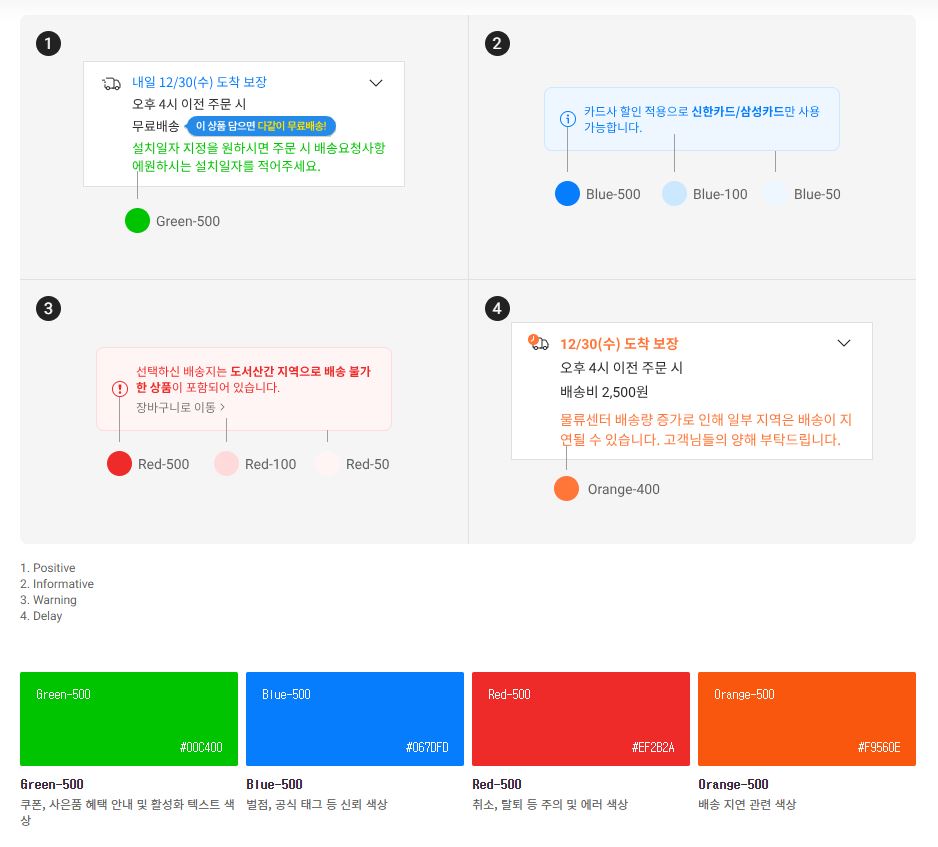
시멘틱 컬러 선언하기
- 기본 팔레트를 기반으로
- 색상명이 아닌 UI 요소 및 상태의 의미를 부여하는 방식으로

- Element.State > 예) Icon.Accent / Text.Subdued / Background.Info
- 한가지 컬러라도 다양하게 표기할 수 있음
디자인 토큰 활용하기
- 옵션(컬러)을 콘텍스트(배경 또는 타이포그래피)에 맞게 적용하는 방법 알려주기
- Purple-500은 이 색상을 어떻게 적용해야 하는지 설명이 없음
- Color-action은 어디에 어떻게 적용해야 하는지 알려줌
1. Value
색상 값, 코드의 기본 값 /#5843F5
2. Base Variables (글로벌토큰)
디자인 언어의 기본 값 /Purple-500
3. Common Tokens (별칭토큰)
- 특정 컨텍스트 또는 추상화와 관련
- 의도된 목적을 전달
- 단일 의도를 가진 값이 여러 위치에 나타날 때 효과적
/color-action
4. Component Tokens (구성 요소별 토큰)
- 구성 요소와 관련된 모든 값을 표현
- 가능한 구체적으로 지정할 수 있는 방식으로 이름이 지정
- /color-background-button
다크모드 만들기
- 다크모드의 배경은 대비가 크기 때문에 채도 낮은 컬러 사용
- primary light/action, primary dark/action


좋았던 점 : 결국 디자이너, 개발자들을 유저로서 생각하고
UX를 위해 컬러 시스템이 계속 발전했다는 것이다.
그냥 컬러만 알려주는 것에서 UI를 개발할 때
컬러를 직관적으로 알 수 있도록 이런 시스템이 만들어졌다는 점이 좋았다.
아쉬운 점 : 말이 엄청 어렵게 쓰여진 것은 아닌데 읽기가 어려웠다.
용어들에 대한 공부를 더 열심히 해야할 것 같다.
알게된 개념 : 시멘틱컬러, 디자인토큰
출처
디자인 시스템에 적용 가능한 시멘틱 컬러를 알아보자 | e · motion
UX컨설팅/소프트웨어 자문/개발 및 공급/어플리케이션 제작/웹, 앱디자인 등 디지털 전반의 모든 서비스를 제공하는 Full service Digital Agency입니다.
www.emotion.co.kr
쏘카 : https://tech.socarcorp.kr/design/2020/07/22/dark-mode-02.html
지마켓 : https://gds.gmarket.co.kr/foundation/color#semantic-color-5
'UXUI 스터디 > 기타 자료들' 카테고리의 다른 글
| [원티드] 프리온보딩 디자인 챌린지 (0) | 2024.06.21 |
|---|---|
| [책스터디] 사용자를 사로잡는 UXUI 실천가이드_디자인과 윤리 (3) (0) | 2024.06.21 |
| [책스터디] 사용자를 사로잡는 UXUI 실천가이드_디자인과 윤리 (2) (0) | 2024.06.20 |
| [책스터디] 사용자를 사로잡는 UXUI 실천가이드_디자인과 윤리 (1) (0) | 2024.06.12 |
| [아티클스터디] 디자이너가 알아야할 10가지 심리학 (1) | 2024.06.10 |